AWSといえど、障害がまったくないわけではありません。年に1回大きな問題があるかないかというレベルなので、それはとてもすごいことだと思います。そのうち他のクラウドとも比較してみたいです。
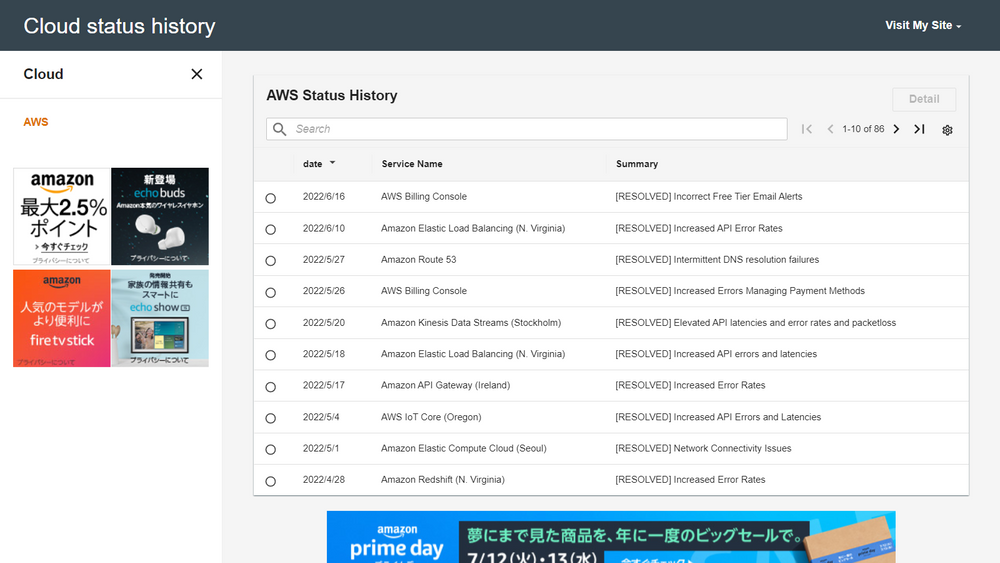
AWS公式の障害情報はこちらから確認できますが、直近の情報しか見れません。そこで、過去の障害情報を確認するサイトを作成してみました。過去1年分ぐらいの確認ができます。
そのうち他のクラウドもという思いから、この名前にしました。
GCPも追加対応しました
アプリの構成
AWSがWebサイト上で提供している情報以外に、JSONで過去の障害情報が取得できます(情報提供元はこちら)。このJSONを成形して表示しているだけではありますが、大きく技術的にはこのあたりがポイントです。
- React + TypeScript
- AWS NorthStar
- CloudFront + S3 + CDK
React + TypeScript
サーバーを構えるのが嫌だったので、SPAとなるようReactを採用しました。 TypeScriptは型があってコーディングスピードがあがりますね。JSONに型定義が必要ですが、その手間をとってもメリットがあるように感じました。
ReactもTypeScriptも詳しくないですが、サンプルソースをちょちょっといじって、完成させることができました。
AWS NorthStar
前から少し注目していたAWS NorthStarを使ってみました。AWS NorthStarとは、
NorthStar aims to be the standard for rapidly prototyping intuitive, meaningful and accessible user experiences. It simplifies your work and ensures consistent, predictable experiences at scale for your customers. With NorthStar, you can focus on innovation and do more with less.
