Portainerというコンテナ管理サービスを使ってみました。 Community EditionとBusiness Editionがあり、Community EditionはOSSで提供されています。
- PortainerでWebブラウザでコンテナ管理ができる
- dockerの管理とkubernetesの管理が可能
- エージェントを導入することでエッジ環境のリモート管理も可能
Portainerとは
Portainerとは
Portainerは、コンテナ管理の複雑さを、使いやすいUIの背後に隠しています。CLIを使ったり、YAMLを書いたり、マニフェストを理解したりする必要性を排除することで、Portainerはアプリケーションのデプロイと問題のトラブルシューティングを、誰でもできるほど簡単に行うことができるようにする。
引用:公式ドキュメント(翻訳:DeepL)
GUIでコンテナ管理ができるサービスです。Portainer自身もコンテナで提供されています。
仮想サーバーの用意
multipassを使い、仮想サーバーを3つ作成します。
- ubuntuの環境を作成(3環境)
PowerShellで実行
PS C:\> multipass launch lts --name portainer-server
PS C:\> multipass launch lts --name portainer-client-1
PS C:\> multipass launch lts --name portainer-client-2
- ubuntuの環境にログイン
PowerShellで実行
PS C:\> multipass shell portainer-server
PS C:\> multipass shell portainer-client-1
PS C:\> multipass shell portainer-client-2
- dockerのインストール(3環境ともに)
Ubuntuのbashで実行
curl -fsSL https://get.docker.com | sudo sh -
sudo usermod -aG docker $USER
dockerのインストールが終わったら、一度exitでシェルを抜け、再度multipass shellコマンドでubuntuにログインしてください。
Multipassを使うと仮想環境が簡単に構築できますのでオススメです。
Portainerサーバーを構築
portainer-server内で実行します。
docker run -d \
-p 8000:8000\
-p 9443:9443\
--name portainer\
--restart=always\
-v /var/run/docker.sock:/var/run/docker.sock\
-v portainer_data:/data\
portainer/portainer-ce:latest
- 起動確認
docker ps
CONTAINER ID IMAGE COMMAND CREATED
STATUS PORTS
NAMES
f19789766763 portainer/portainer-ce:latest "/portainer" About a minute ago Up About a minute 0.0.0.0:8000->8000/tcp, :::8000->8000/tcp, 0.0.0.0:9443->9443/tcp, :::9443->9443/tcp, 9000/tcp portainer
これでサーバーは起動完了です。
IPアドレスを確認しておきます。
ip addr show eth0
2: eth0: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc mq state UP group default qlen 1000
link/ether 52:54:00:49:0b:f0 brd ff:ff:ff:ff:ff:ff
inet 172.23.197.253/20 metric 100 brd 172.23.207.255 scope global dynamic eth0
valid_lft 85514sec preferred_lft 85514sec
inet6 fe80::5054:ff:fe49:bf0/64 scope link
valid_lft forever preferred_lft forever
Portainer管理画面の確認
初期設定
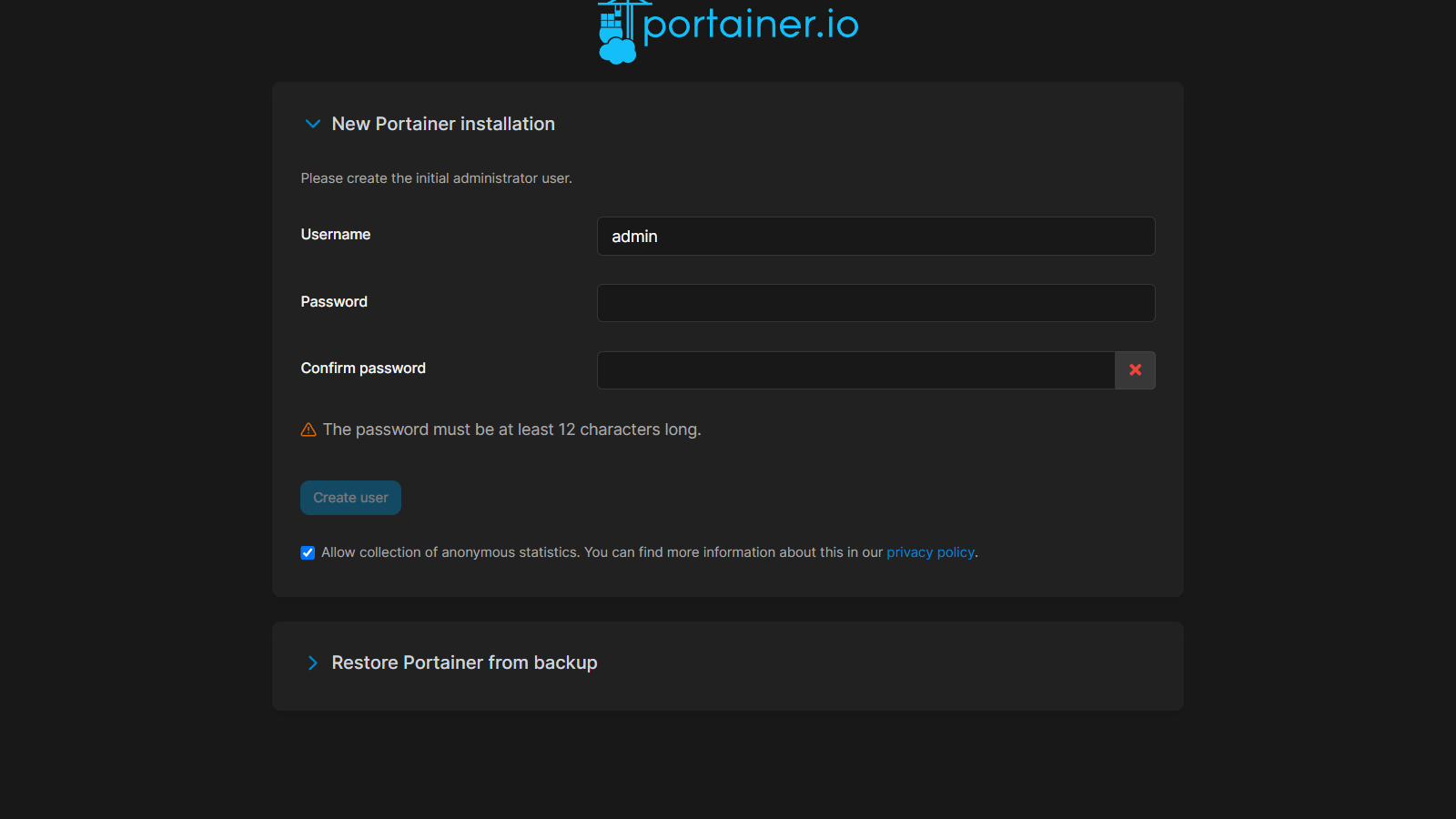
https://[portainer-serverのIPアドレス]:9443でブラウザから管理画面にアクセスできます。
http://ではなくhttps://でアクセスします。
自己証明書のため、ブラウザの警告が表示されます。

管理者アカウントを作成する必要がありますので、必要な情報を入力し、Create userボタンをクリックします。
ちなみに初回アクセスまでには時間制限があるようで、あまりに遅いとエラーとなります。こうなってしまった場合は、一度コンテナを削除し、再度実行してください。

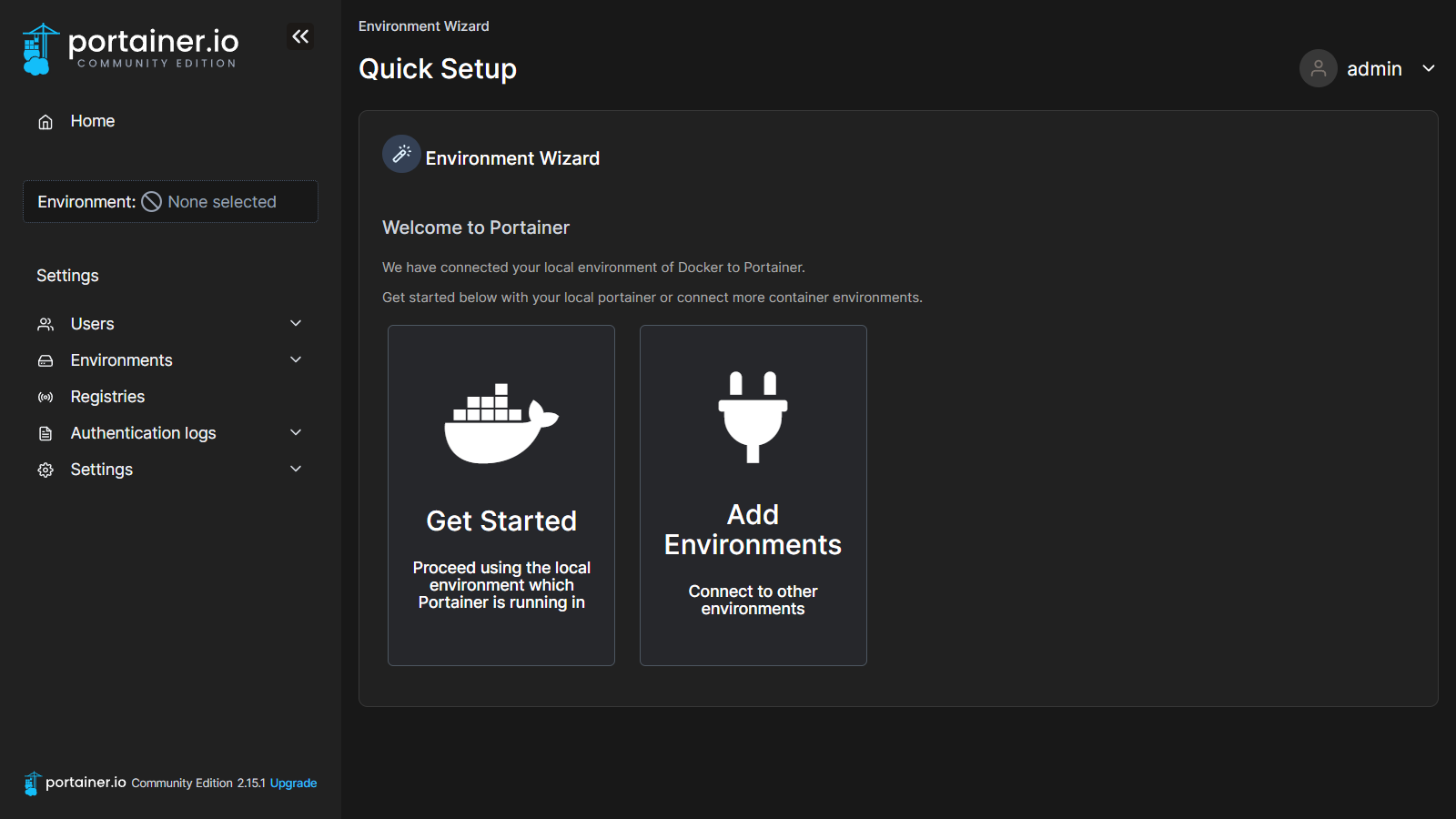
Quick Setupの画面が表示されます。Get Startedボタンをクリックします。

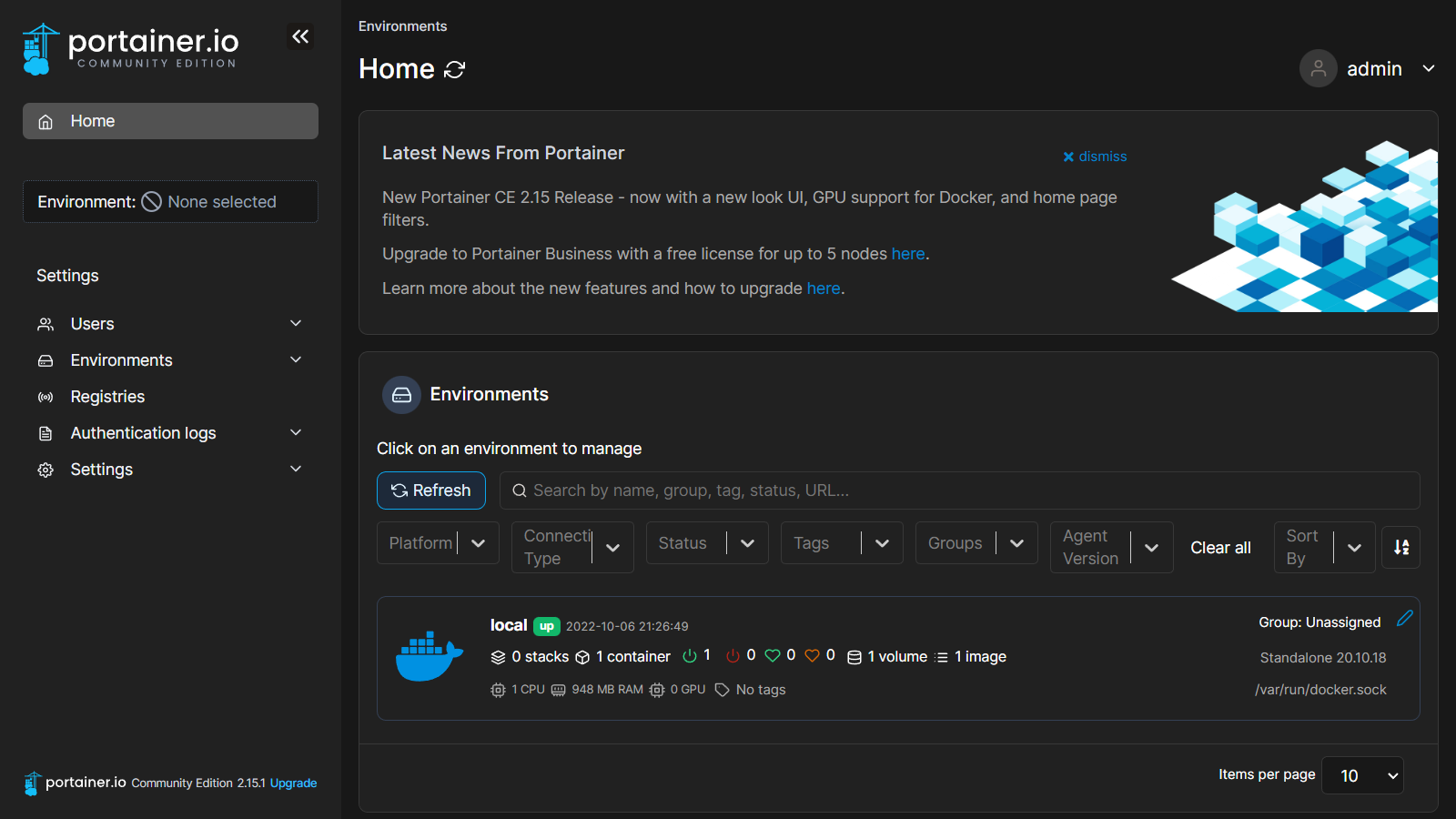
ホーム画面が表示されます。
localと表示されているのがportainer-serverです。

