過去にQiitaに投稿した内容のアーカイブです。
新年に間に合いました!AWSかるたを作成しました!! AWSのサービス説明とアイコンを頼りにサービス名を当てください。

かるたは楽しく遊んでいただくとして、作成するにあたって使用した技術要素を紹介します。
Webサイト構築フレームワーク「Docusaurus」
このブログはDocusaurusで構築しています。

Docusaurusのいいところを紹介します。
Markdownでブログが書ける
普段のブログはMarkdownで書いています。Markdownで記事を書いて、静的サイトとしてビルドした後、Cloudflare Pagesにデプロイしています。 Qiitaと同様、Markdownでブログが書けるのはとてもいいですね。
ブログ以外にドキュメントと固定ページも作成できる
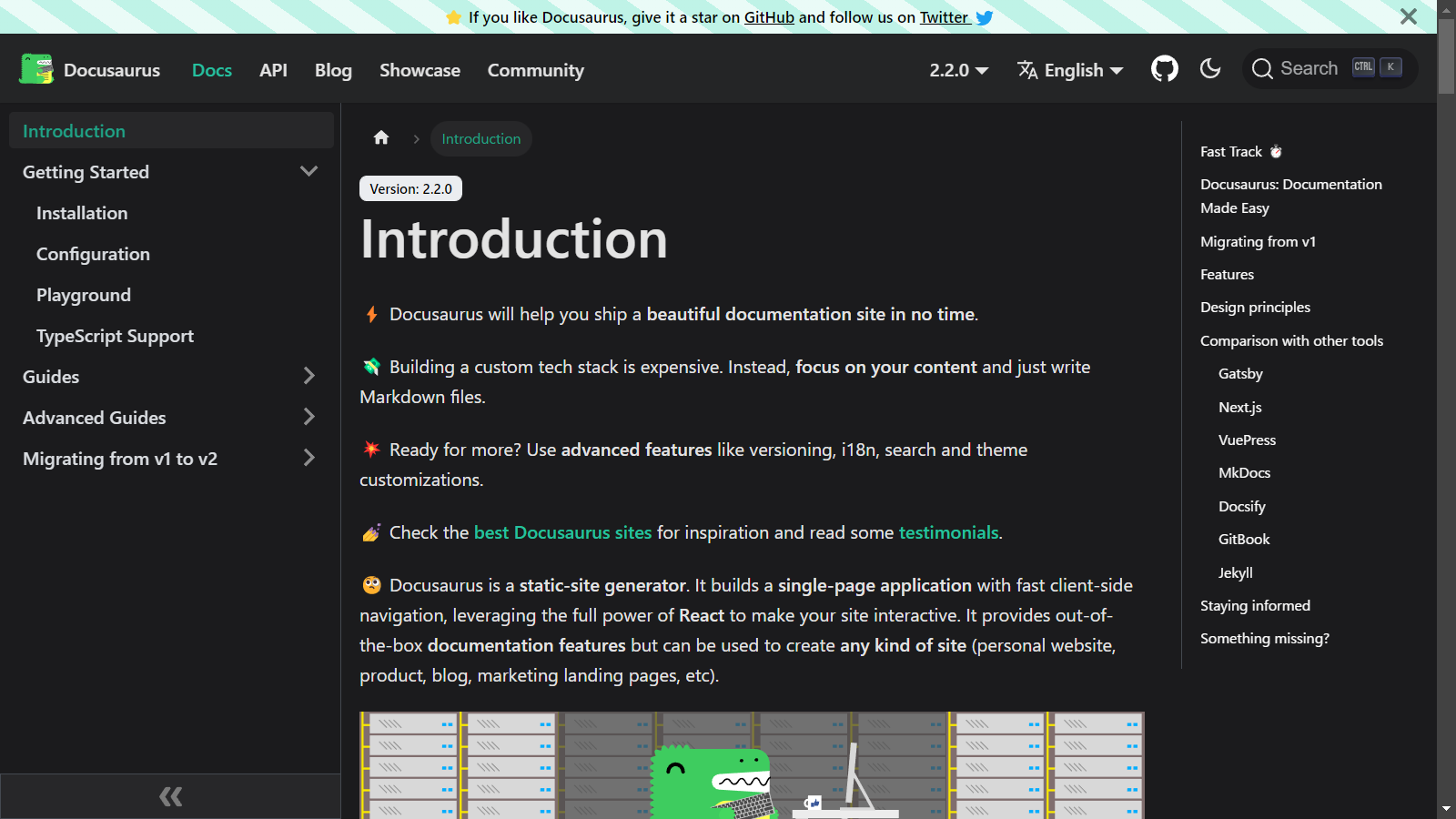
Docusaurusはブログだけでなくドキュメントを作成することができます。 どちらかというとドキュメントがメインかもしれません。 左側にメニューがあるこういうやつです。
- ドキュメントの例