NorthStarは、直感的で意味のあるアクセシブルなユーザー体験を迅速にプロトタイピングするための標準となることを目指しています。作業を簡素化し、一貫性があり予測可能なエクスペリエンスを顧客のために大規模に実現します。NorthStarを使用することで、イノベーションに集中し、より少ない労力でより多くのことを行うことができます。
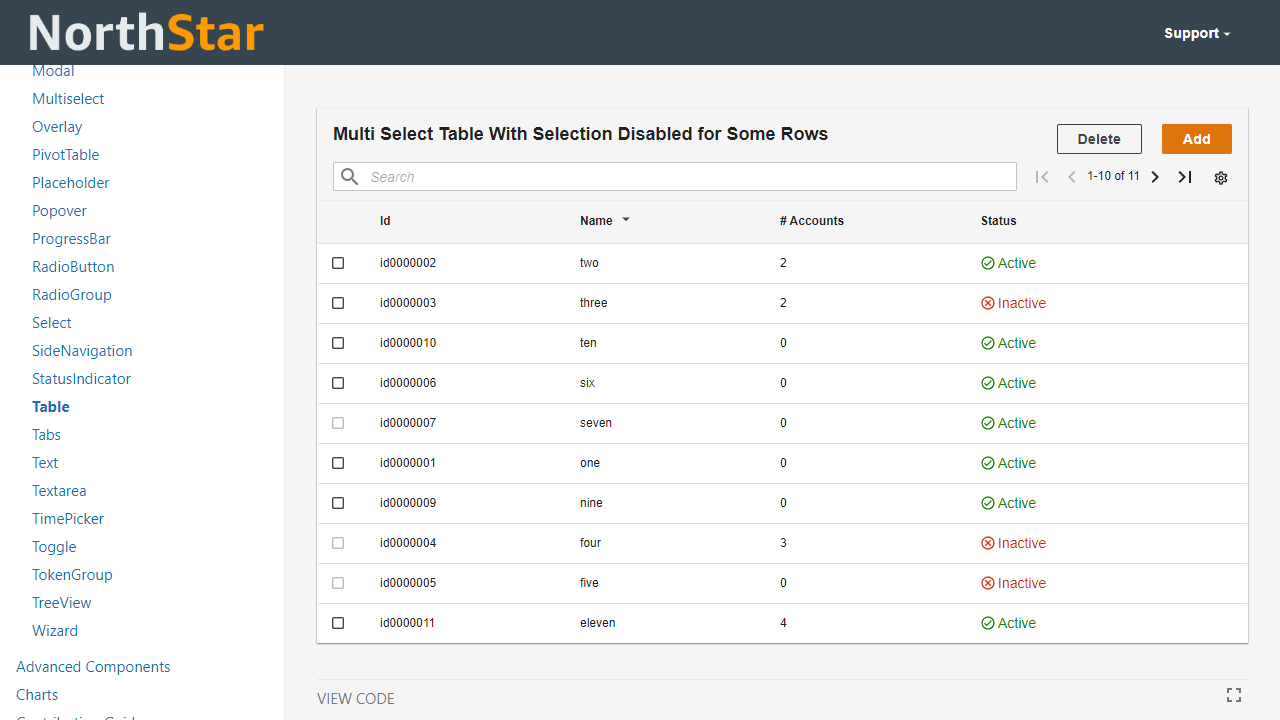
説明は相変わらずのAWS文学ですが、ようは AWSのマネジメントコンソール っぽい見た目のUIライブラリーです。 どれくらいAWSっぽいかというとこんな感じ。今回作成したサイトはこんな感じ。

AWSオフィシャルかと見間違えるAWSっぽさ!! すごいでしょ。
ライブラリーはGitHubで公開されています。
ほぼAWSのマネジメントコンソールの仕上がりです!
