JetBrainsがCIサーバーを公開しています。TeamCity Professionalは商用利用でも無料で使えるとのことです。
- TeamCityはJetBrainsが開発したCIサーバー
- 無料で商用利用できるエディションやクラウドサービスがある
- とても簡単にビルドが実行できました
TeamCityとは
TeamCity は、あらゆるワークフローや開発手法に対応する柔軟性に非常に優れた汎用 CI/CD ソリューションです。
出典:公式サイト
Jenkinsからの移行のドキュメントが用意されています。(参考)
TeamCity環境構築
公式にDockerイメージが用意されています。
https://hub.docker.com/r/jetbrains/teamcity-server https://hub.docker.com/r/jetbrains/teamcity-agent https://hub.docker.com/r/jetbrains/teamcity-minimal-agent
docker-compose.yamlファイルを作成
version: '3'
services:
teamcity-server:
image: jetbrains/teamcity-server
container_name: teamcity-server
volumes:
- ./server/datadir:/data/teamcity_server/datadir
- ./server/logs:/opt/teamcity/logs
ports:
- "8111:8111"
teamcity_agent:
image: jetbrains/teamcity-agent
container_name: teamcity_agent
environment:
- SERVER_URL=teamcity-server:8111
volumes:
- ./agent/conf:/data/teamcity_agent/conf
depends_on:
- teamcity-server
ディレクトリーを作成
ホスト側に永続化するディレクトリーを作成します。
mkdir -p server/datadir server/logs agent/conf
💡NOTE:
compose up時に自動生成させると、rootユーザーでの作成となり、動作に影響が出ますので事前に作成します。
起動
docker compose up
TeamCityサーバーとエージェントが起動しました。
TeamCityの初期設定
http://localhost:8111にアクセスします。
Proceedボタンをクリックします。

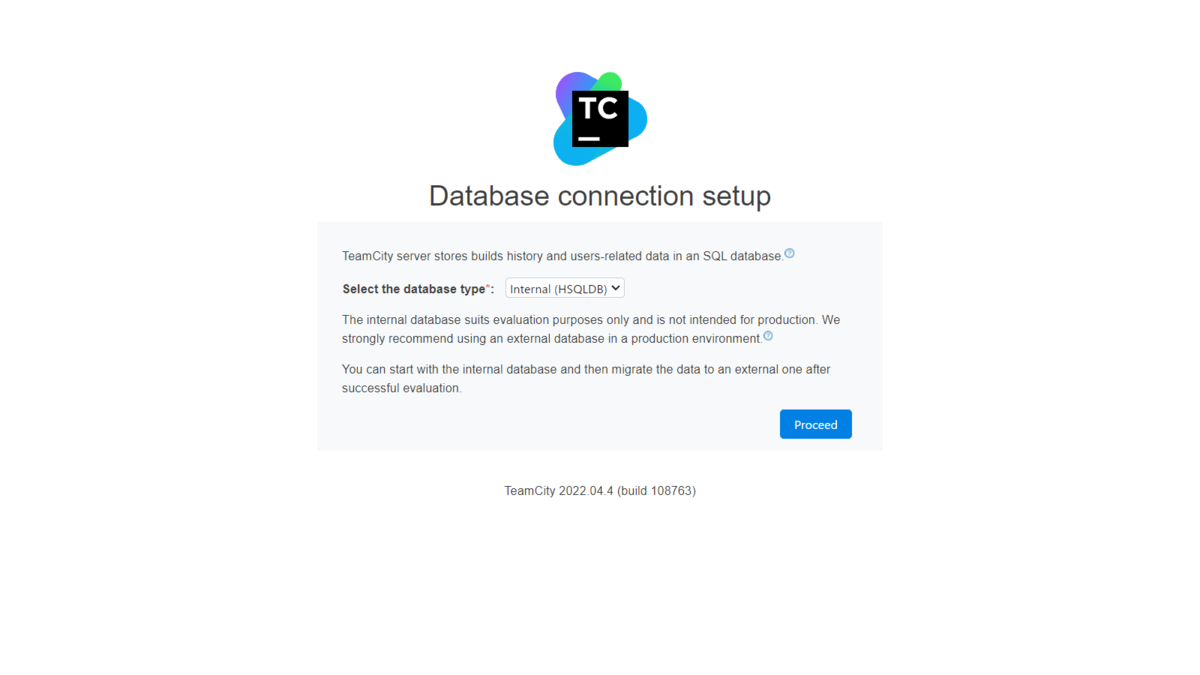
データベース接続情報を入力します。お試しのため、Internalの設定のままProceedボタンをクリックします。
Internalの他にはPostgreSQL、MySQL、Oracle、MS SQL Serverから選択ができます。

ライセンス条項を確認し、Accept license agreementにチェックを入れContinueボタンをクリックします。

管理者アカウントの作成を行います。
Login as Super userリンクから、ユーザーを作成せずにスーパーユーザーとしてログインができます。この際に必要なAuthentication tokenはログに出力されています。(docker compose logsで確認可能)