以下のドキュメントサイトがDocusaurusで作成されているようです。
React Native https://reactnative.dev/docs/environment-setup
Create React App https://create-react-app.dev/docs/getting-started
Supabase https://supabase.com/docs
他にも単体のページの作成も可能です。 おそらくこのページはその機能で作成されていると思います。
- React Native Showcase https://reactnative.dev/showcase
Markdownだけでなく、Reactでページを作成できる
Markdownでかけるのもいいのですが、カスタマイズしたい場合に、Reactでページを作成することもできます。(混在も可能です。)
そのため、ブログの静的なページだけでなく、Reactをつかった動的なページの作成も可能です。
AWSかるたは、Reactで作成しました。
AWS謹製デザインツール「Cloudscape」
2022年7月にAWSからデザインツールがリリースされました。
直感的な Web アプリケーションを構築するオープンソースソリューションの Cloudscape デザインシステムを発表

AWSのマネジメントコンソールに似たUI(ただし、明らかに別物)のコンポーネントが用意されており、デザインのスキルが無くてもある程度の見た目のサイトが構築できます。

CloudscapeはReactで利用できるコンポーネントとして提供されています。使用したコンポーネントを紹介します。
Containerコンポーネント

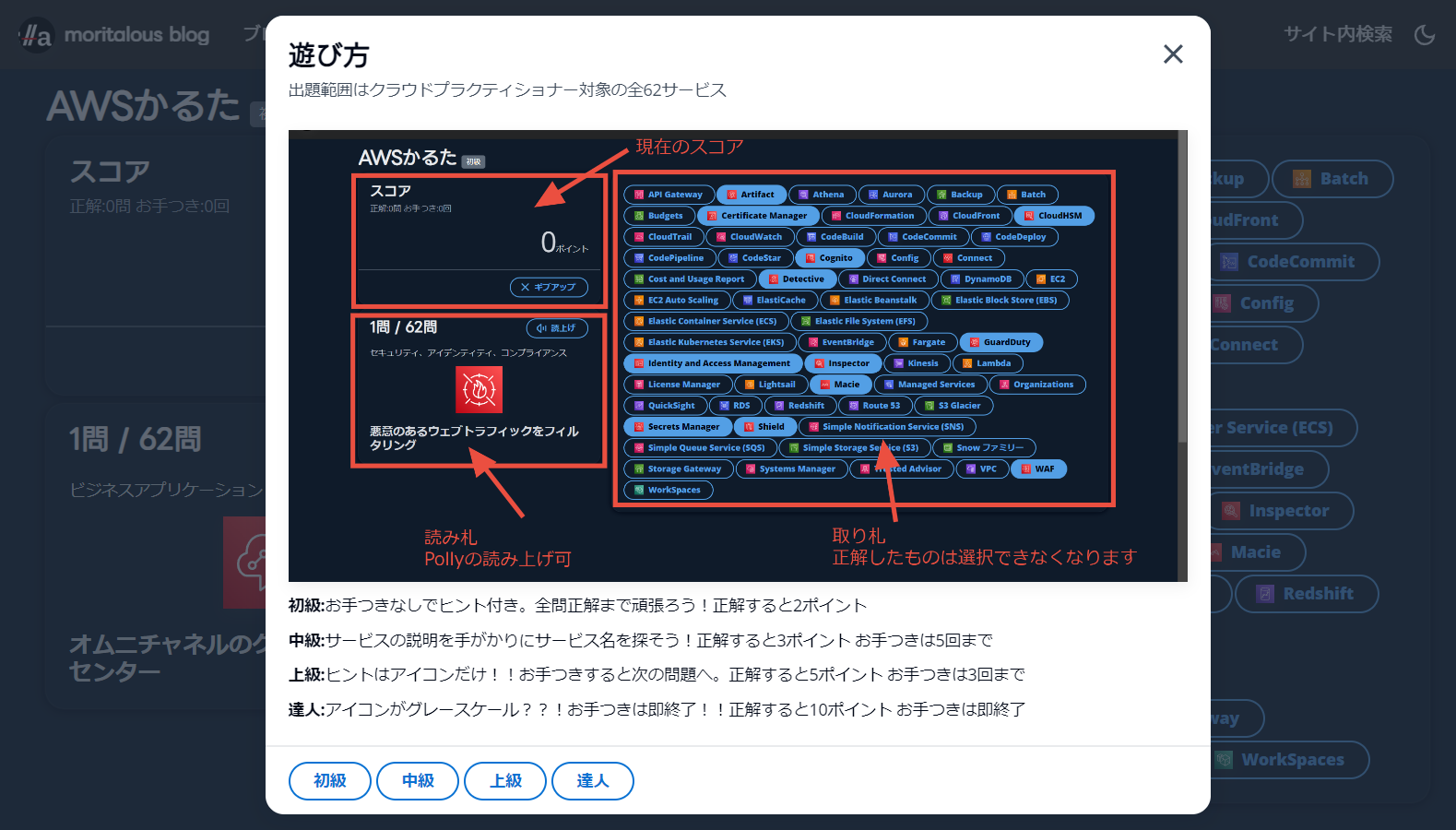
複数のコンポーネントのグループ化した見た目になります。「スコア」「1問 / 62問」がそれぞれContainerとなります。
Containerにはヘッダー、フッターが指摘でき、「スコア」「正解…」のところまでがヘッダー、「ギブアップ」ボタンはフッターとして配置しています。
Buttonコンポーネント
ボタンです。ラベルの左側のアイコンも用意されているものから選択可能です。また、任意の画像をセットすることも可能です。