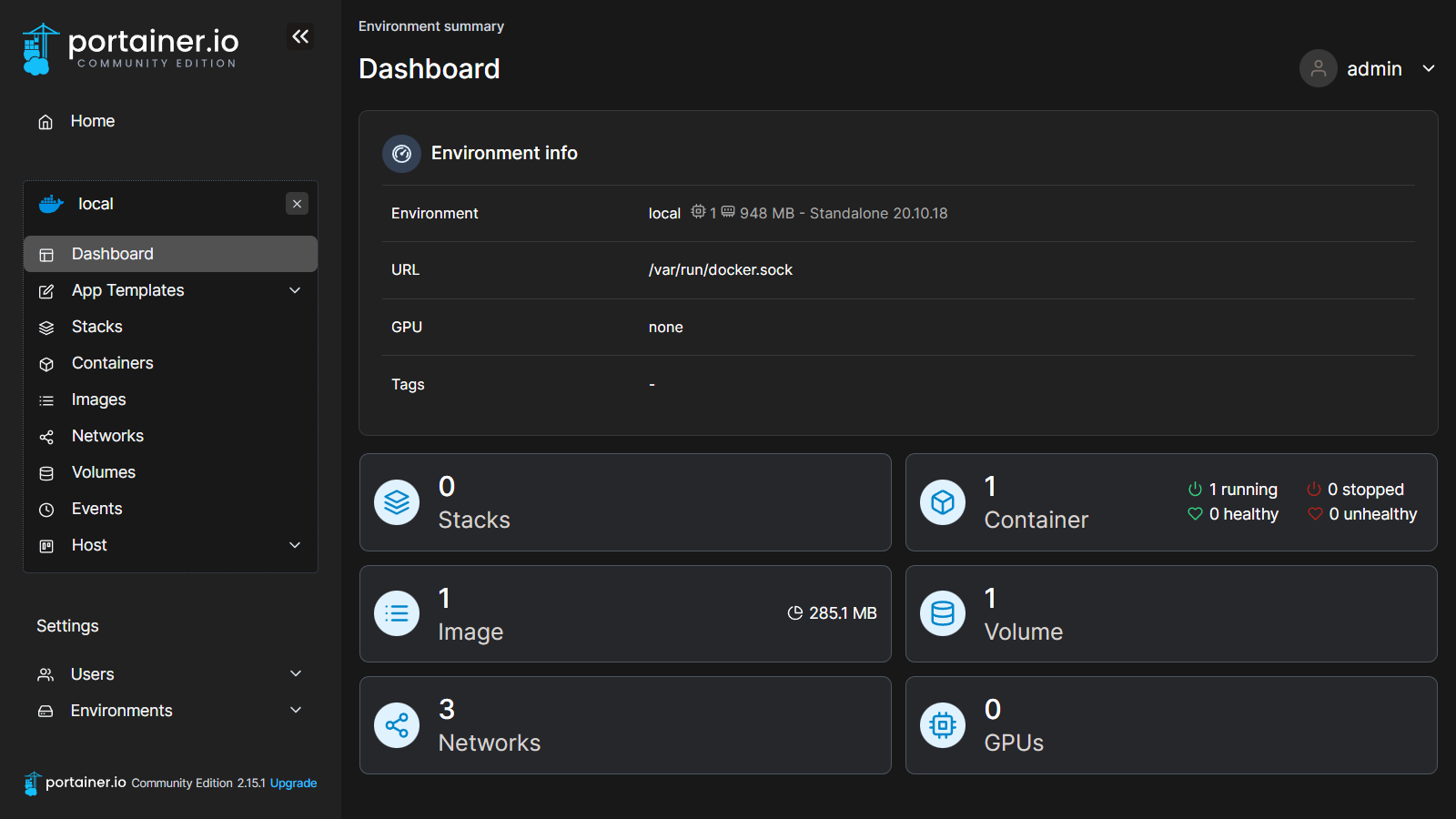
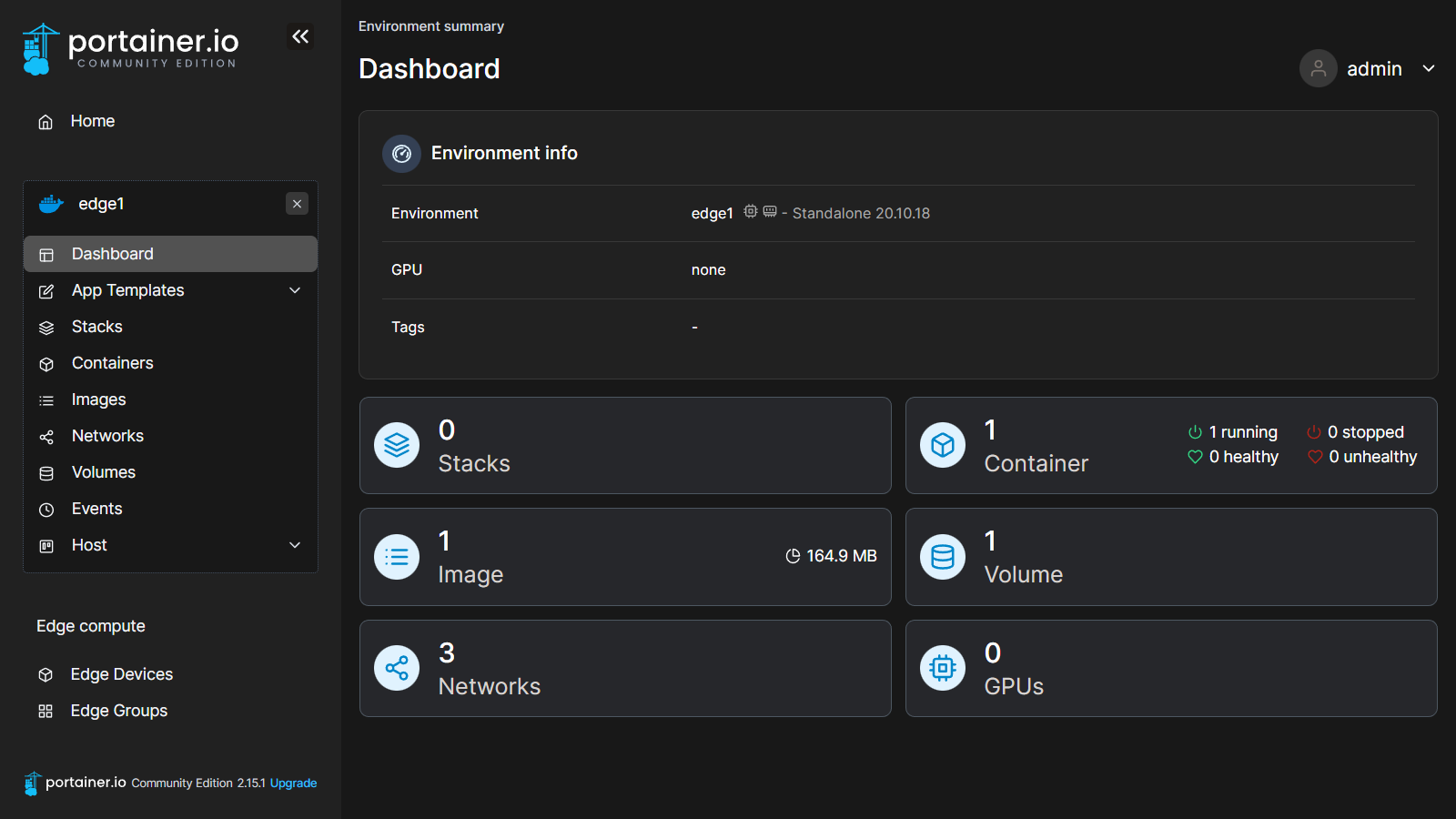
ダッシュボードの画面です。

Nginxコンテナを起動
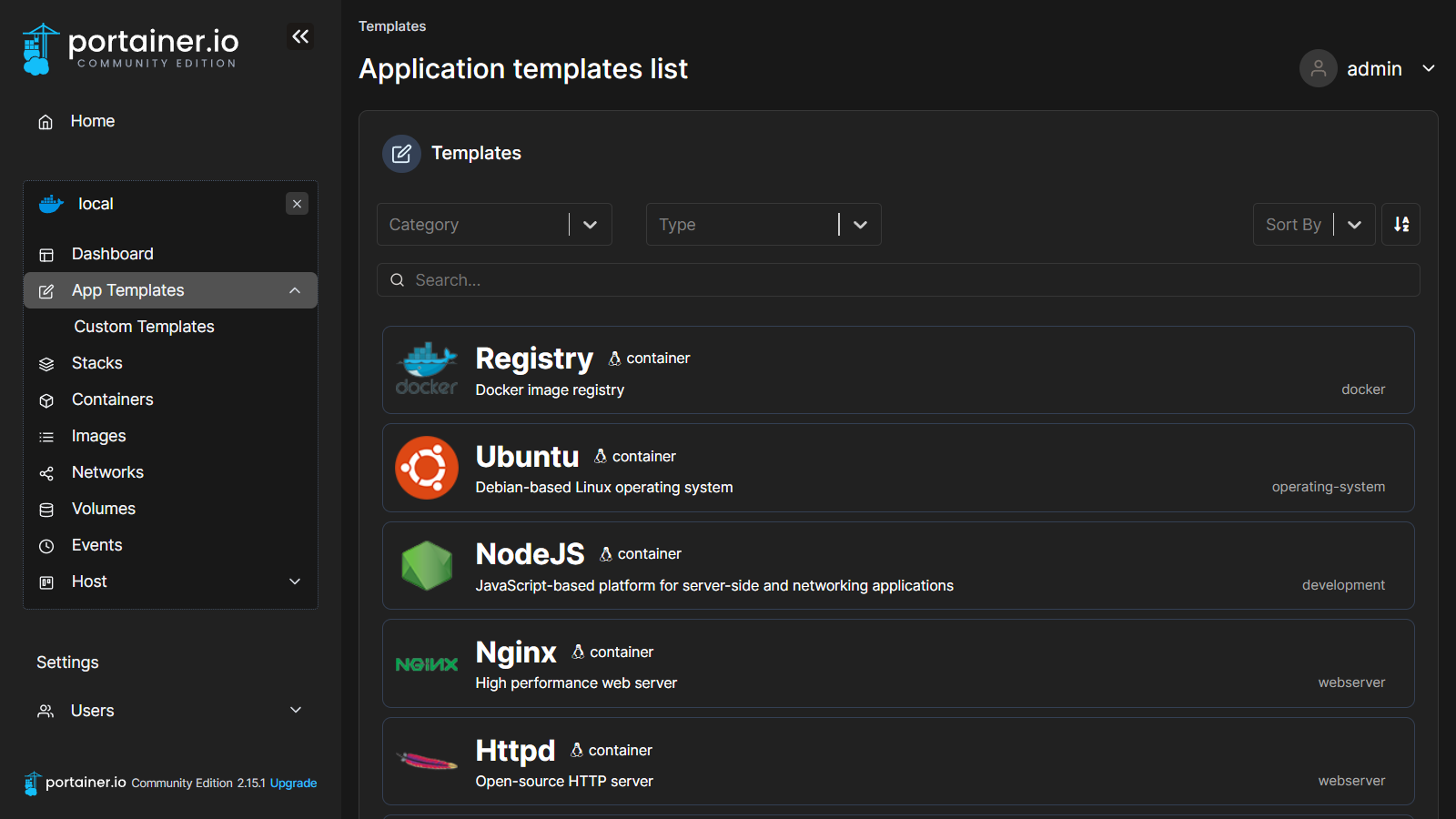
App Templatesの画面です。 事前に用意されているテンプレートからコンテナを起動できるようです。