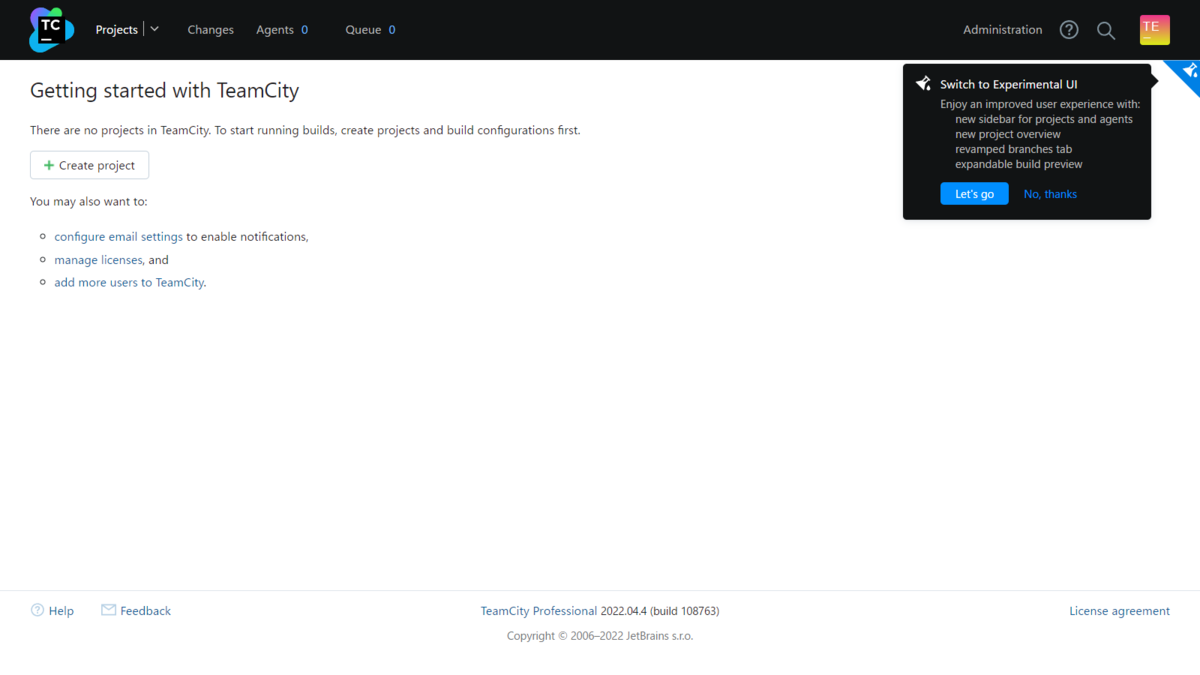
アカウントの作成後、自動でログインされます。
プロジェクトの作成
まずはプロジェクトを作成します。
Create projectボタンをクリックします。