プロジェクト作成
Getting Startedを参考に実施しました。
mkdir northstar && cd northstar
curl https://northstar.aws-prototyping.cloud/examples/create-react-app.tar.gz | tar -xz && cd create-react-app
これでcreate-react-appでReactプロジェクトの雛形を作りつつ、NorthStarのライブラリーが設定された状態のプロジェクトが作成されます。 続いてこちらのコマンドを実施し、ライブラリーのインストールとWebサーバーの起動ができます。
yarn
yarn start
使用したNorthStarコンポーネント
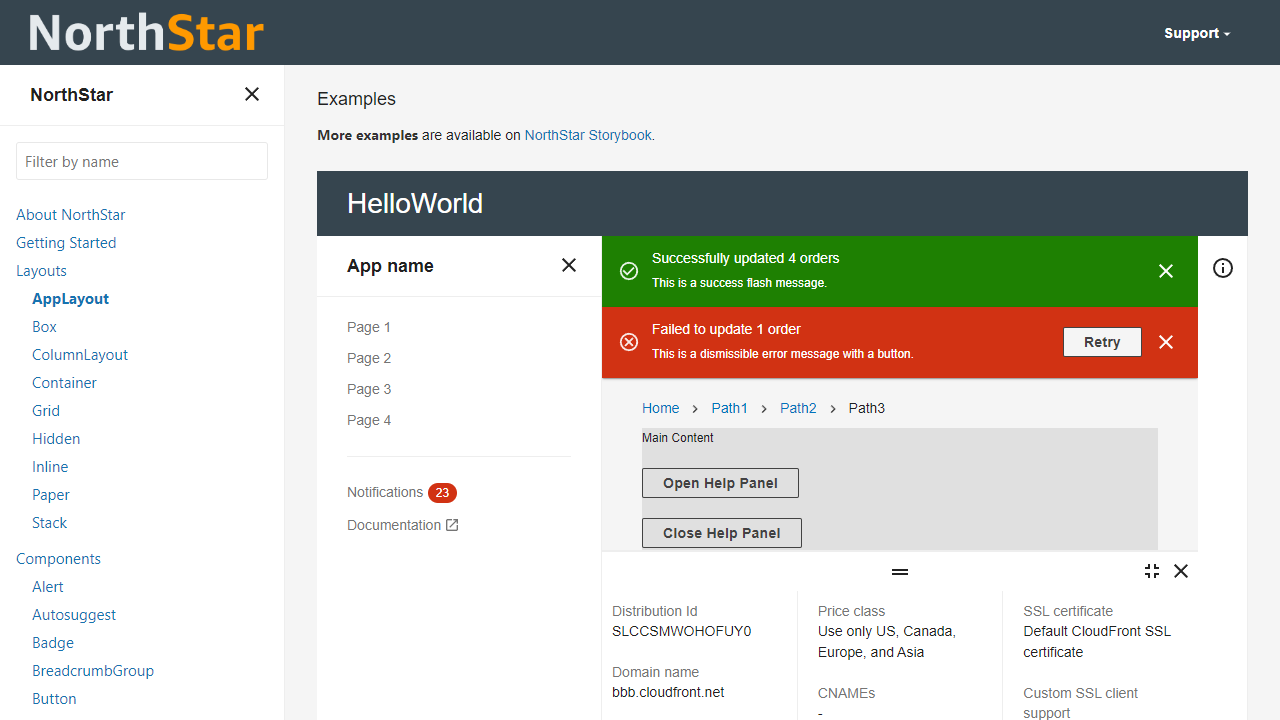
- AppLayout
ヘッダーとナビゲーションエリア、メインエリアがあるレイアウトです。よく見る一般的なものですね。

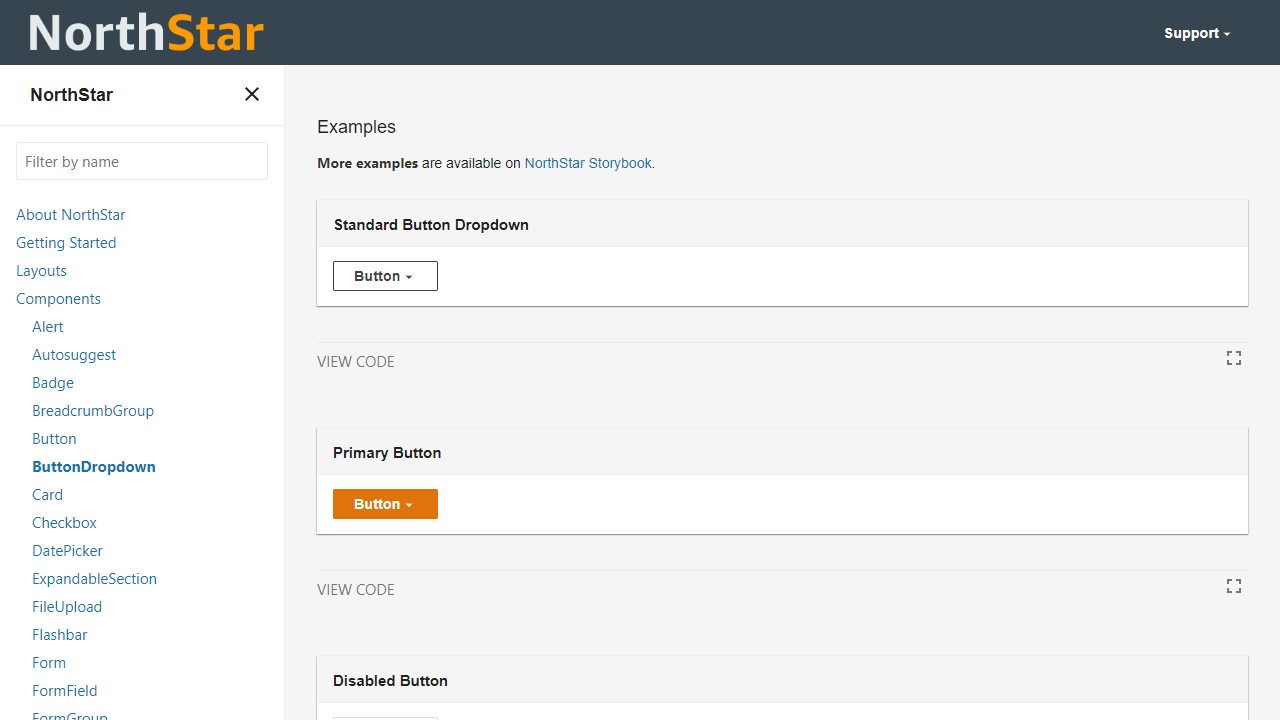
- ButtonDropdown
ボタンをクリックするとメニューが出てくるものです。

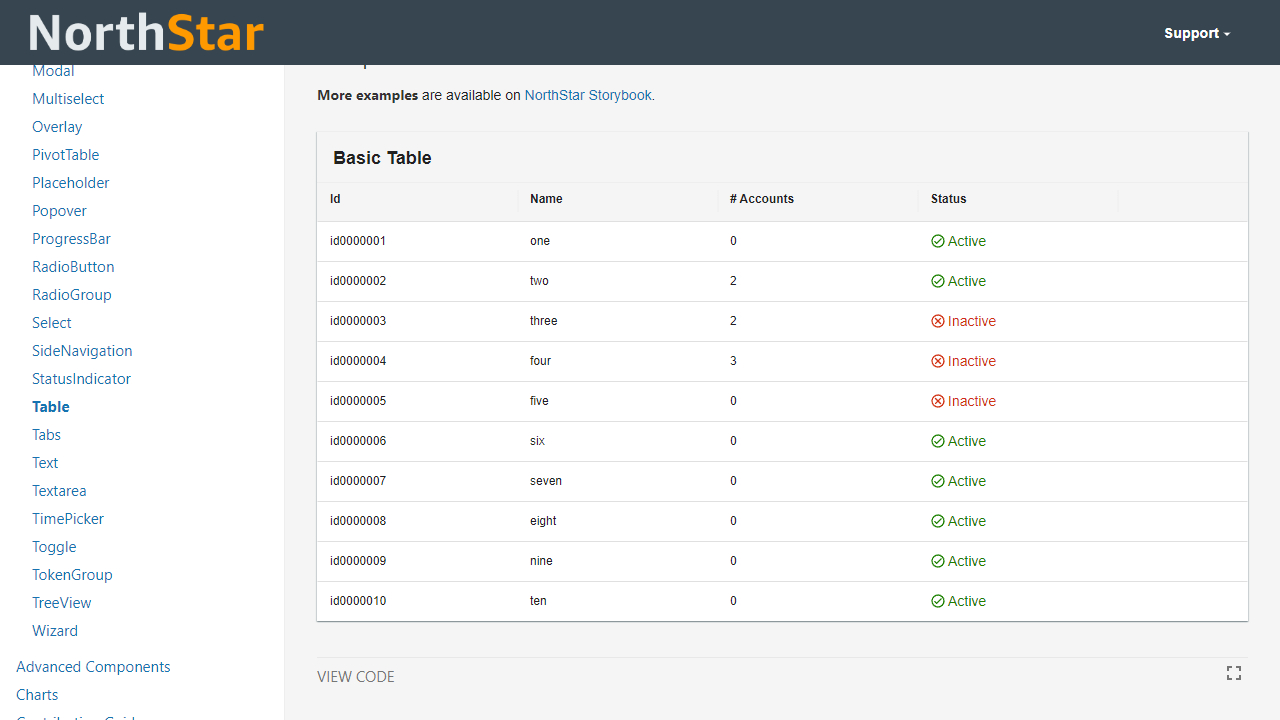
- Table
テーブル。検索バーをつけたり、チェックをつけた行を対象にアクションを指定したりと、かなりカスタマイズができます。ページングの仕組みも組み込まれていて、一気に取得したデータを分割して表示可能です。また、サーバー側でページングさせることもできるようです。