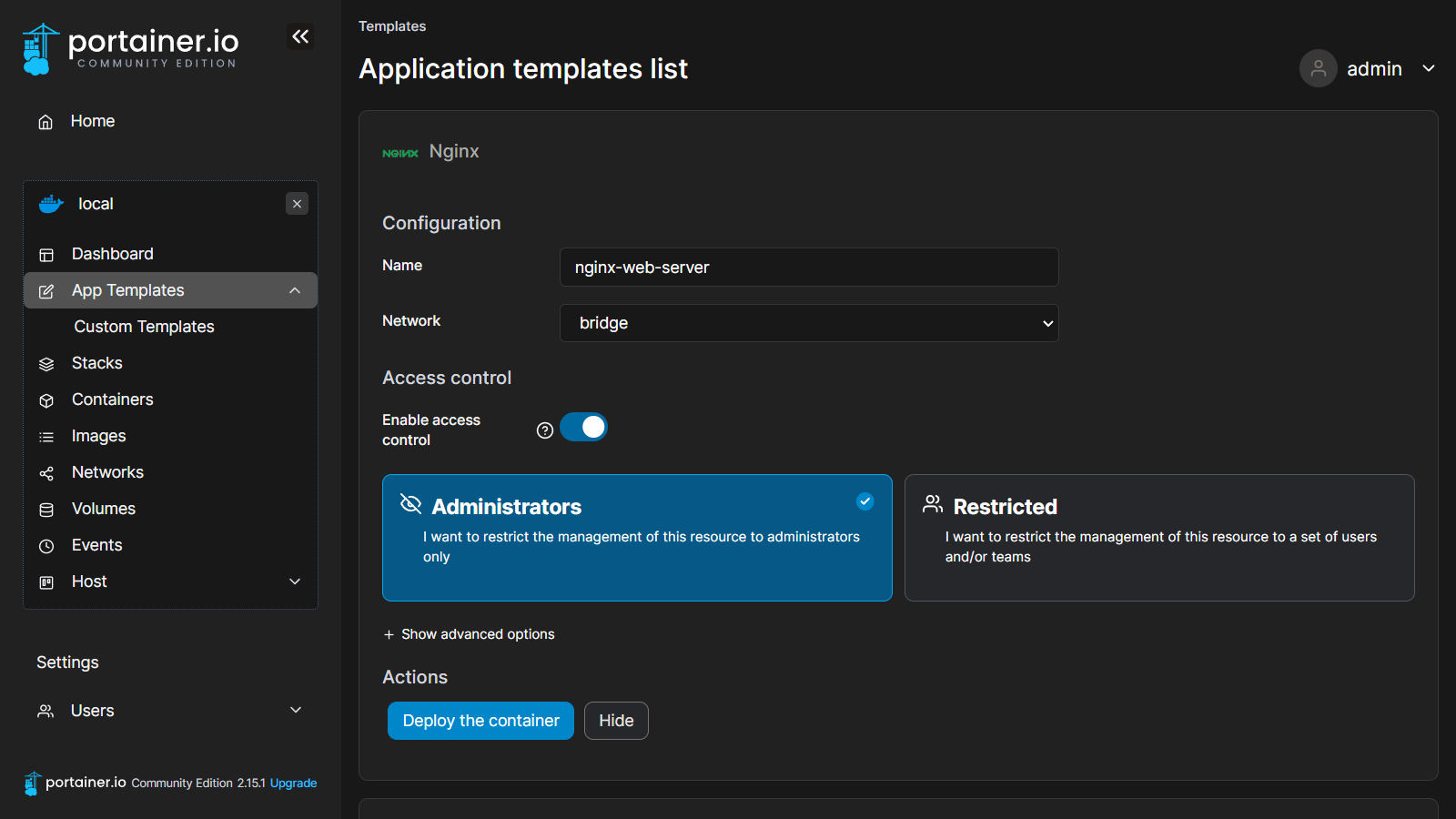
Nginxを起動してみます。

Deploy to containerボタンを押すとコンテナの起動が始まります。
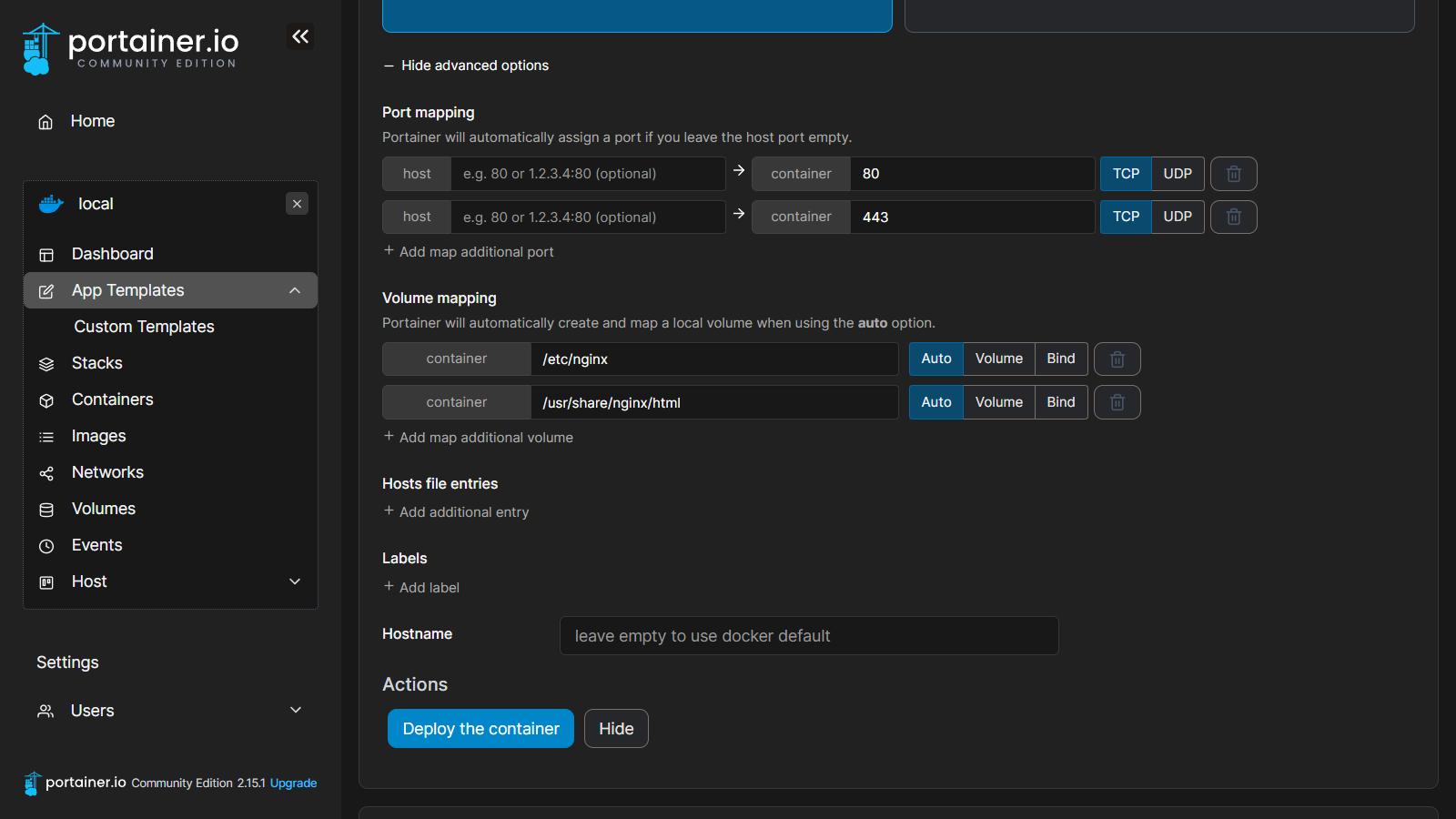
ちなみにadvanced optionsでポートマッピングの設定などができます。未指定の場合は自動でアサインされるようです。

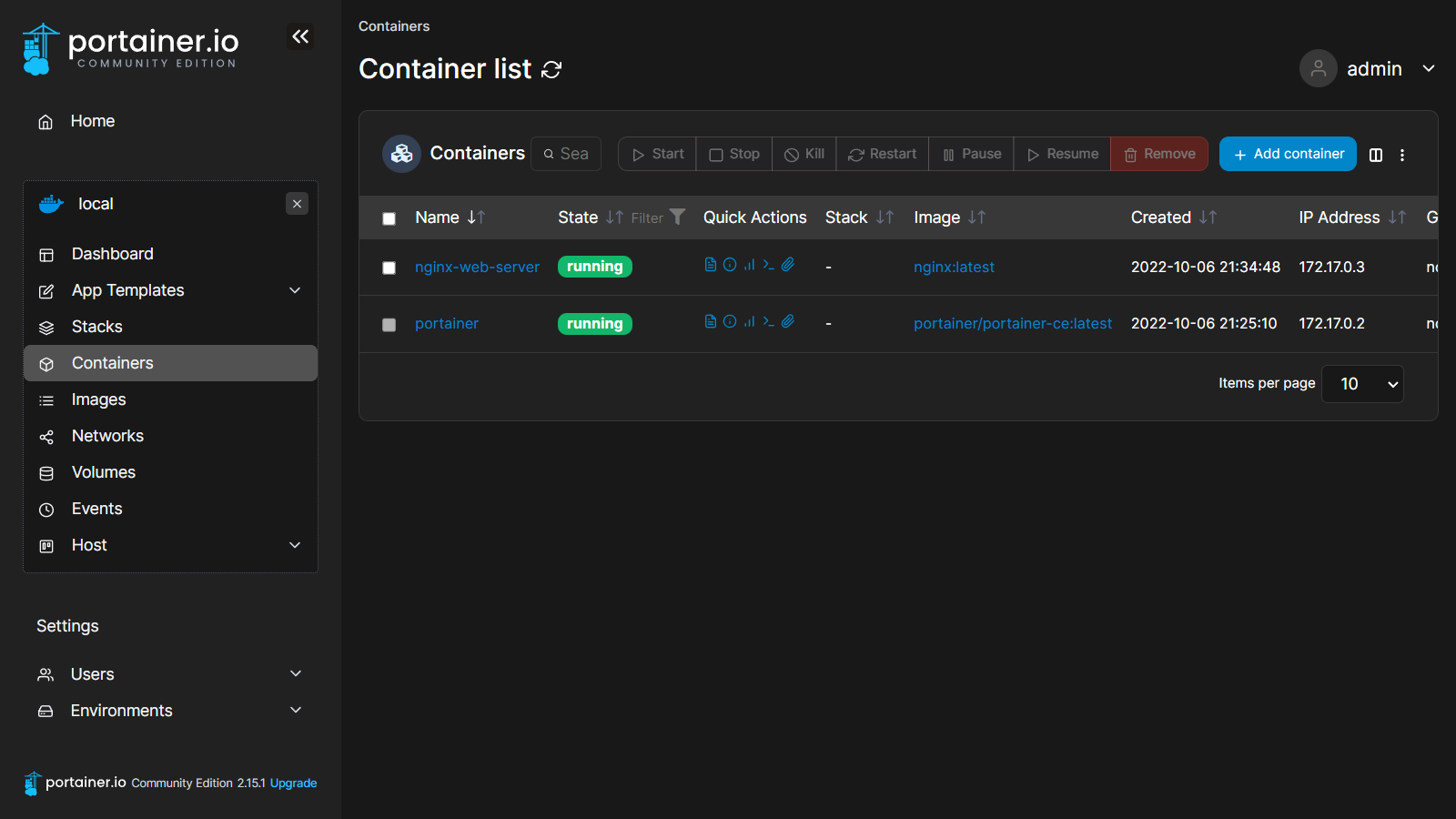
コンテナの起動が成功すると、Container画面に遷移します。
portainer-serverのコンテナの他にnginxコンテナが起動していることが確認できます。