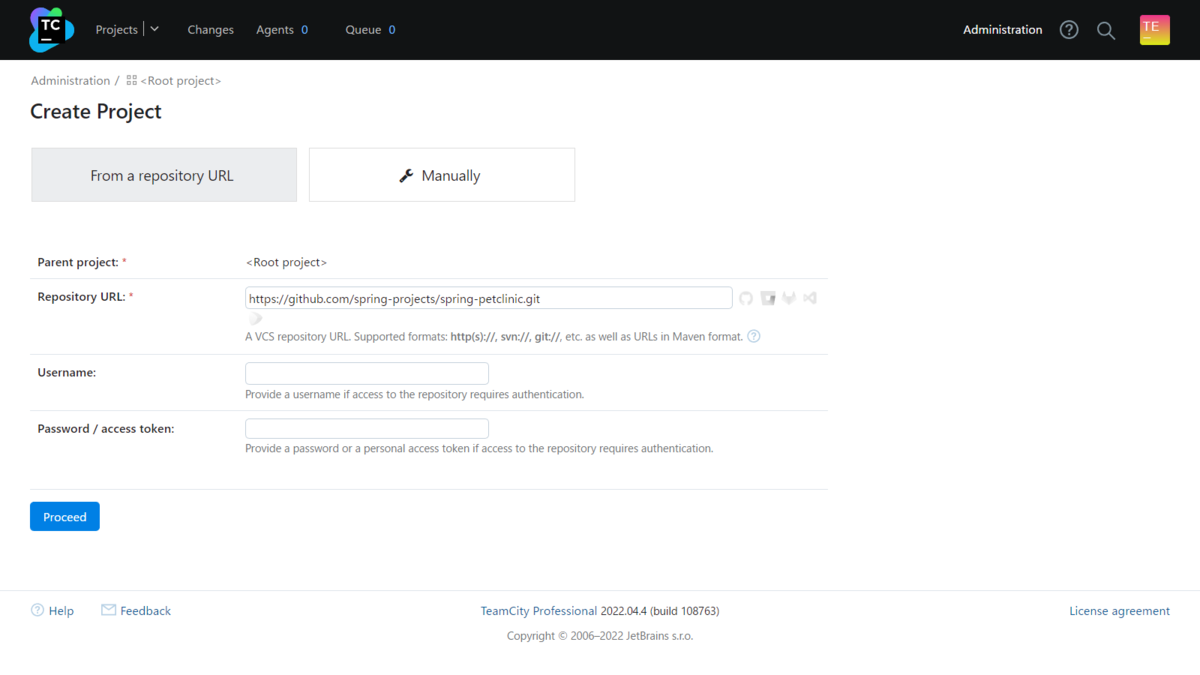
Repository URLを入力し、Proceedボタンをクリックします。

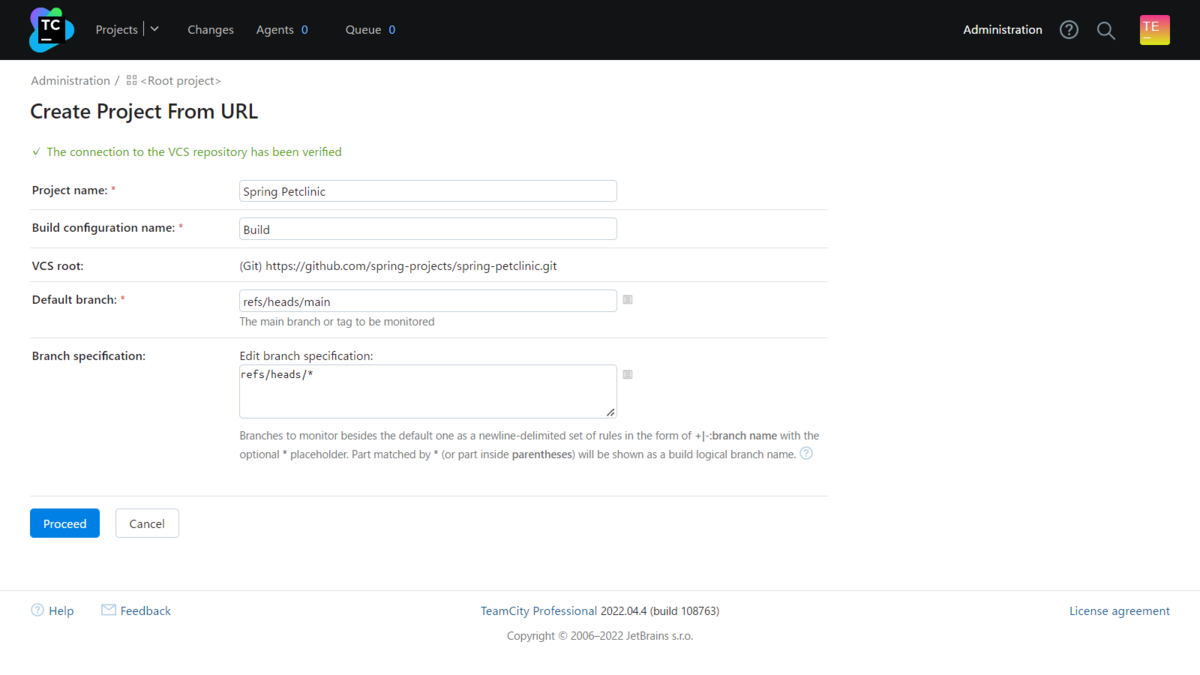
自動でプロジェクトの情報を取得してくれます。このままProceedボタンをクリックします。

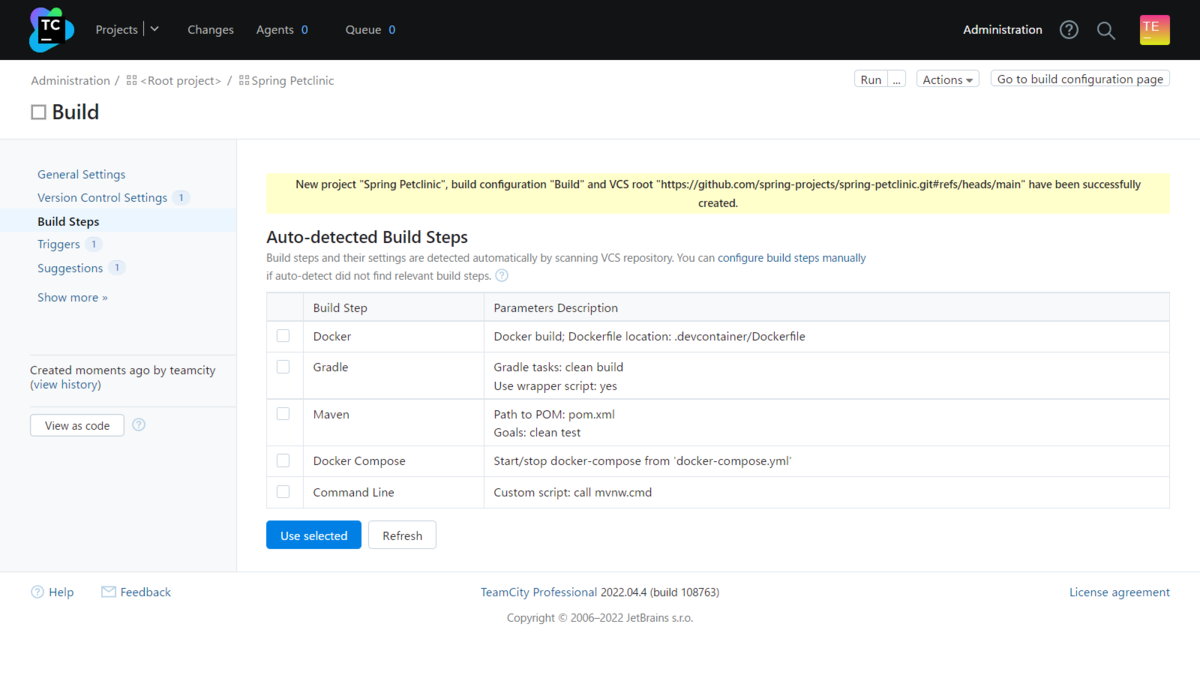
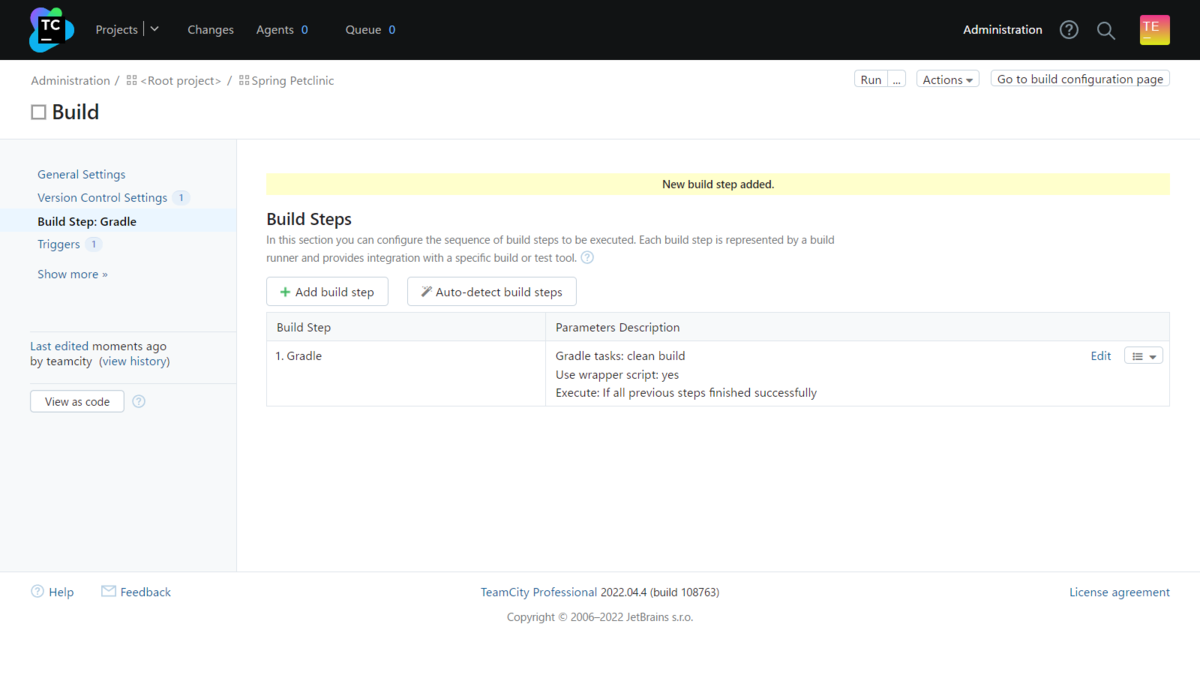
ビルドの情報も自動で取得してくれます。Gradleにチェックを入れ、Use selectedボタンをクリックします。