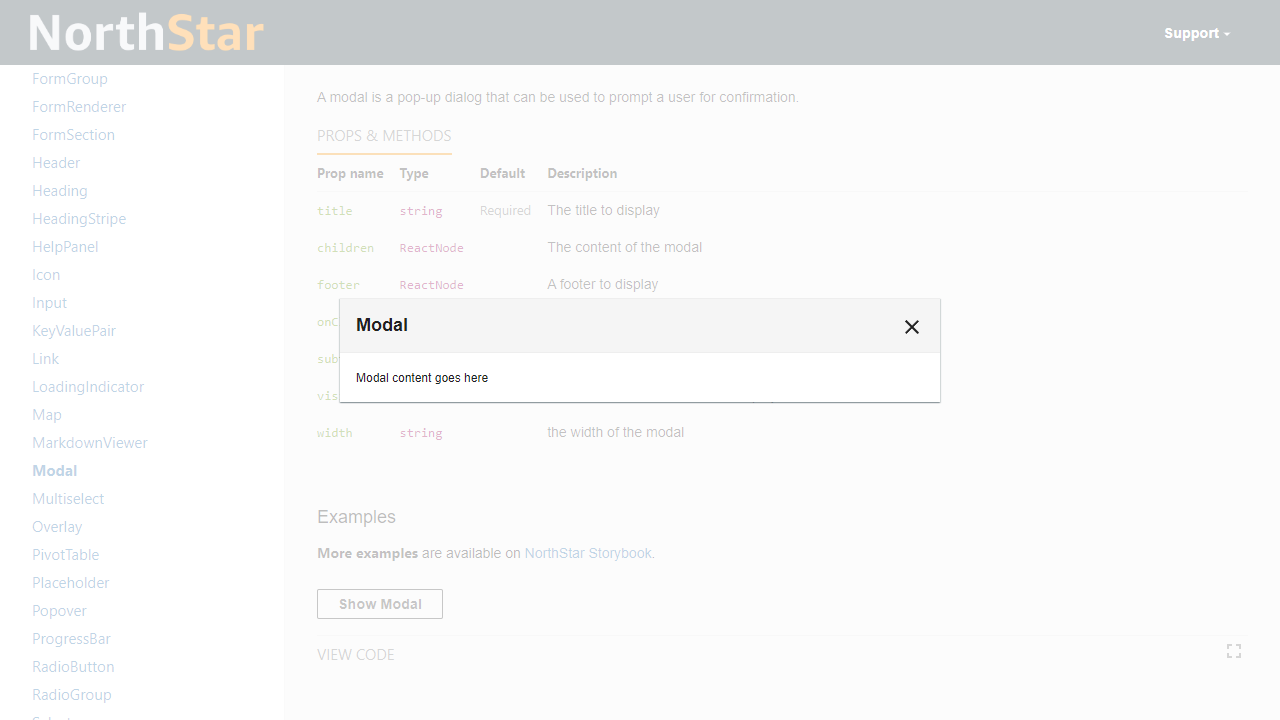
- Modal
モーダル形式のポップアップです。今回は、各イベントの詳細をモーダルで出したかったので使用しました。

使いたいものがすでにコンポーネントとして提供されているので、選ぶだけで「っぽい」見た目が実現できました。
コードの一部を紹介
コーディングした部分を紹介します。
- JSONデータの取得
画面初期表示時にJSONを取得して、取得結果をitemに格納しています。
useEffect(() => {
getItems();
}, [])
const getItems = async () => {
fetch('data.json')
.then(response => response.json())
.then(json => {
let d : Data = json
d.archive.forEach(function(status){
status.displayDate = (new Date(parseInt(status.date)*1000)).toLocaleDateString()
})
setItems((item) => {
return [...item, ...json.archive];
})
})
}
- Detailボタンの活性/非活性
チェックボックスに一つでもチェックがある場合だけ、Detailボタンを有効にする機能です。
const tableActions = (
<Inline>