GUIでコンテナ操作
Quick Actionsは左からLogs、Inspect、Stats、Exec Console、Attach Consoleとなっていて、dockerコマンドで実行する機能がGUIでできるようになっています。
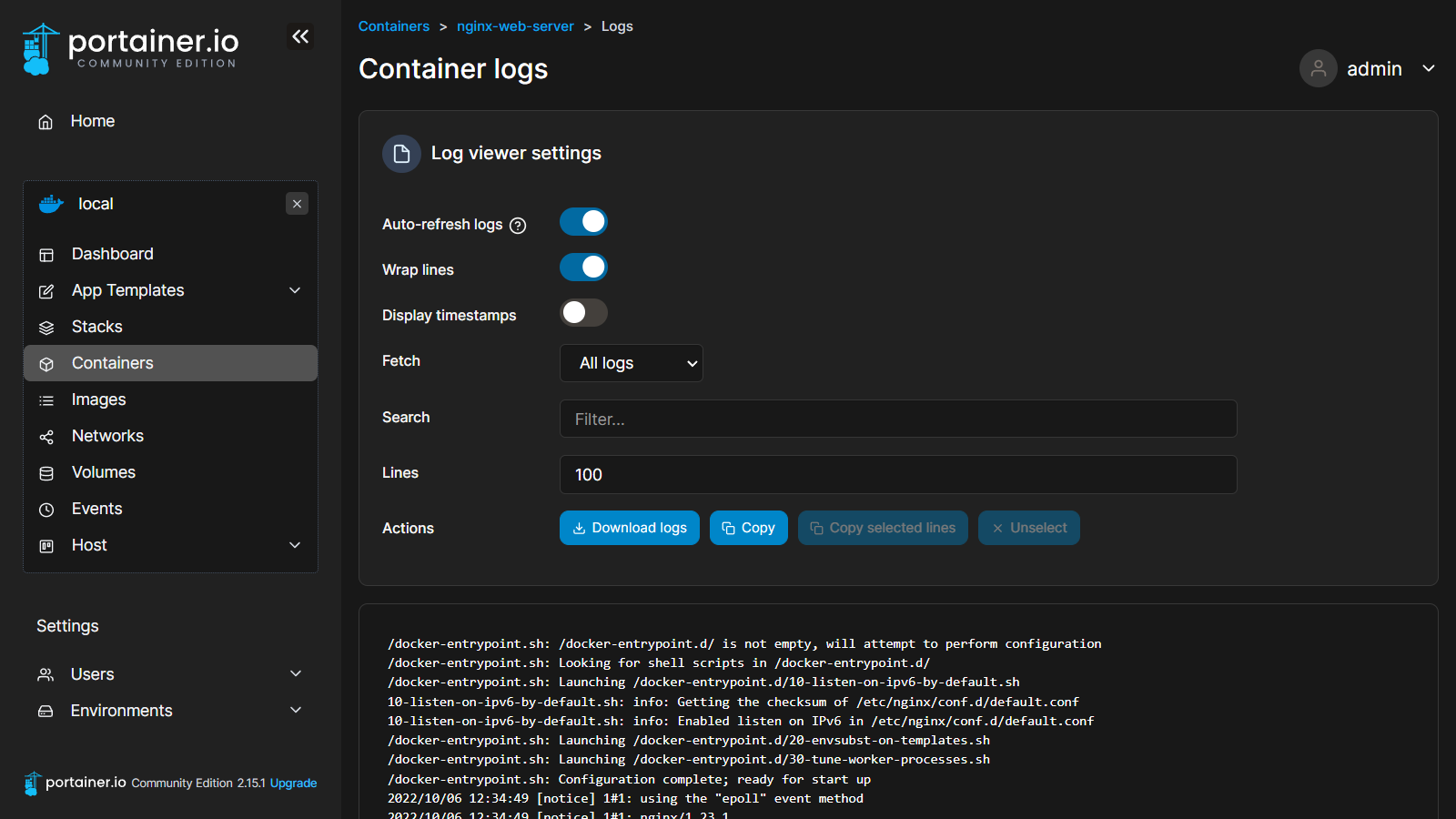
Logs
docker logs nginx-web-serverの情報が出る感じ
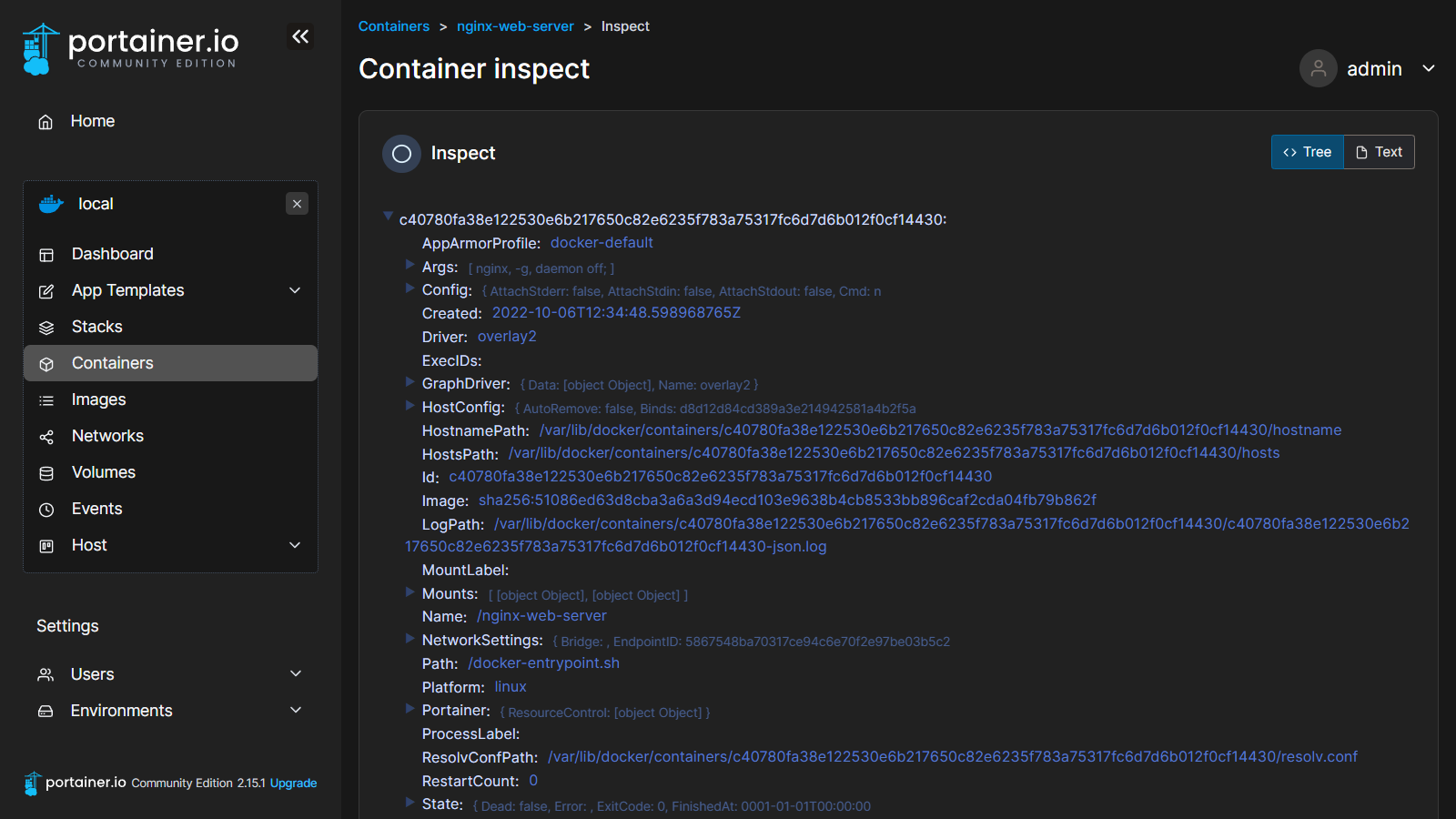
Inspect
docker inspect nginx-web-serverの情報が出る感じ
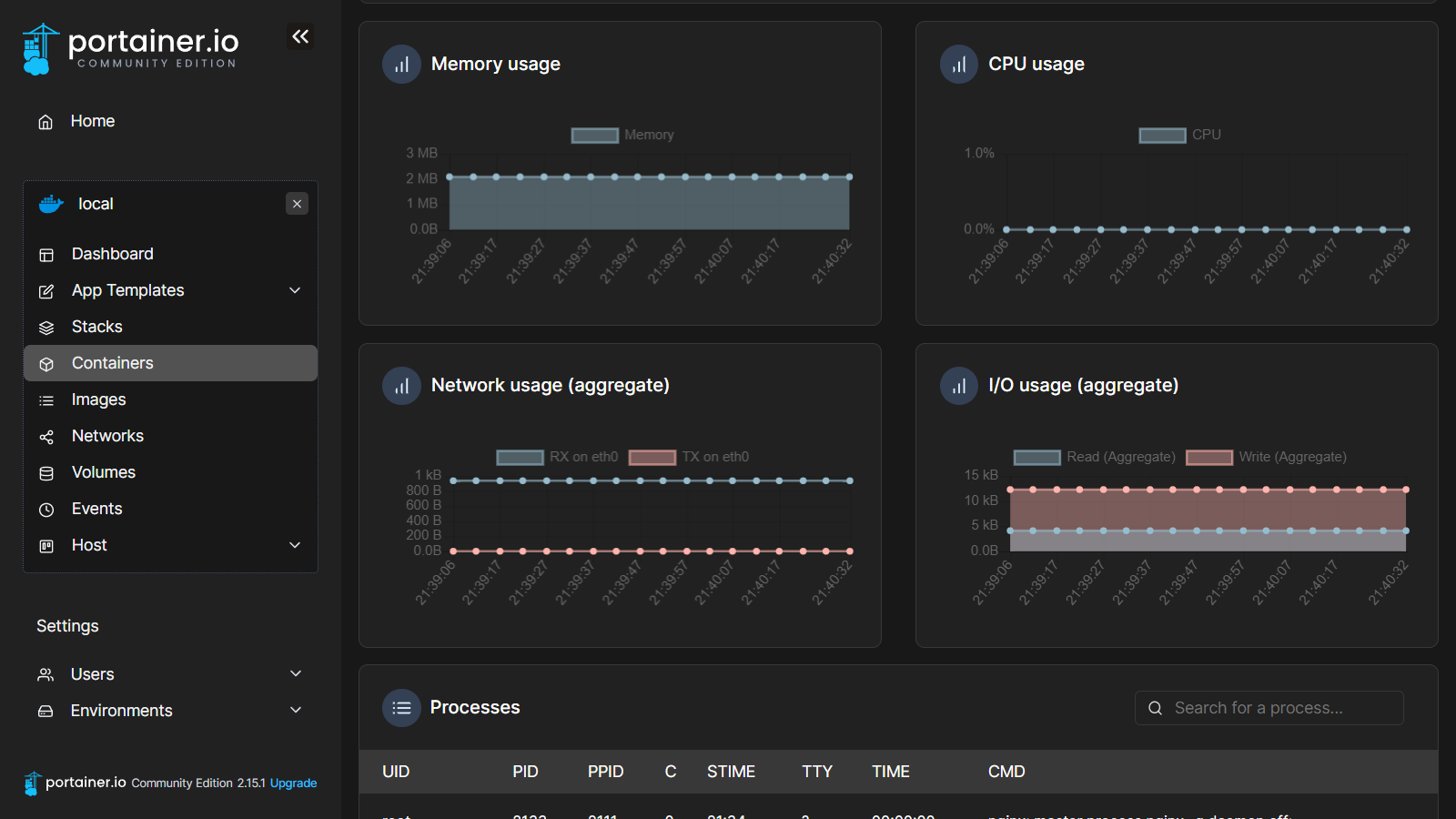
Stats
docker stats nginx-web-serverの情報が出る感じ
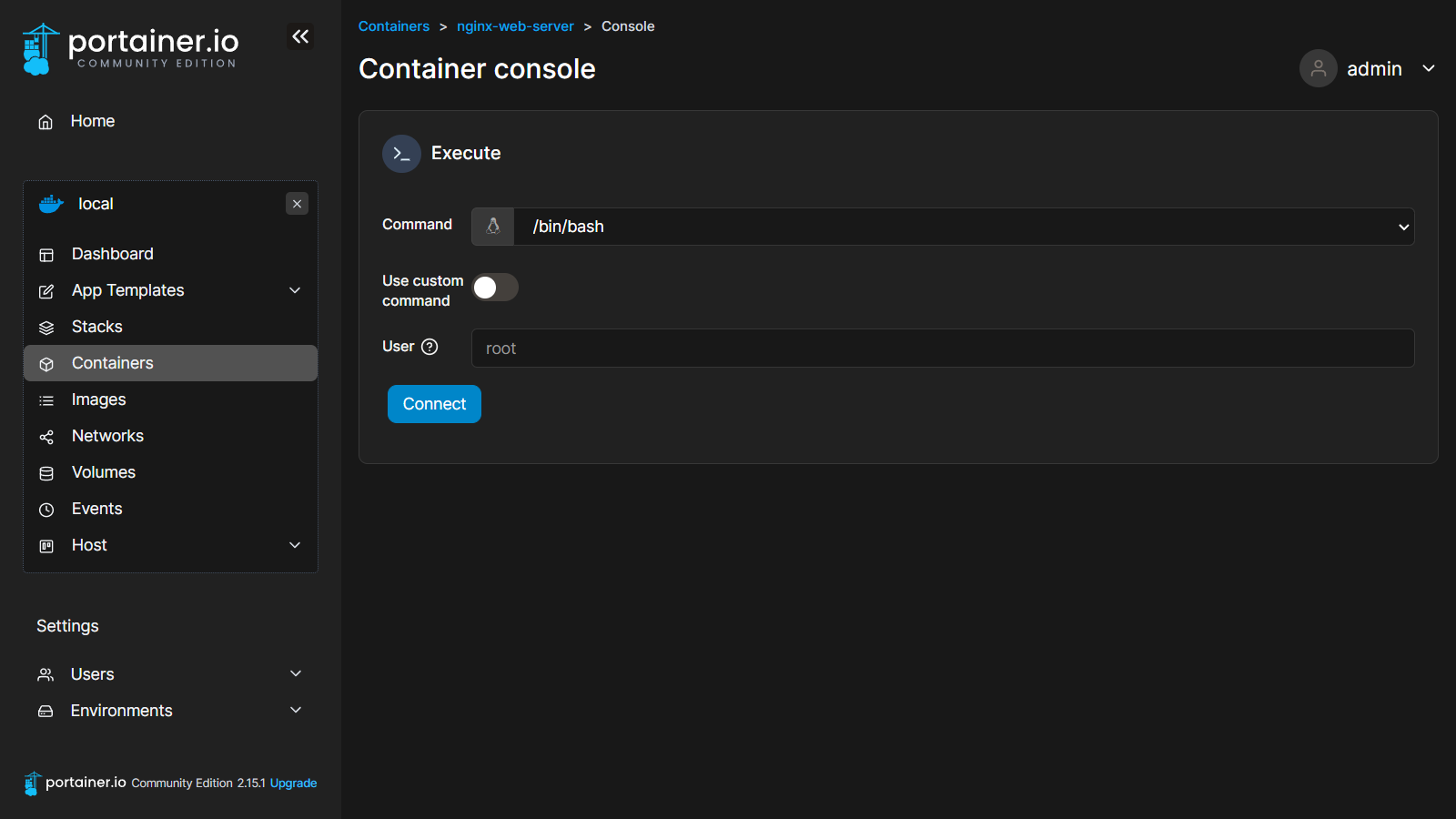
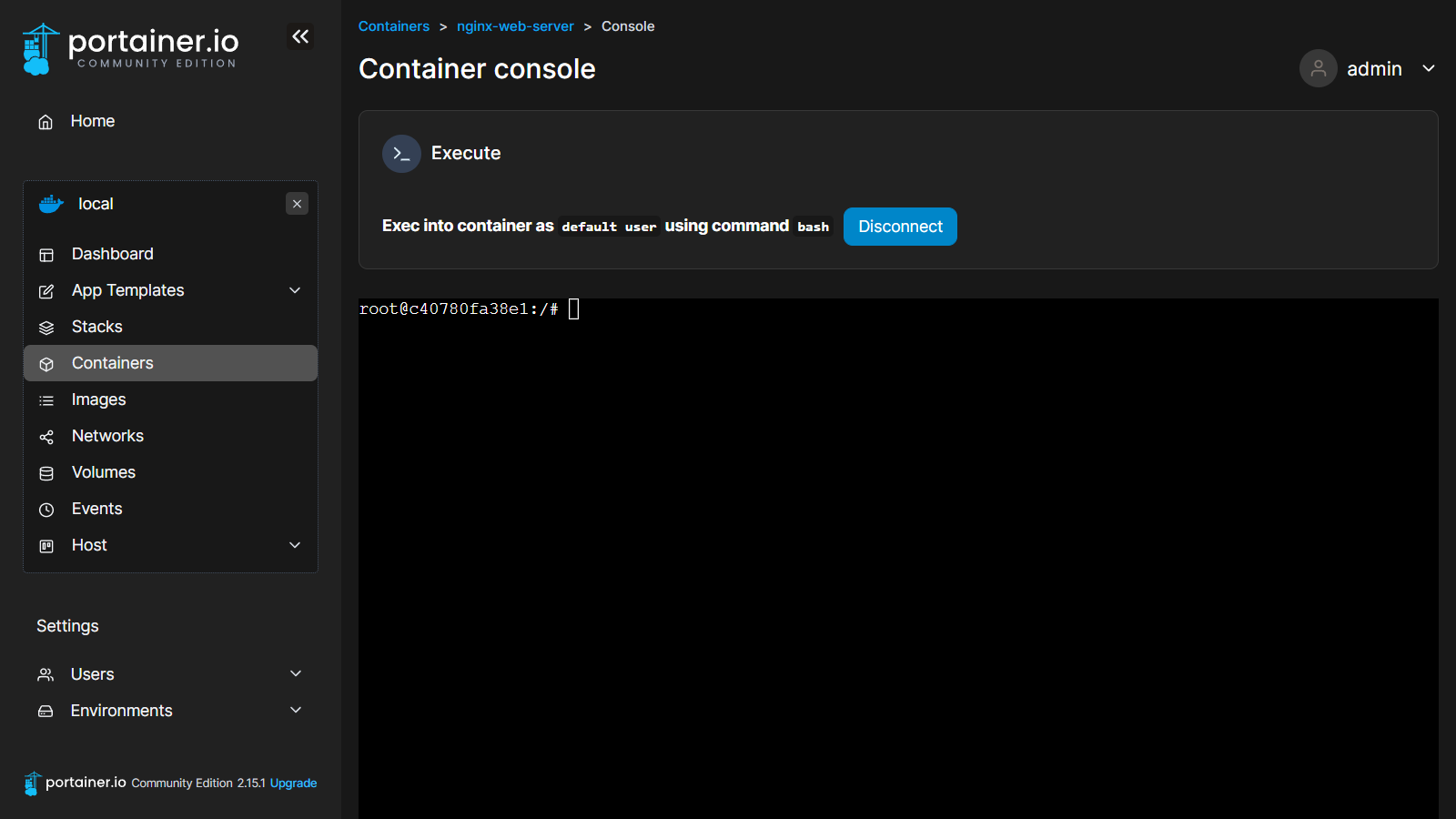
Exec Console
docker exec -it nginx-web-server /bin/shをする感じ