これでビルドの設定が完了です。
エージェントの有効化
ビルドを実行するにはエージェントを有効化する必要があります。
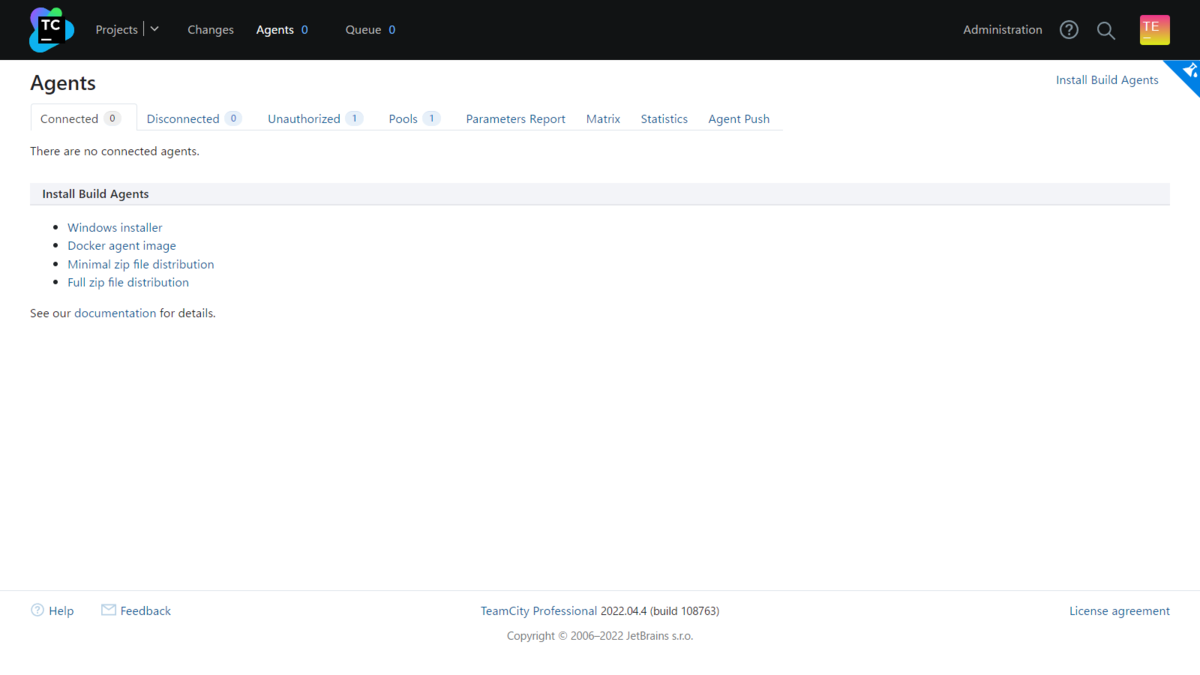
画面上部メニューのAgentsをクリックします。
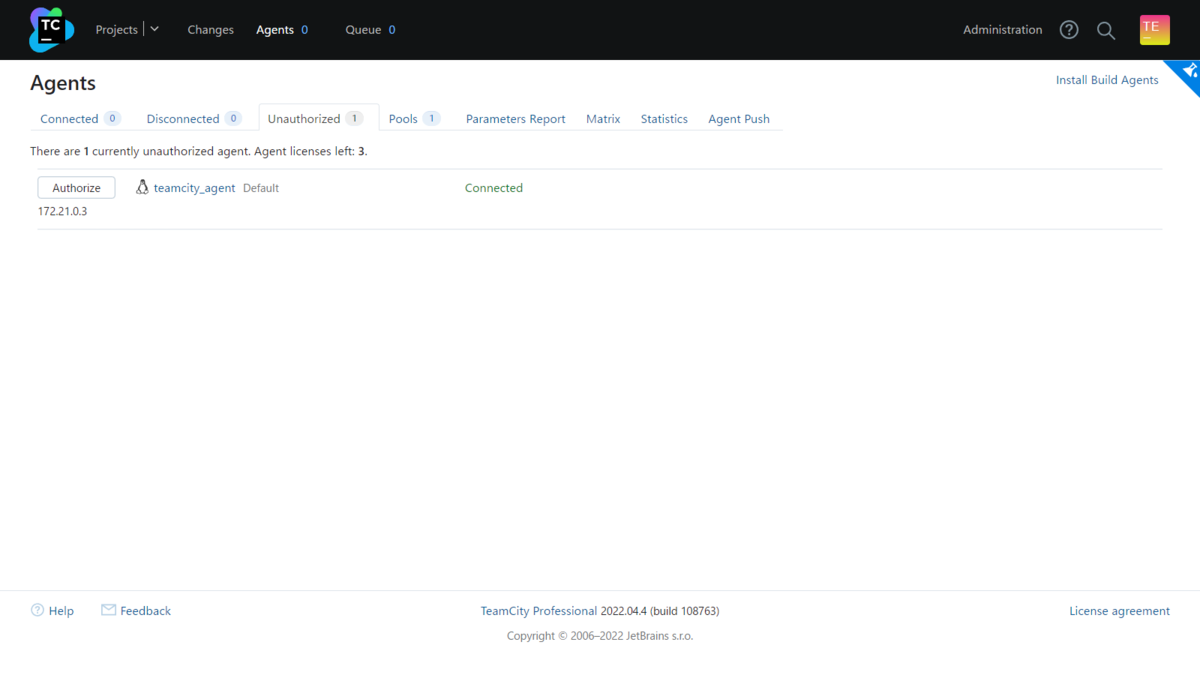
Unauthorizedタブの値が1になっていますので、クリックします。

