Docksaurusでは記事をMarkdown形式で記述することができ、ヘッダー情報はFront matter で記述することができます。 記事の中でFront matterやmetadataの値を取得する方法を調査しました。
「React」タグの記事が6件件あります
全てのタグを見る新年はAWSかるたで遊ぼう!!
IoT Application KitとCloudscapeを使ってみた
IoT Application KitとCloudscapeを使ったWebアプリを作ってみました。
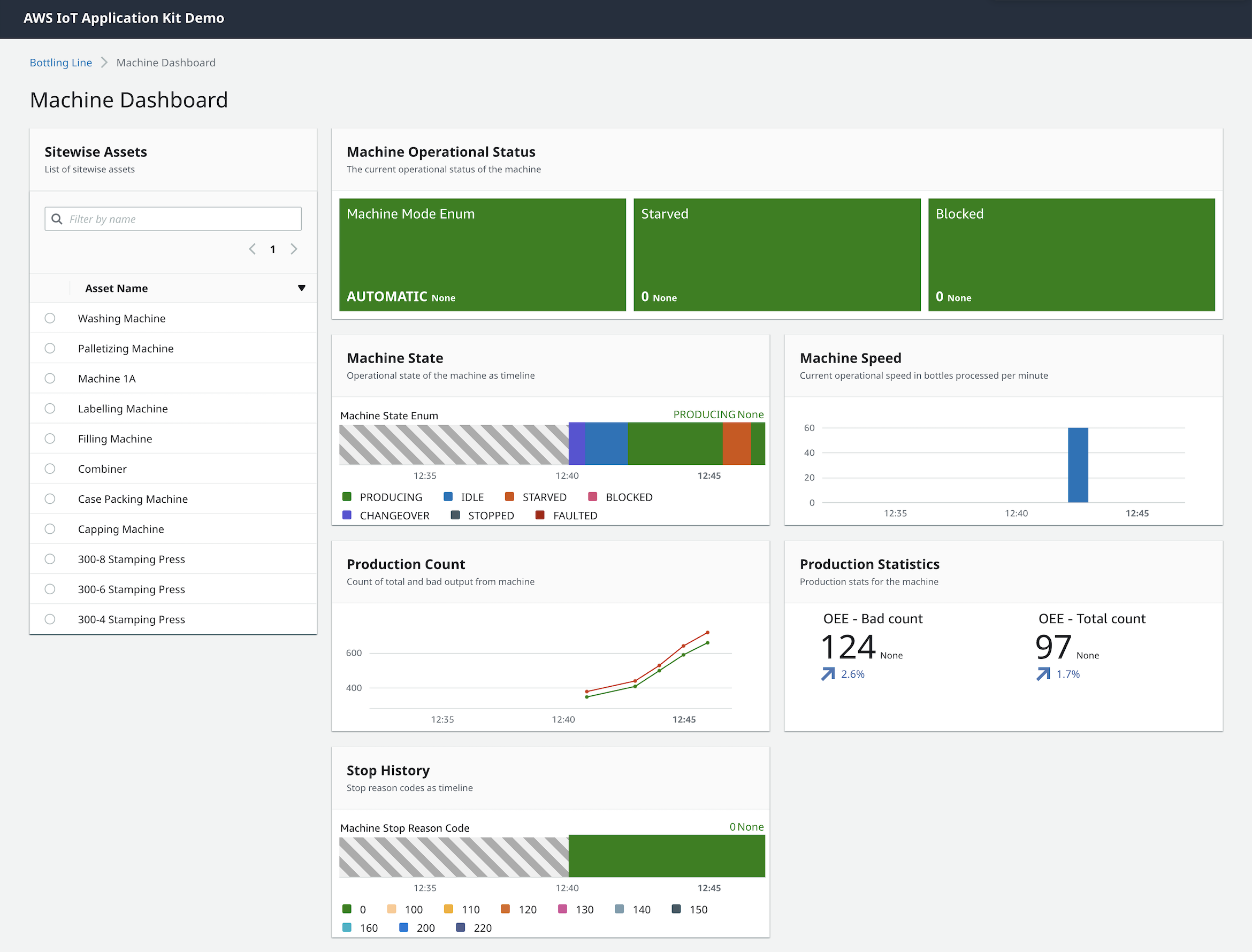
IoT Application Kitとは
IoT Application Kit is a development library for creating web applications to visualize industrial data.
SiteWiseやTwinMakerをデータソースとして、独自ダッシュボードを作成するためのReactコンポーネントが提供されています。
Cloudscapeとは
An open source design system for the cloud Cloudscape offers user interface guidelines, front-end components, design resources, and development tools for building intuitive, engaging, and inclusive user experiences at scale.
AWSが提供するUIコンポーネント集です。
IoT Application KitのexampleではMaterial-UIが、aws-iot-app-kit-bottling-line-demo ではCloudscapeの前身のAWS-UIが使用されていますが、Cloudscapeを使った形式で挑戦してみました。
↓はIoT Application Kitのexampleの画面

Amplifyで認証とPubSubを実装する(React)
Amplifyを使うと、AWSと連携したWebアプリをとても簡単に作成できます。 AWSのバックエンドをほとんど意識せず、フロントエンドのコーディングに集中できるのがとても嬉しいです。
Amplifyの提供するライブラリーの中にPubSubがありますので、認証機能と合わせて試してみました。