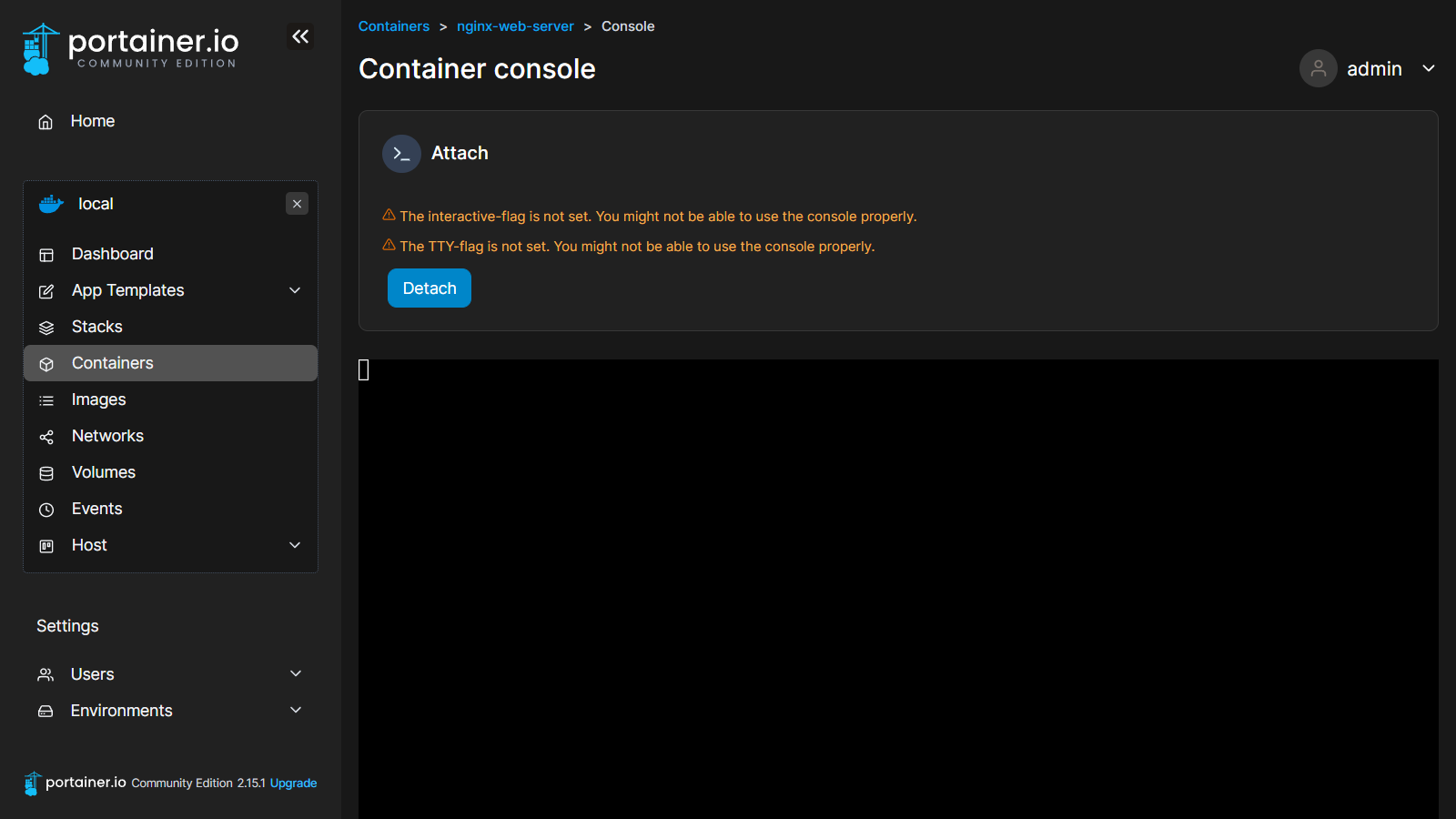
Attach Console
docker attach nginx-web-serverをする感じ
GUIでコンテナの管理がコマンドを覚えなくていいのでイイですね。
WordPressスタックの起動
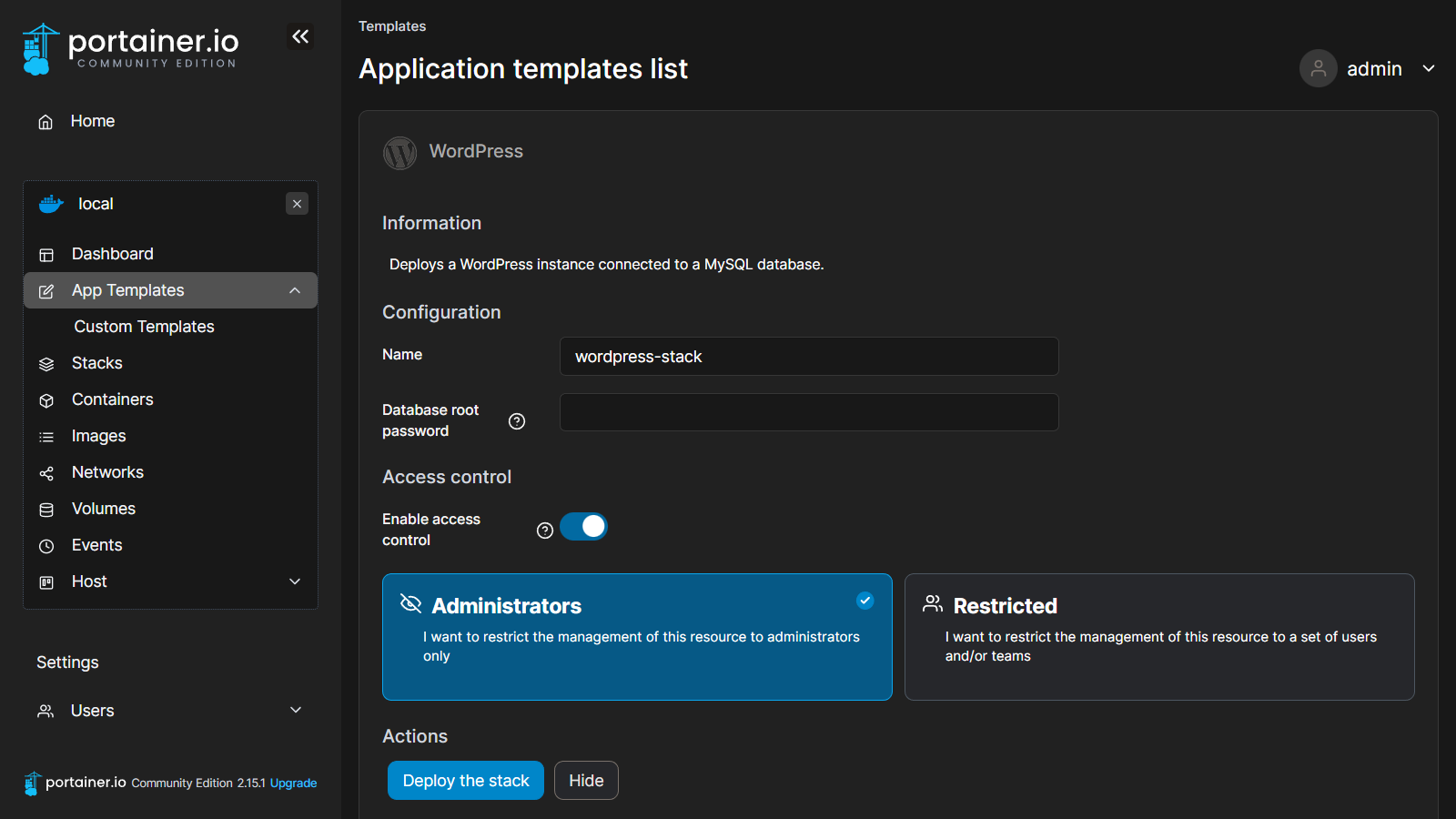
App Templateには単一のコンテナだけでなく、スタック(Docker Compose)も用意されています。 WordPressスタックを起動してみます。