Authorazeボタンをクリックします。コメントを入力するダイアログが表示されますのでコメントを入力して進めてください。

これでエージェントが有効化されました。
ビルドを実行
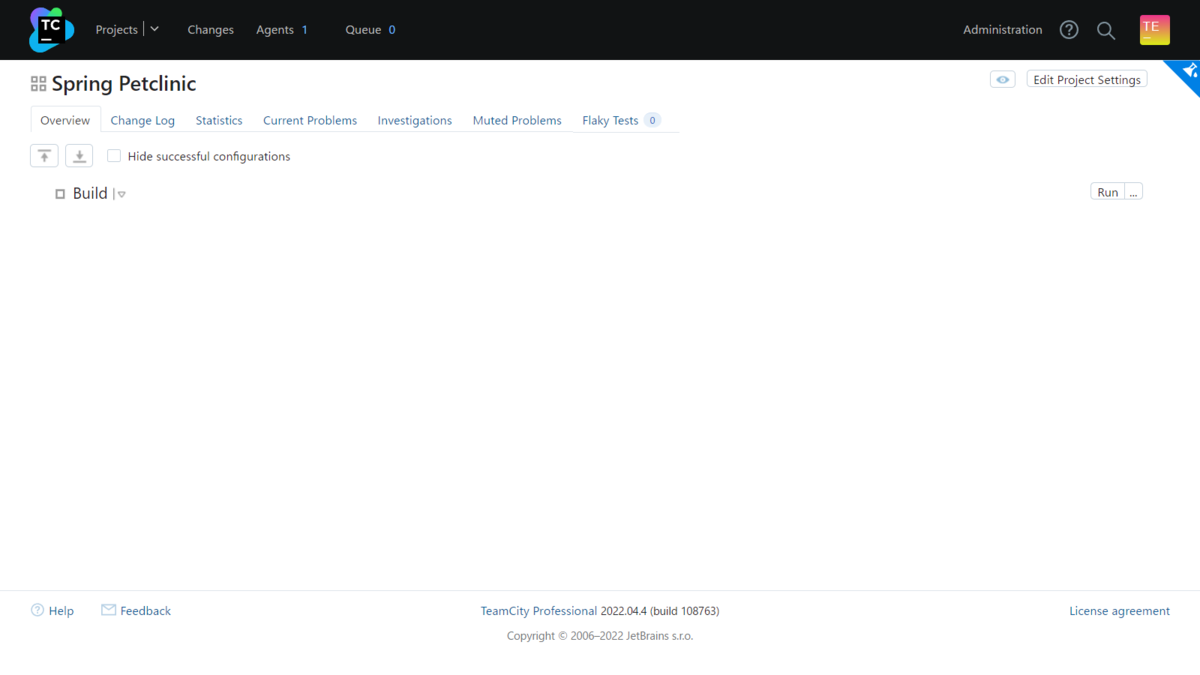
画面上部のProjectsメニューからSpring Petclinicプロジェクトを選択します。
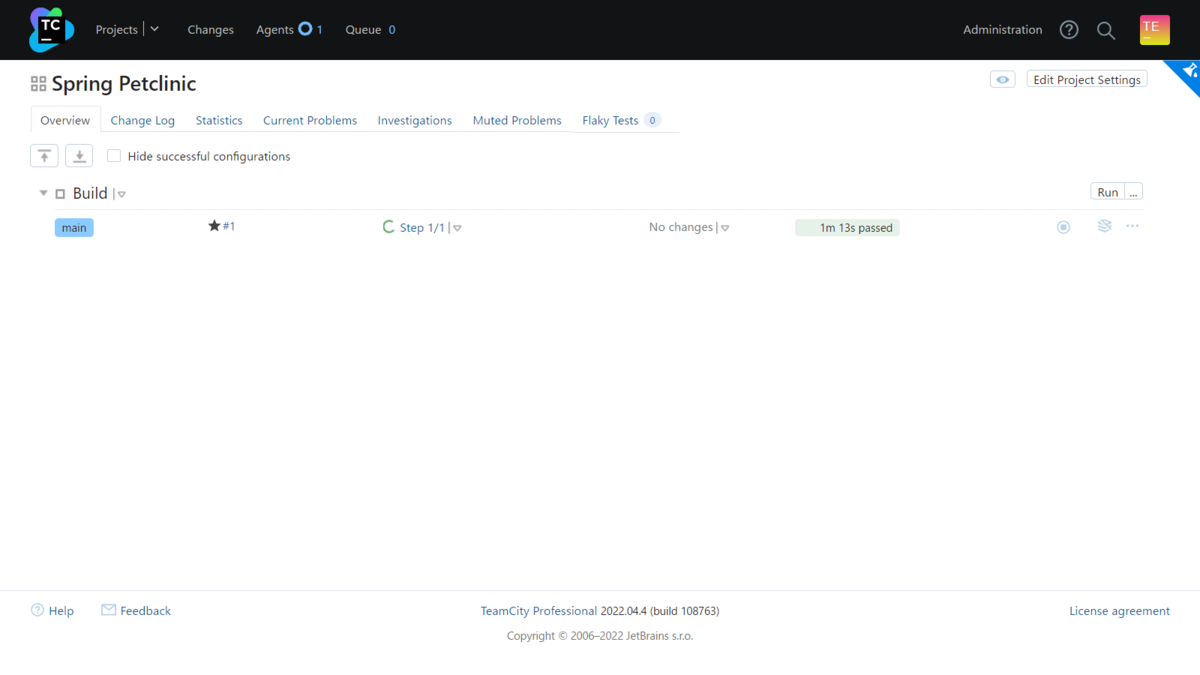
Buildの行の右に表示されるRunボタンをクリックします。

