過去のブログで掲載していた内容です。現在はGhostを使用しておりません。
ブログ始めました。プラットフォームはWordPressではなくGhostを選びました。選んだ理由と構築方法を紹介します。 ブログの構築方法を紹介しますが、まずはブログを始めようと思ったきっかけをお話しようと思います。
始めようと思ったきっかけ
私はシステムエンジニアとして、サーバーを構築したりアプリケーションを開発することをを仕事にしています。その気になればいつでもブログを立ち上げることができましたが、これまではQiitaやNoteなどのサービスの上に投稿してきました。
今回、どうしてブログを始めたかというと 「僕にとっては当たり前のことでもどこかの誰かにとっては価値のある情報かもしれない」 と思ったからです。
毎年、職場に新入社員が配属されてきますが、どう教えていいのか悩みます。ある程度知識のある人にはなんとなくの雰囲気でも教えられるのですが、ベースがない人に伝えるのは難しいです。 足し算ってなんですか? って聞かれるぐらい、難しい。
自分では当たり前と思ってることも知らない人はいるし、それを上手に説明する練習の場としても、ブログを使えないかと思い、ブログを始めることにしました。
また、Googleアナリティクスなど、仕事では扱ったことがないことも挑戦していきたいと思っています。
誰かの役に立つといいなと思って書いています😝
Ghostを選んだ理由
WordPress(公式サイト)が有名ですが、私はGhost(公式サイト)を選びました。Ghostを選んだ理由は大きく3つです。
- WordPressではないものにチャレンジしたかった
- 日本語の情報が少ないものにあえて挑戦
- 公式サイトがカッコいい!!
WordPressではないものにチャレンジしたかった
WordPressを立ち上げる情報は検索すれば結構な数が出てくるので、これは避けようと思いました。困っても簡単に調べられますし、すでにある情報よりも役に立つものを提供するのは難しいと考えたためです。
日本語の情報が少ないものにあえて挑戦
訪問いただく方だけでなく、情報があふれていると、私自身もキーワード検索してその場しのぎの知識になってしまうので、日本語情報が少ないものを選びました。ただ、全く世の中で使われていないものだと困るので、海外では使われているものを選定したつもりです。
参考にした情報はこちらです。
「Ghost」が一般的な言葉過ぎて、Google検索も一苦労です。「Ghost cms」と検索すると出てきます。日本でもGhostが流行るといいですね。
公式サイトがカッコいい!!
決定打です。😝😝😝
カッコいいテーマが用意されているのと、シンプルな見た目が気に入ったので採用しました。
仮想サーバーの構築
それでは、いよいよブログを構築していきます。 私はGCPで立てることにしました。 理由はこちら
- 無料で構築したい
- Ghostを無料でホスティングしてくれるサービスは見つからなかった
- GCPを使えるようになりたかったから
GCPアカウント開設
まずはGCPアカウントを作成するところから説明したかったのですが、すでに解説済みのため、画面キャプチャなどの取得ができません、ごめんなさい🙇♂ Google検索してなんとかアカウントを開設してください!
仮想サーバーの構築
アカウントが無事に作成できたら、次に仮想サーバーを構築しましょう。
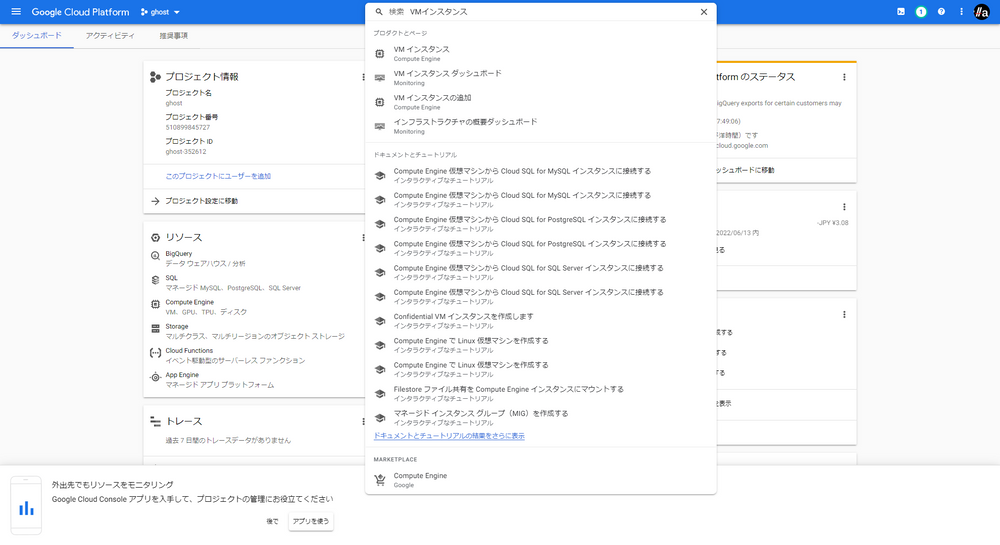
画面上部の検索欄に「VMインスタンス」と入力し、プロダクトとページのところに出てくる「VMインスタンス」を選択します。