<Button disabled={selectedItems.length !== 1} onClick={onDetailClick} variant="normal">
Detail
</Button>
</Inline>
);
- モーダル文言のセット
チェックボックスが変わるたびに最新のDetail情報を保持するようにしました。もう少しいい方法があればなと思いましたが、、、
const handleSelectionChange = (items: any[]) => {
if (!(selectedItems.length === 0 && items.length === 0)) {
setSelectedItems(items);
const tmp:Status = items[0]
setDetail(() => tmp.description)
}
};
完成したコードはそれほど長くはないのですが、結構試行錯誤しました。React特有の書き方やライフサイクルがありますね。
CloudFront + S3 + CDK
作成したアプリはCDKでデプロイできるようにしました。
- まずはバケットを新規作成します。
const bucket = new aws_s3.Bucket(this, 'website', {
})
- 次はCloudFrontディストリビューションの作成です。AWSのサイトのJSONへ同一ドメインでアクセスするように2つ目のオリジンとして登録しています。行儀は悪いですが。。
new aws_cloudfront.CloudFrontWebDistribution(this, 'webdistribution', {
originConfigs: [
{
s3OriginSource: {
s3BucketSource: bucket,
originAccessIdentity: new aws_cloudfront.OriginAccessIdentity(this, 'oai',{})
},
behaviors : [ {isDefaultBehavior: true}],
},
{
customOriginSource: {
domainName: 'status.aws.amazon.com',
},
behaviors: [{pathPattern: 'data.json'}]
}
],
defaultRootObject: 'index.html'
})
- 最後にアプリのソースコードをS3にデプロイします。
new aws_s3_deployment.BucketDeployment(this, 'deploy', {
sources: [aws_s3_deployment.Source.asset('../app/build/')],
destinationBucket: bucket
})
できてしまえば簡単です。ここにたどり着くまでにドキュメントとのにらめっこです。
CDKも便利です。とても簡単にAWS環境の構築ができてしまいます。
ソースコード
ソースコード全文はGitHubで公開しています。
https://github.com/moritalous/cloud-status-history
以上、AWSの障害情報を確認するサイトの作り方でした。