ビルドが開始されます。

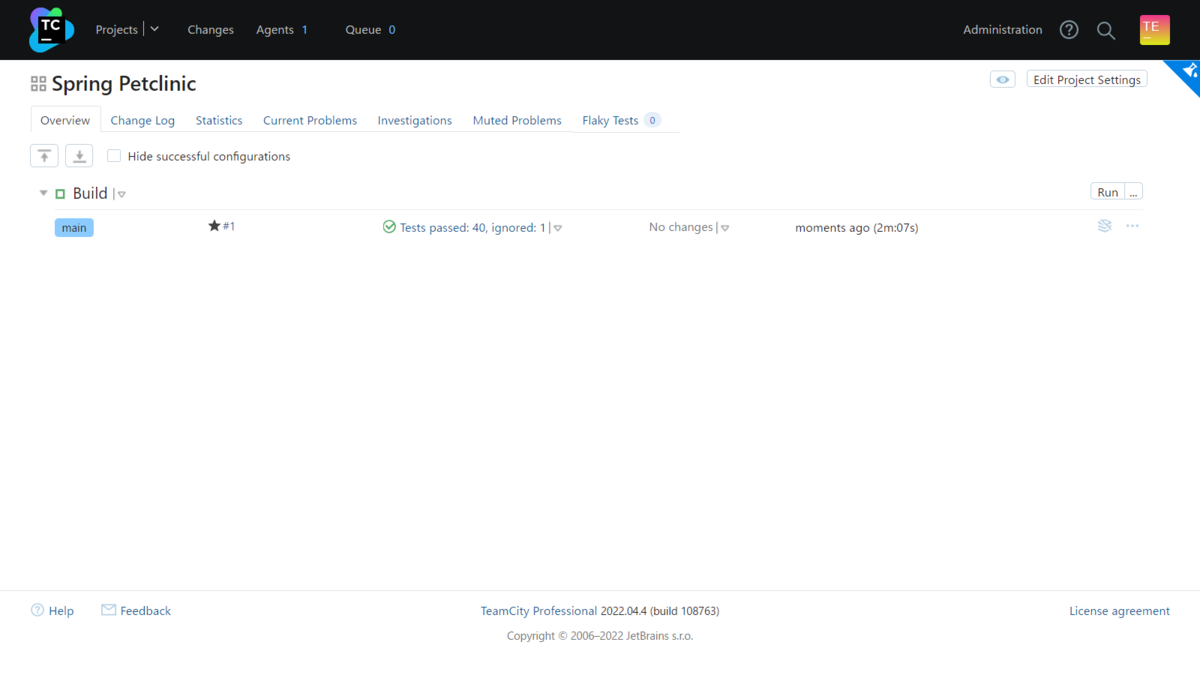
正常に完了しました。
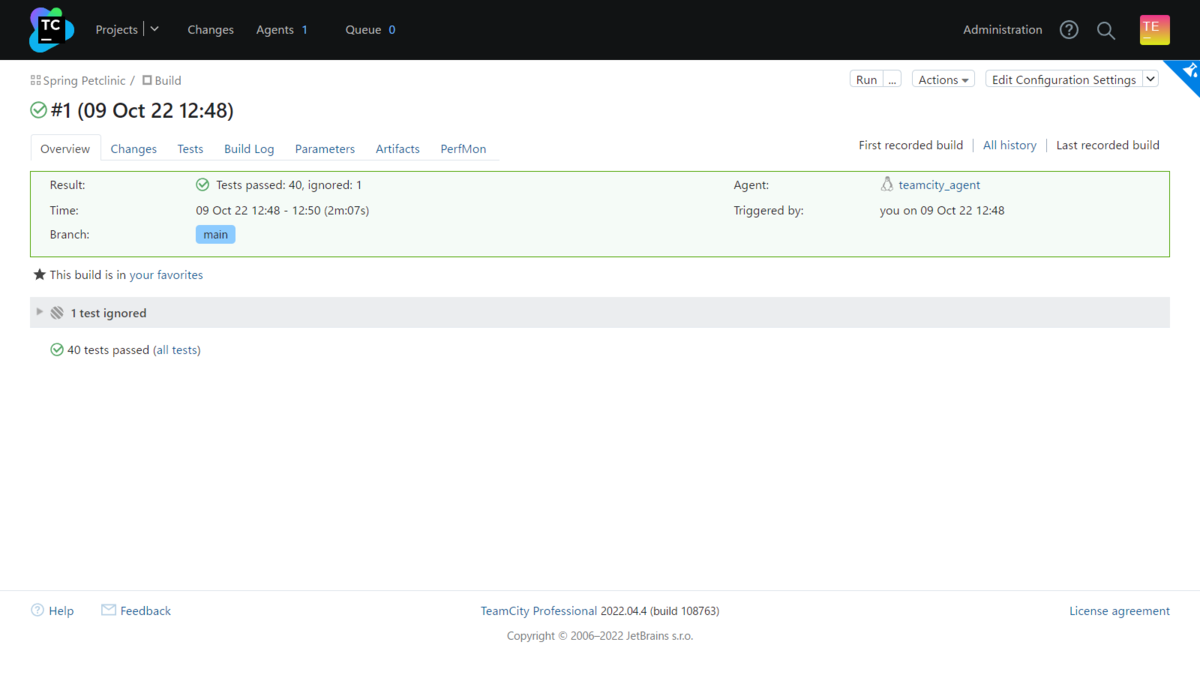