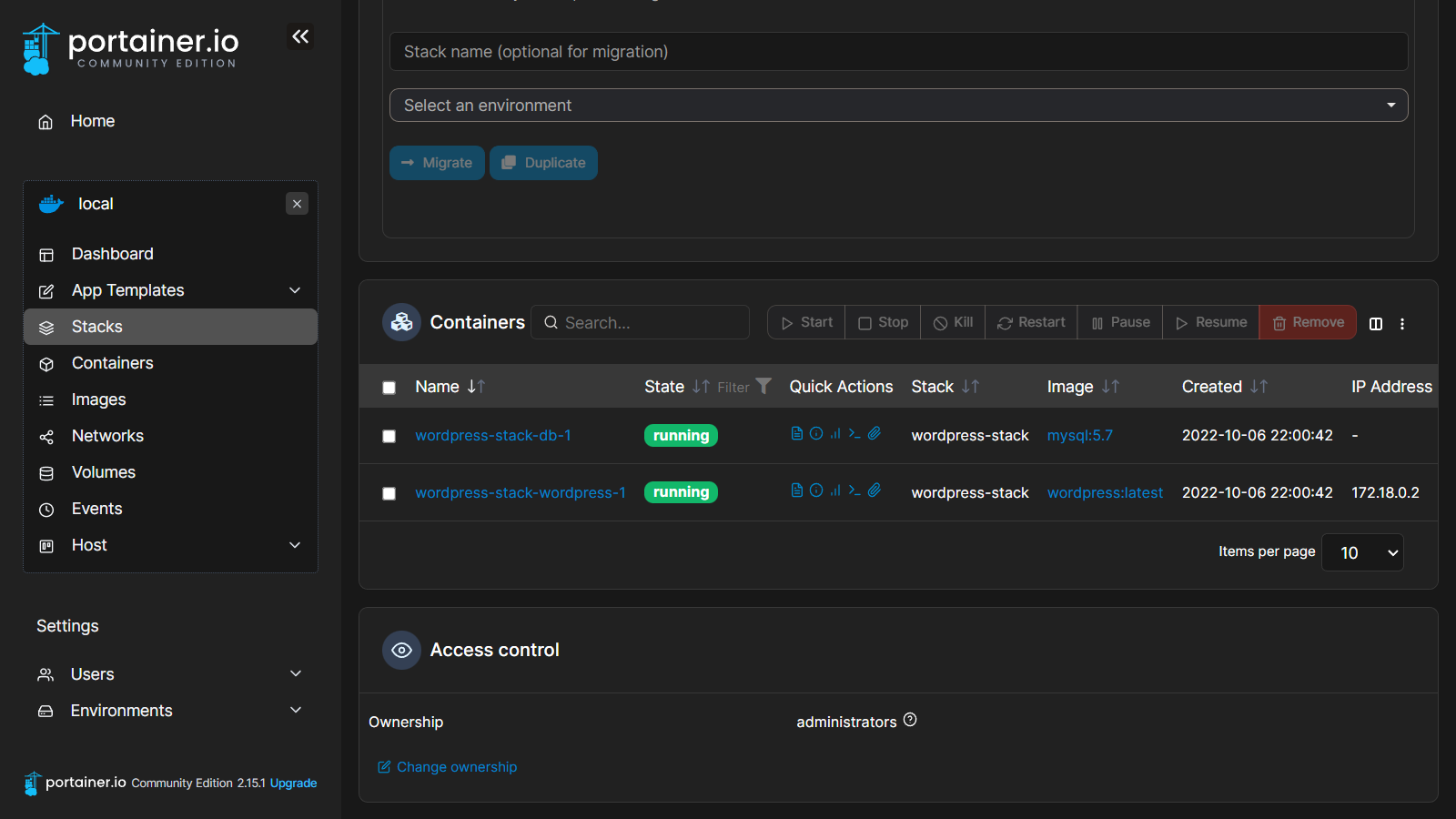
起動後、StacksとしてWordPressが追加されます。wordpressとdbの2つのコンテナが実行中です。

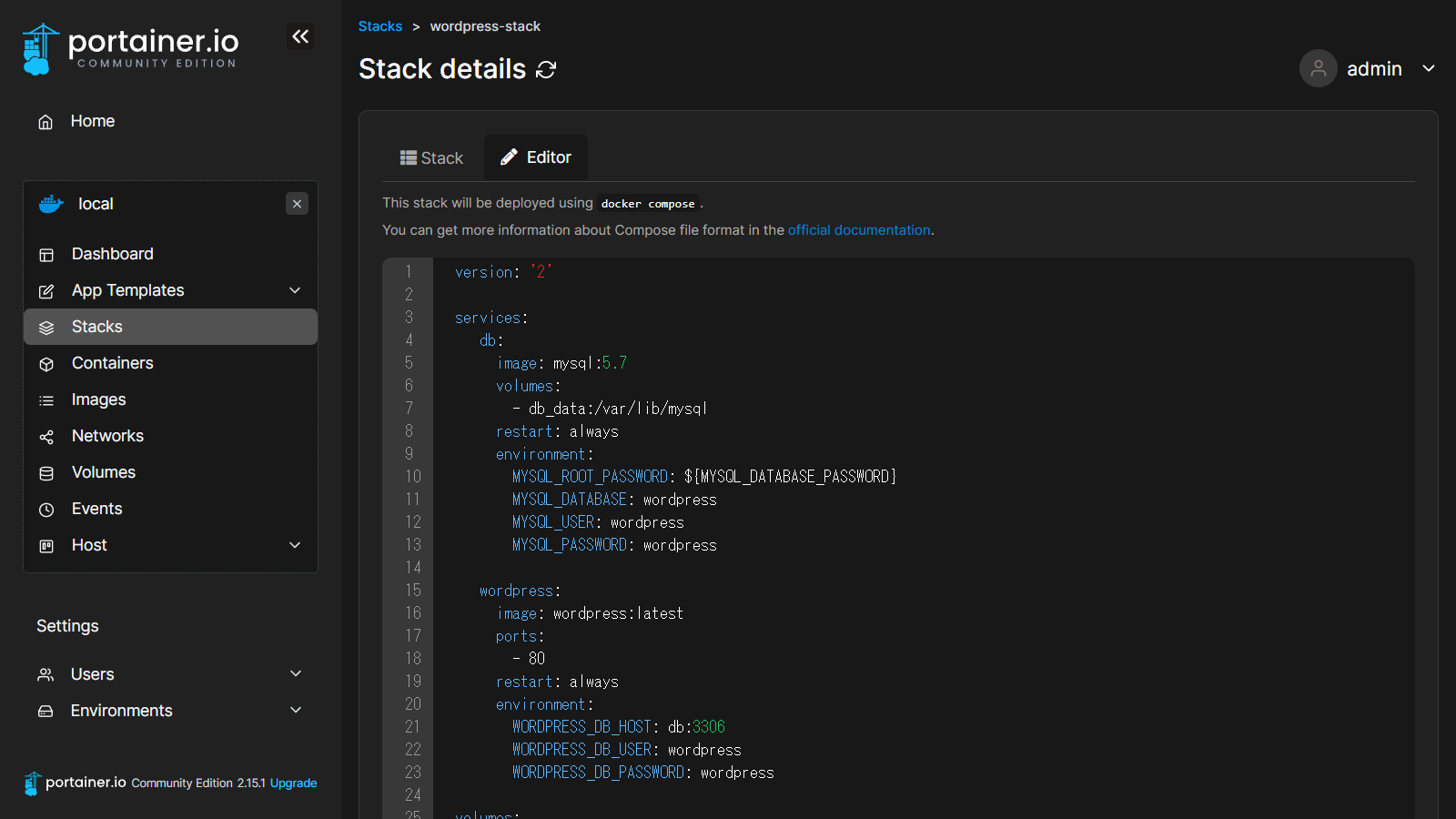
どのようなcompose.yamlが使われているかも確認でき、ブラウザ上で編集し適用することも可能です。

エッジ環境の追加
Portainerでは自分自身の管理だけでなく、リモートにある別のサーバーの管理も可能です。 まずはエッジ環境の管理機能を有効にします。
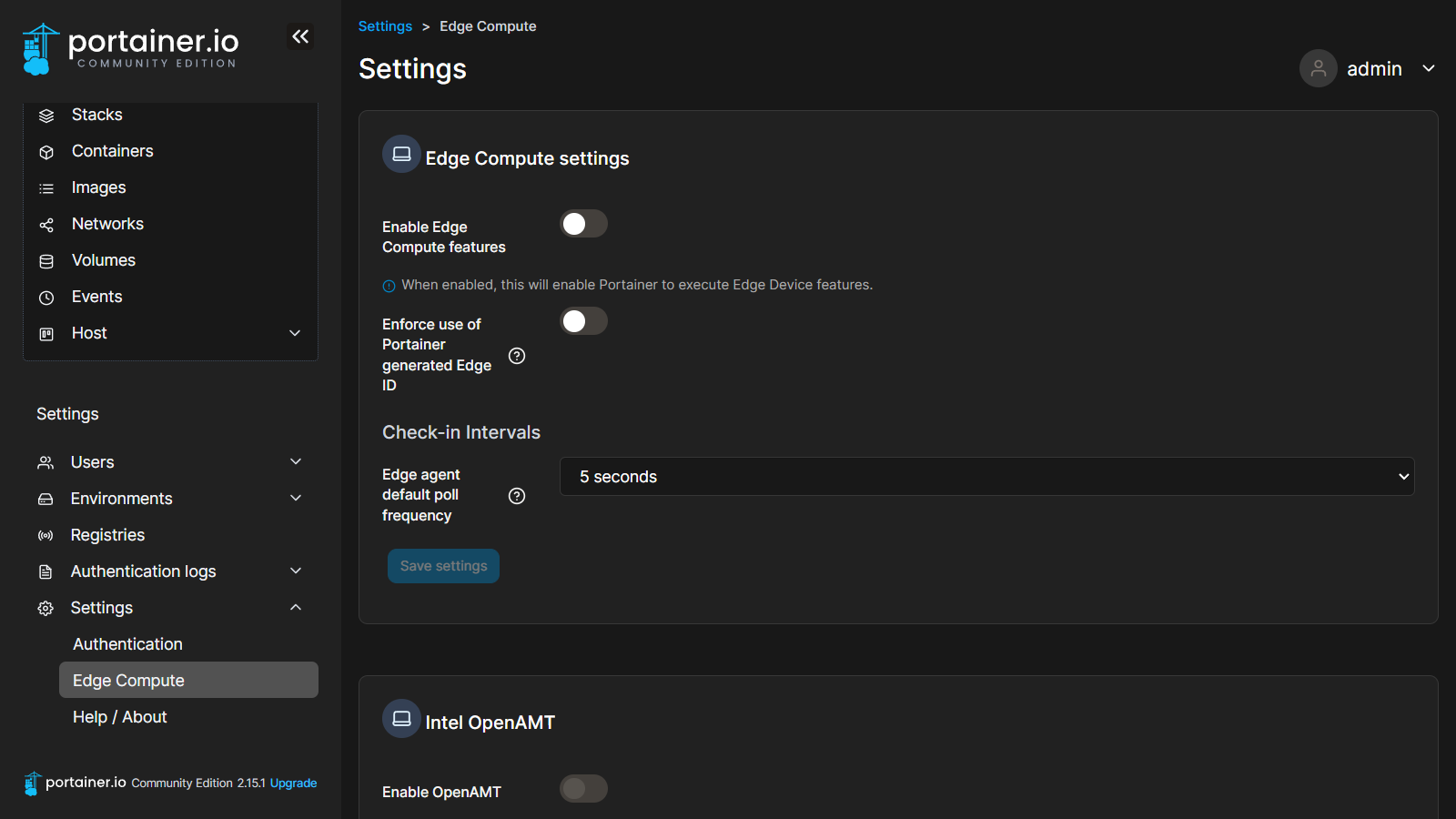
Settings -> Settings -> Edge Computeから、Enable Edge Compute featuresをオンにします。