Primary属性をつけると見た目が変わります。
Modalコンポーネント
他の要素の全面に表示させるモーダルです。モーダルの中にContainerなどを配置することで好きな内容を表示させられます。右上の×ボタンはデフォルトで用意されていますが、onDismiss={() => setVisible(false)}のように動作は指定する必要があります。(そうしないと閉じれないモーダルになります)

Badgeコンポーネント
すごく細かいですが、「初級」の部分はHeaderコンポーネントのinfo要素として、Badgeコンポーネントを指定しています。見た目の統一感が出ていいですね。
その他のTips
音声の再生
Amazon Pollyで生成した音声データを使い、かるたの読み上げを行います。
HTMLで音声を再生するにはAudioを使用します。再生を開始する際にはaudio.play()を呼び出します。
function YomiageButton() {
const audio = new Audio(`xxxxx.mp3`)
const [load, setLoad] = useState(false)
audio.addEventListener('play', function () {
console.log('start play')
setLoad(true)
})
audio.addEventListener('ended', function () {
console.log('ended play')
setLoad(false)
})
function play() {
audio.play()
}
return (
<>
<Button iconName='audio-full' onClick={play} loading={load}>読上げ</Button>
</>
)
}
画像のグレースケール化
最上位の難易度の場合に、アイコンをグレースケールで表示しています。グレースケール化はCSSのfilterだけで簡単にできました。
{
filter: grayscale(100%);
}
- グレースケール
- 通常表示
以上です
新年はかるたをお楽しみください😝