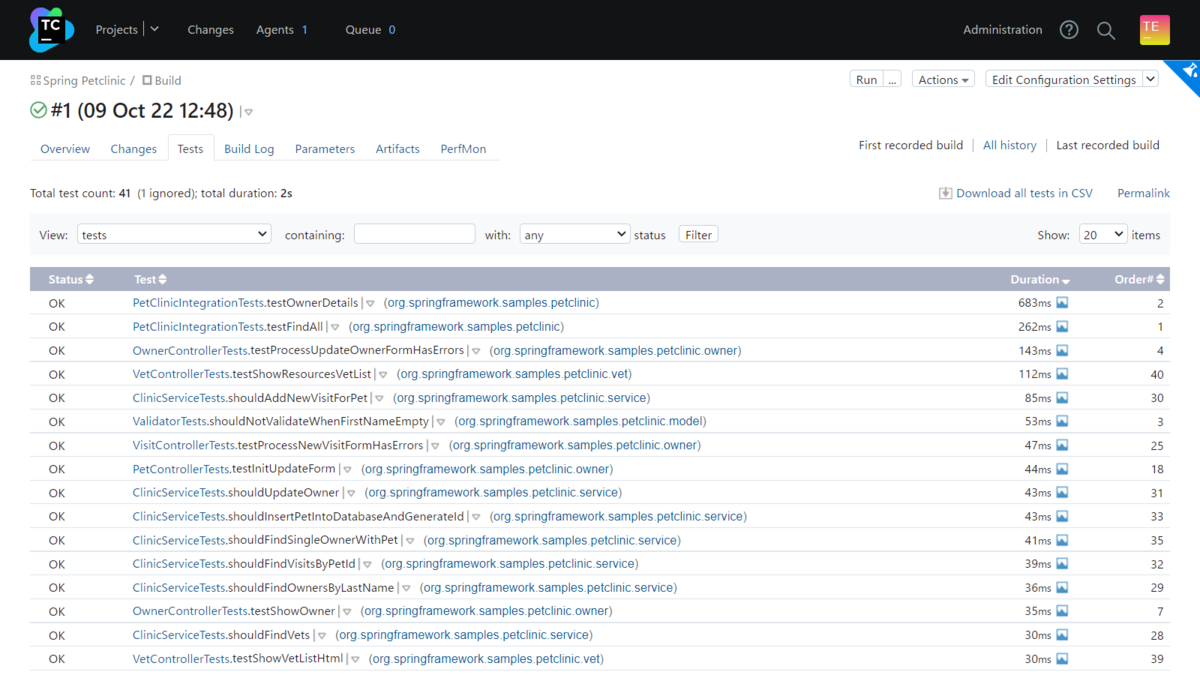
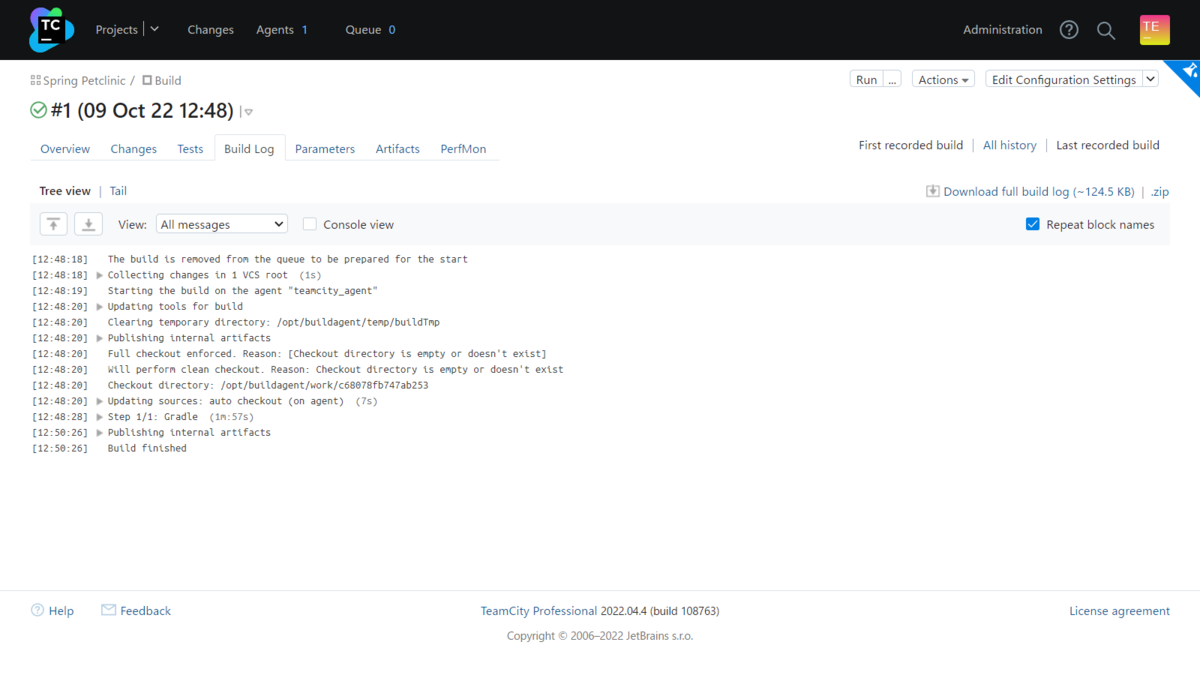
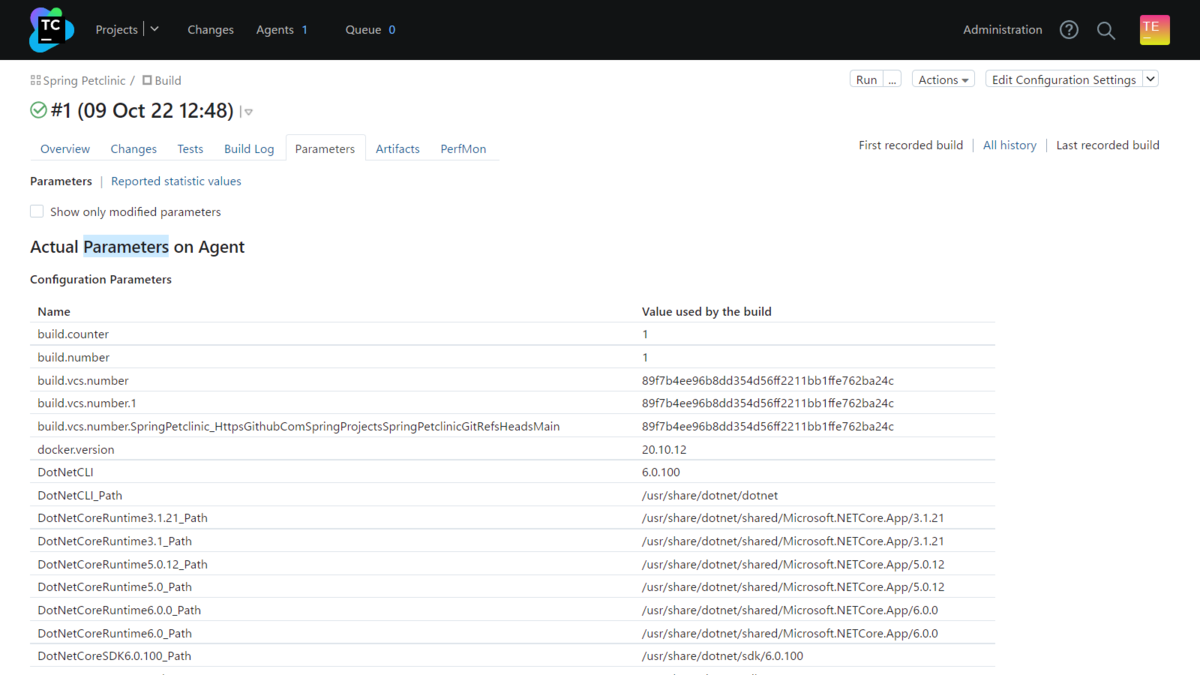
#1をクリックすると詳細が確認できます。