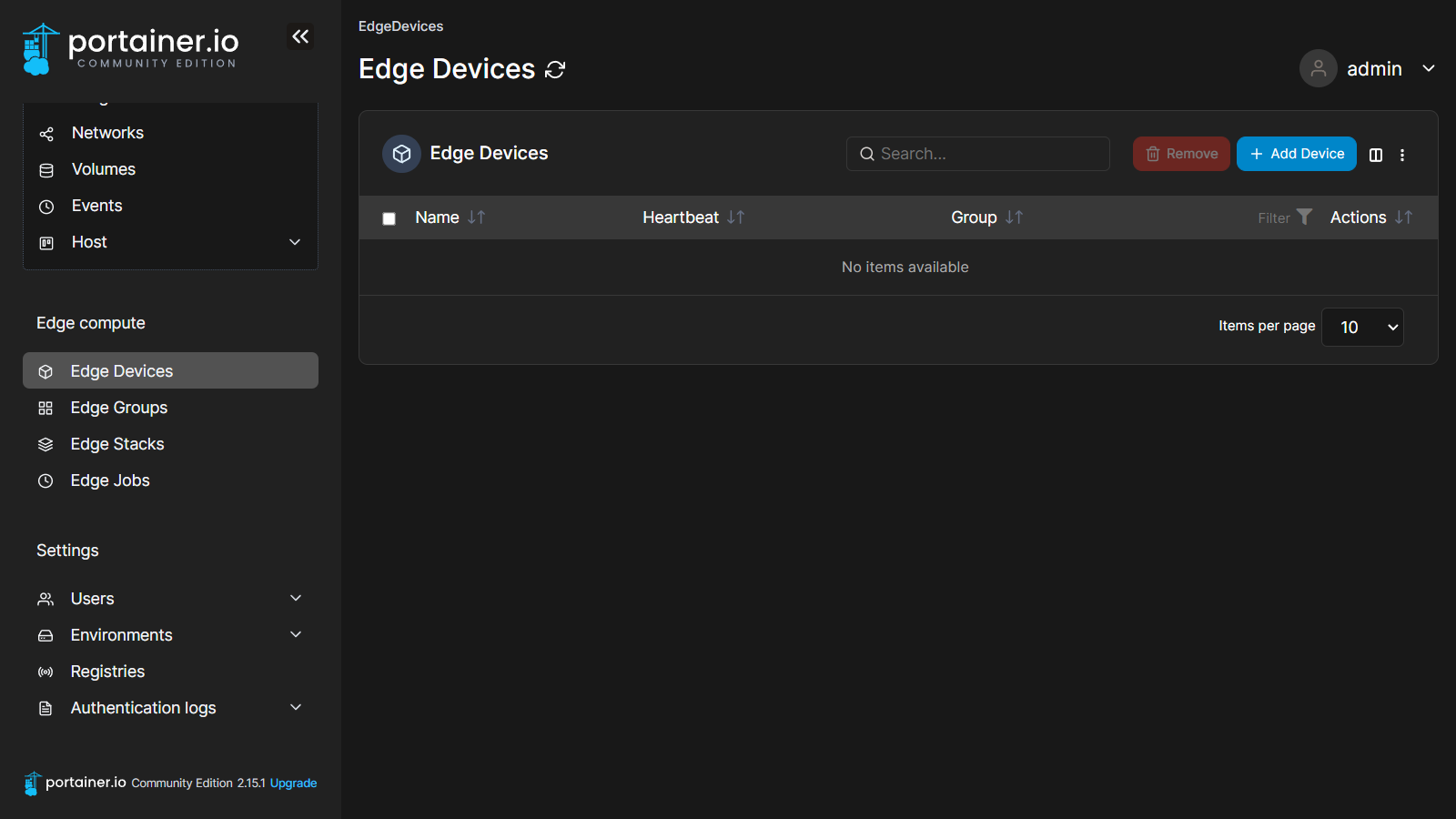
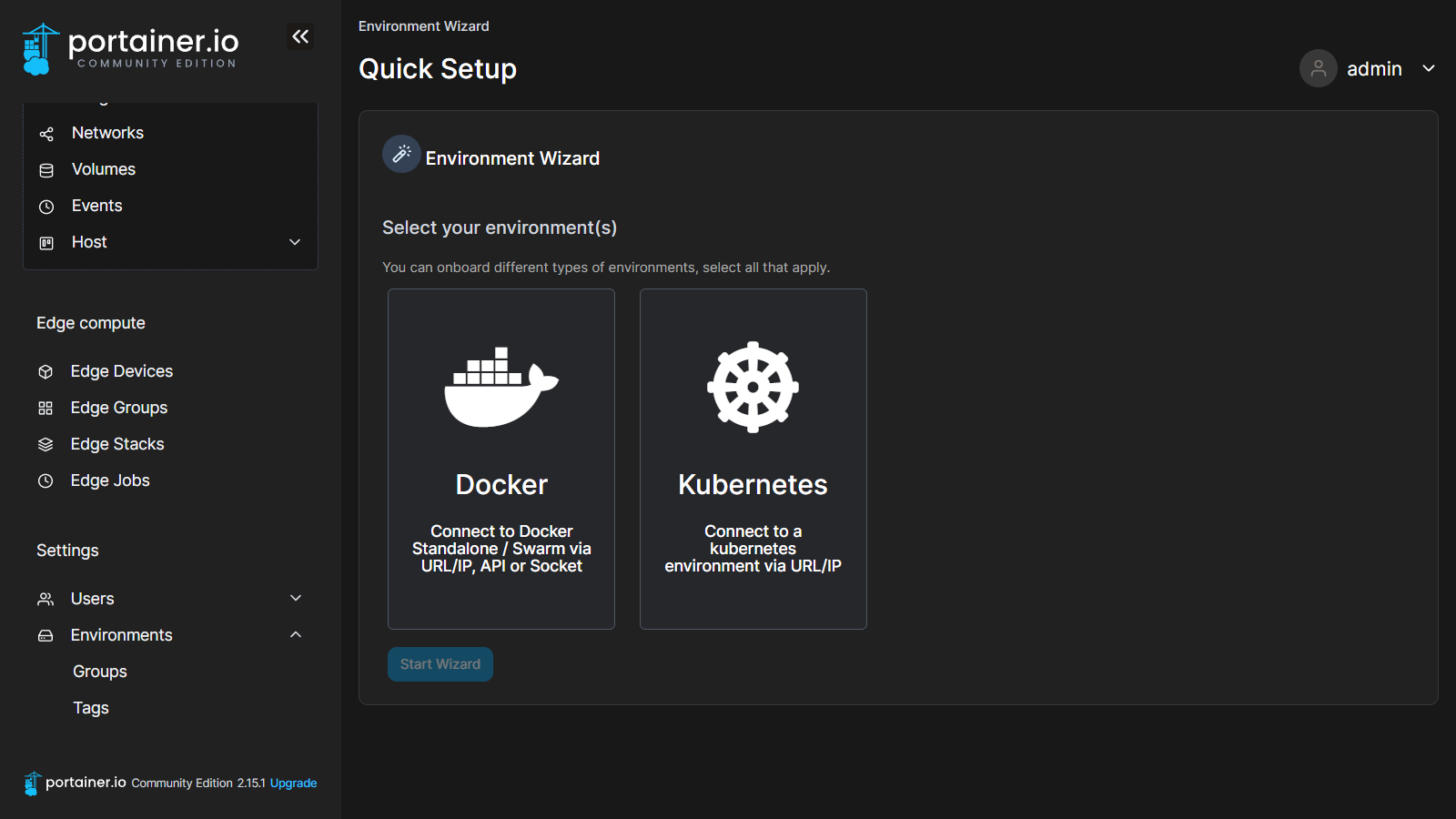
設定後、Edge computeメニューが追加されます。Add Deviceからデバイスを追加してみます。