- Overview

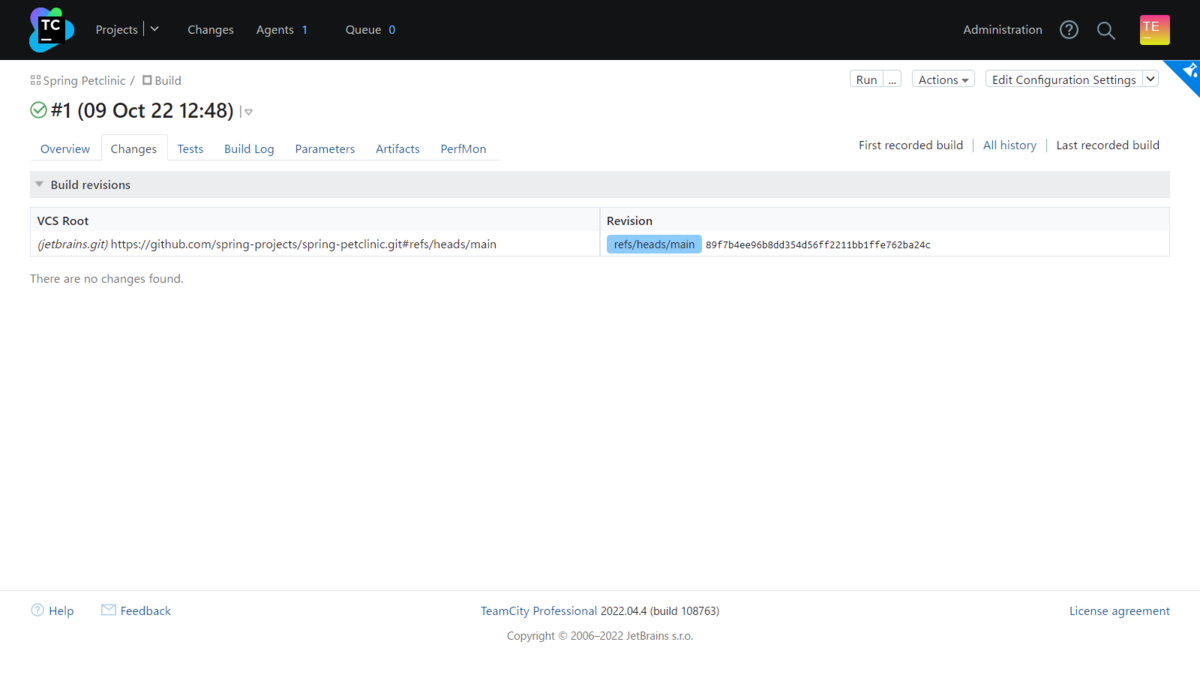
- Changes

- Tests

- Build Log

- Parameters

- Artifacts

- PrefMon

簡単にですが、ビルドが実行できました。