Dockerを選択します。

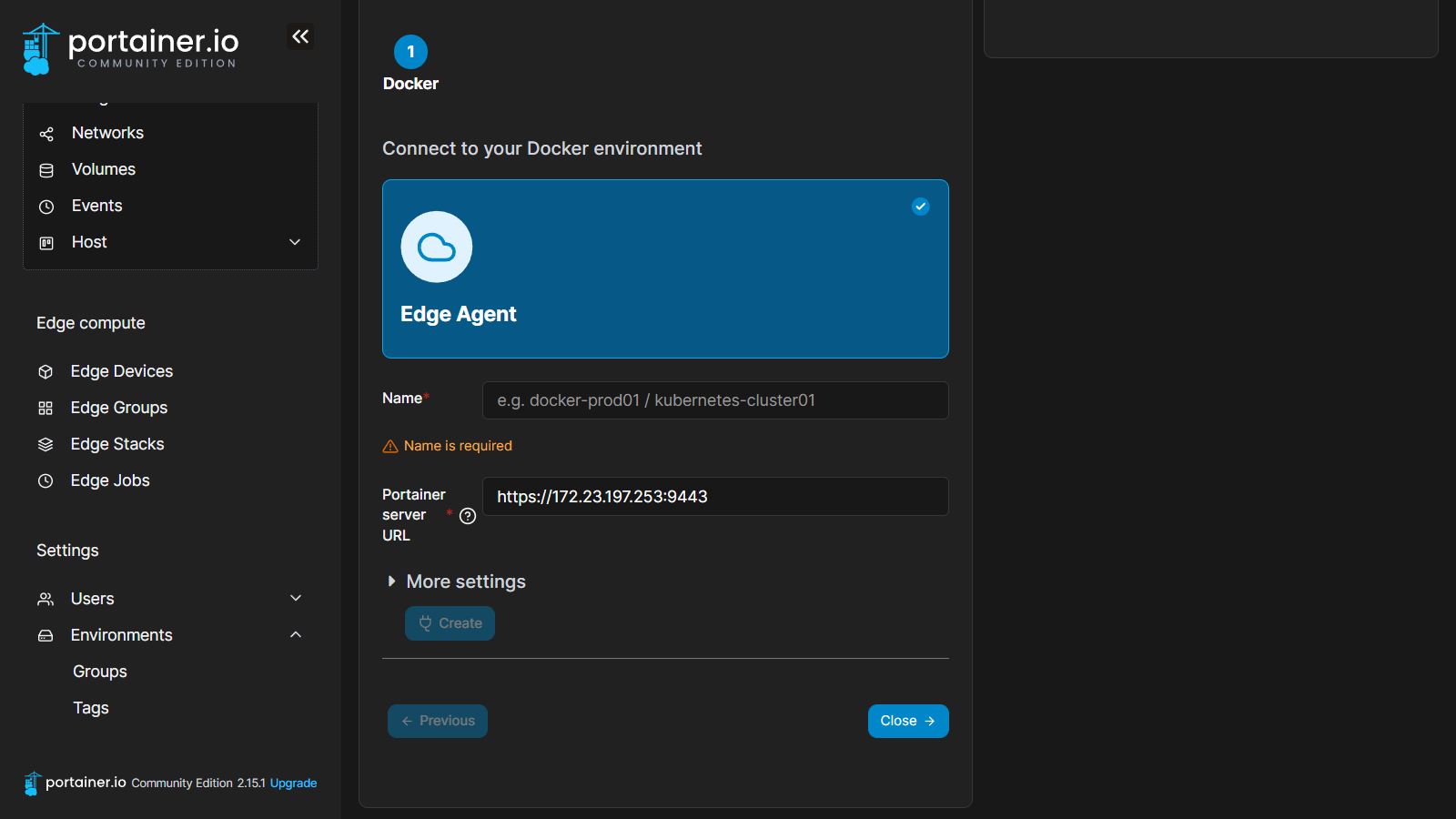
Nameを入力し、Createボタンをクリックします。

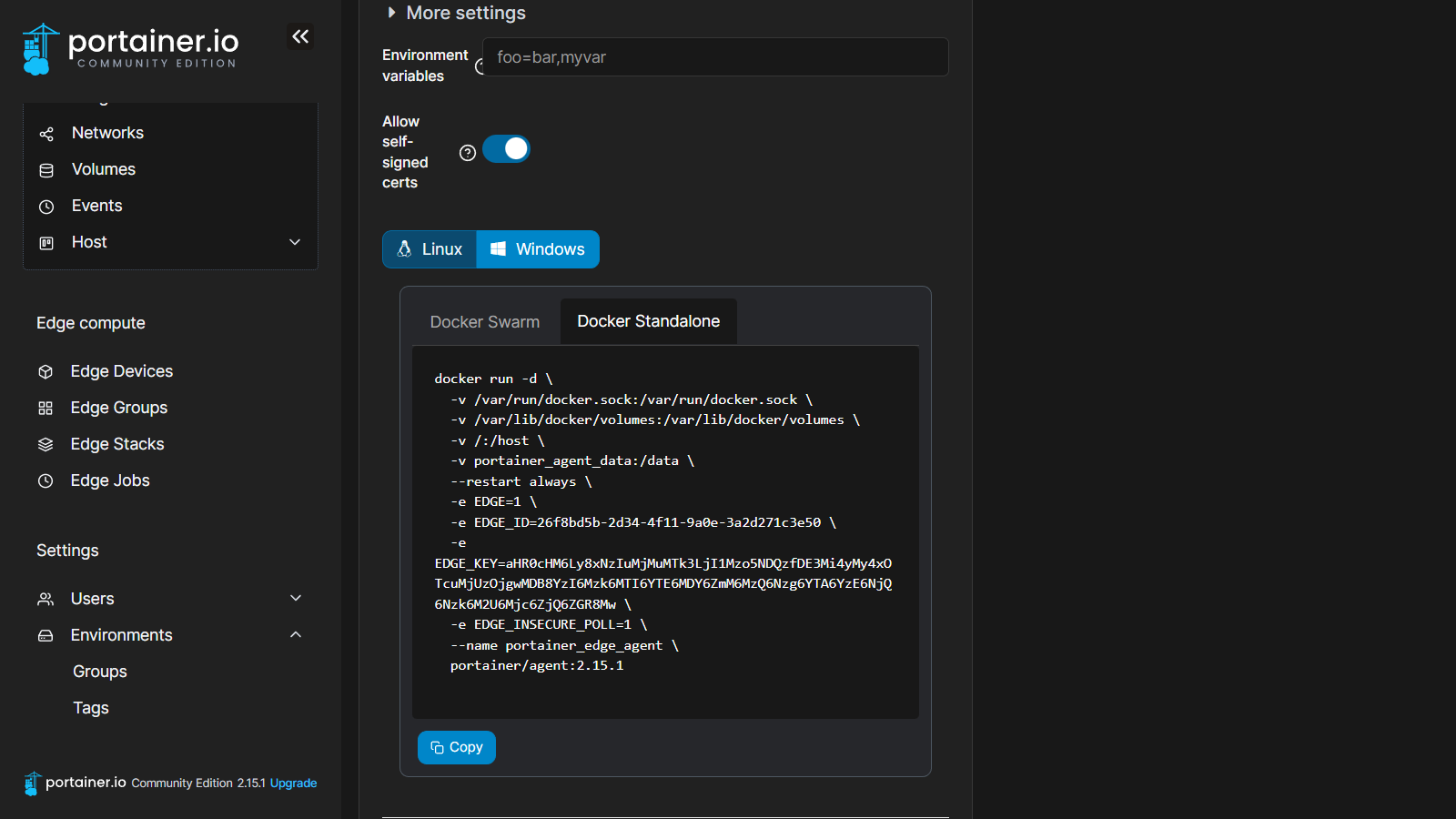
するとインストールコマンドが表示されます。

コマンドをコピーし、portainer-client-1にて実行します。
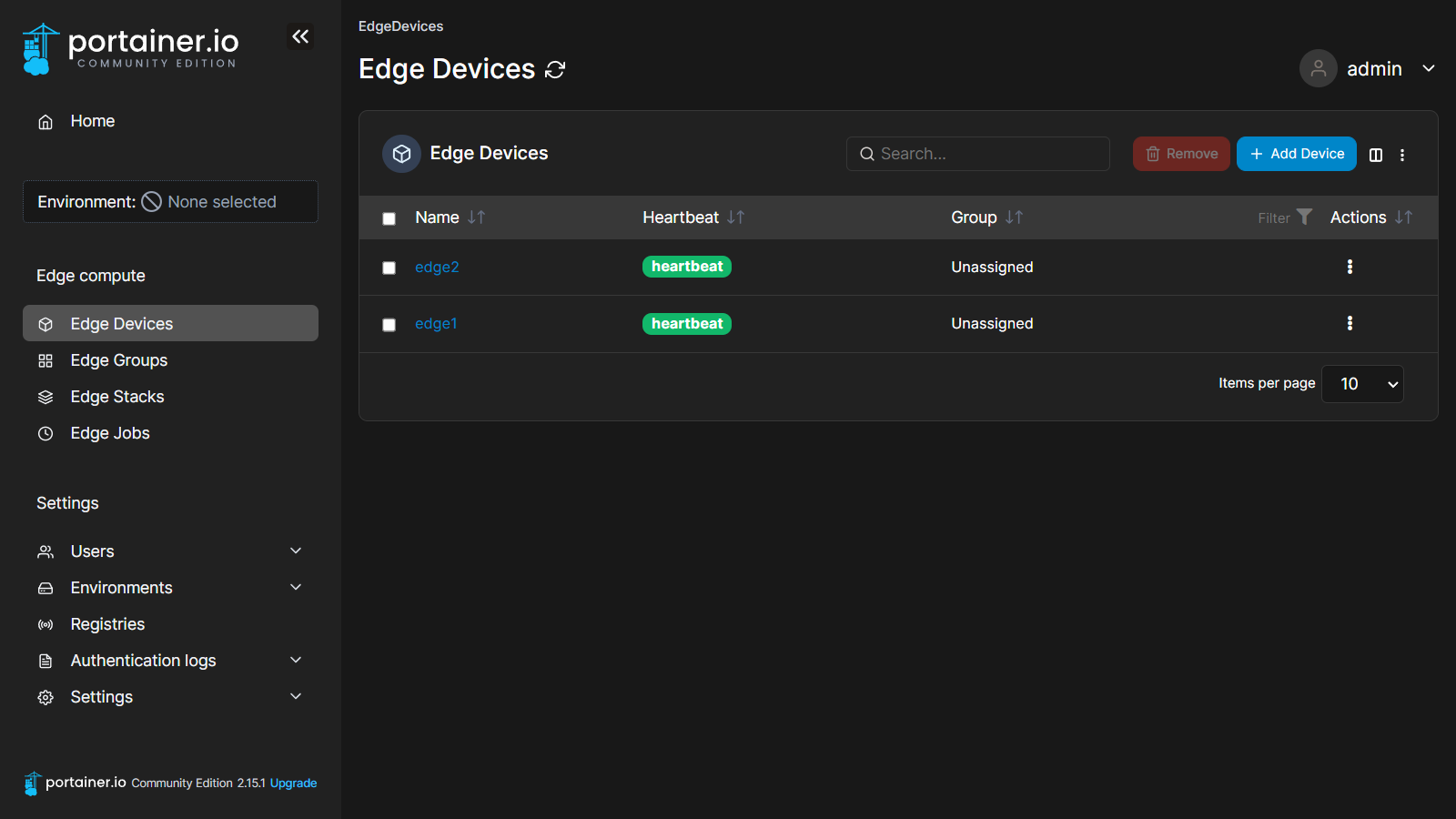
エージェントが起動すると、Deviceの一覧に表示されます。
(画面はedge2も追加したあとです)

エッジ環境の管理
ActionsとしてBrowseが用意されていて、これをクリックするとデバイスの管理を行う画面に切り替わります。
ぱっと見一緒ですが、左メニューがedge1になっています。

エッジ環境へまとめてデプロイ
Edge Group機能で複数のエッジをグループ化できます。
グループを使って、スタックのデプロイを行ってみます。
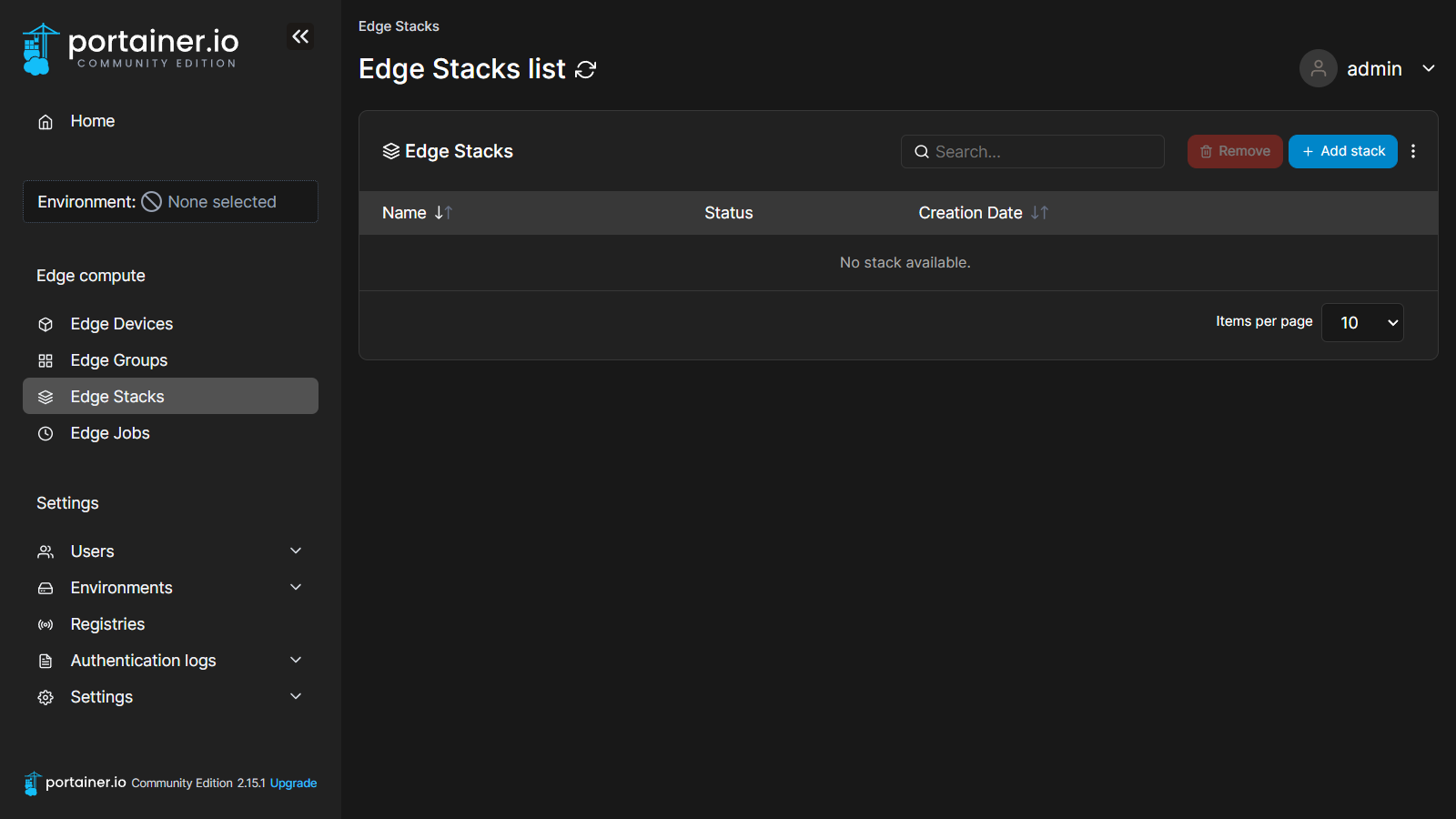
Edge StacksからAdd stackをクリックします。

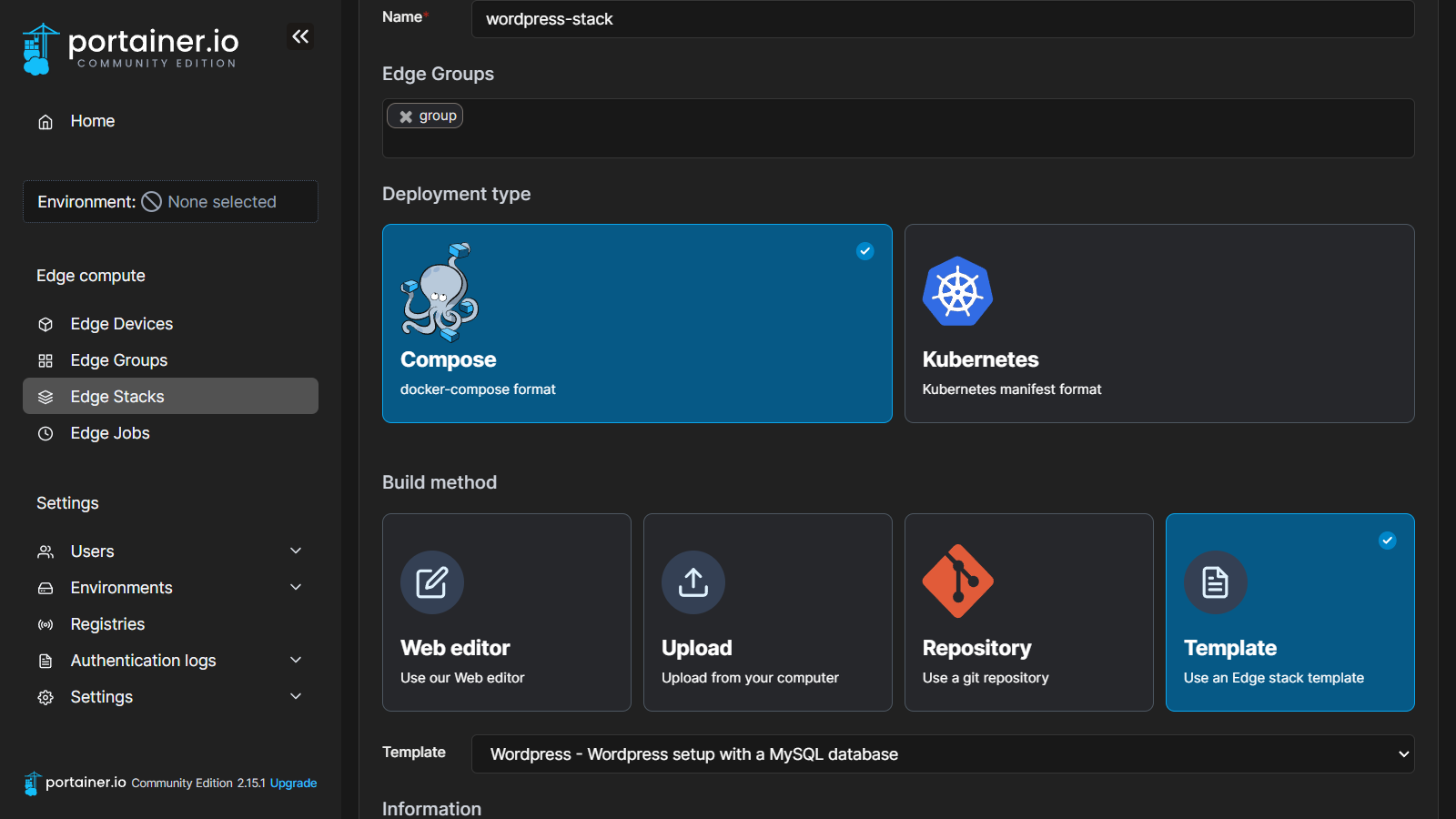
Name、Edge Groupsを入力し、Build methodとしてTemplateを選択、WordPressを選択します。

しばらくするとスタックのデプロイが完了します。 どのようにデプロイされるかというと、Edge1とEdge2にそれぞれwordpressコンテナとmysqlコンテナが起動した状態となります。
Edge1
ubuntu@portainer-client-1:~$ docker ps
CONTAINER ID IMAGE COMMAND CREATED
STATUS PORTS NAMES
7a3e68de6d87 wordpress:latest "docker-entrypoint.s…" About a minute ago Up About a minute 0.0.0.0:49153->80/tcp, :::49153->80/tcp edge_wordpress-stack-wordpress-1
20efe57f70bc mysql:5.7 "docker-entrypoint.s…" About a minute ago Up About a minute 3306/tcp, 33060/tcp edge_wordpress-stack-db-1
e2c88eaf62d9 portainer/agent:2.15.1 "./agent" 18 minutes ago Up 18 minutes portainer_edge_agentEdge2
ubuntu@portainer-client-2:~$ docker ps
CONTAINER ID IMAGE COMMAND CREATED
STATUS PORTS NAMES
2f1796399dd6 mysql:5.7 "docker-entrypoint.s…" About a minute ago Up About a minute 3306/tcp, 33060/tcp edge_wordpress-stack-db-1
69f5cb0ba820 wordpress:latest "docker-entrypoint.s…" About a minute ago Up About a minute 0.0.0.0:49153->80/tcp, :::49153->80/tcp edge_wordpress-stack-wordpress-1
e8e813afa7b1 portainer/agent:2.15.1 "./agent" 15 minutes ago Up 15 minutes portainer_edge_agent
複数環境にまとめてコンテナのデプロイができました
おまけ
以下の手順を実行するとエッジデバイスにSSHログインができます。
- edgeデバイスにbridgeネットワークを使用してubuntuコンテナを立ち上げる。
Exec Consoleでubuntuのシェルに入る- SSHクライアントをインストールする(
apt update && apt install -y ssh-client) - ホストOSにSSHログイン(
ssh [ホストOSのユーザー名]@[ホストOSのIPアドレス])
※ホストOSのIPアドレスはおそらくコンテナのIPアドレスの末尾が1
困ったときには便利そうです。