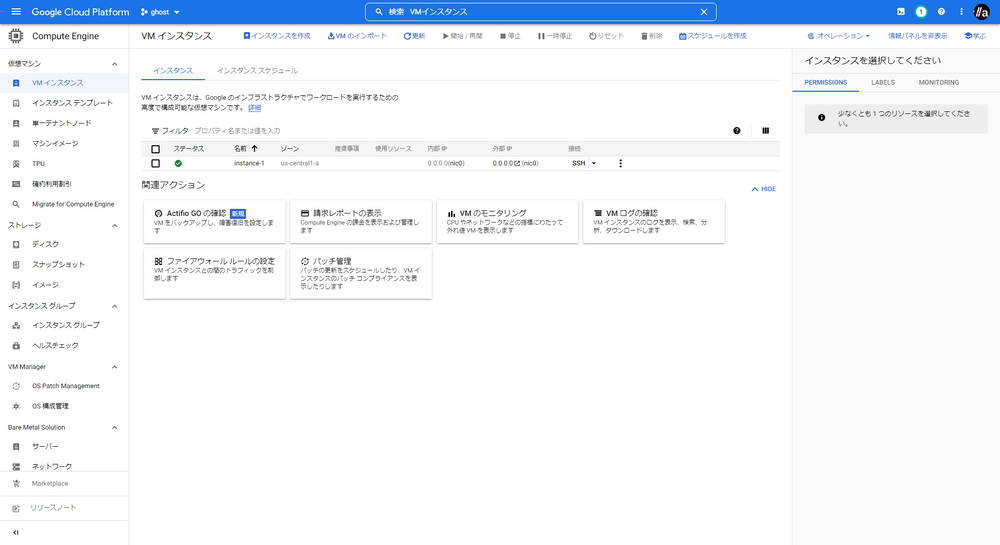
Compute Engineの画面に遷移し、VMインスタンスの一覧が表示されます。

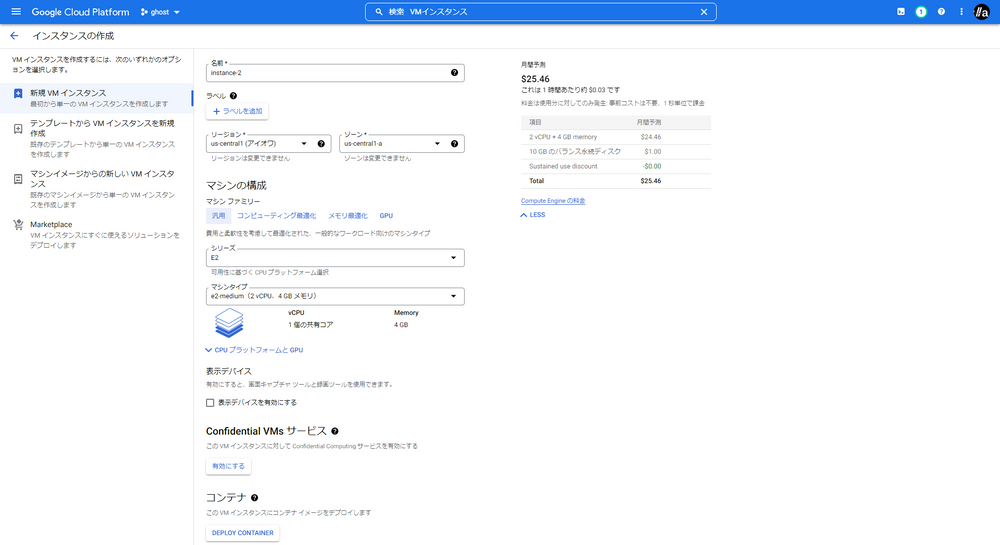
画面上部の「インスタンスを作成」ボタンをクリックします。

設定項目がたくさん出てきますが、必要な設定は
| 項目 | 値 |
|---|---|
| 名前 | 任意の名前 |
| リージョン | us-central1(アイオワ) |
| ゾーン | us-central1-a |
- マシンの構成
| 項目 | 値 |
|---|---|
| シリーズ | E2 |
| マシンタイプ | e2-micro (2 vCPU、1GBメモリ) |
- ブートディスク
変更をクリックした後、
| 項目 | 値 |
|---|---|
| OS | Debian |
| バージョン | Debian GNU/Linux 10 (buster) |
- ファイアウォール
| 項目 | 値 |
|---|---|
| HTTPトラフィックを許可する | チェック |
としました。
GCPの無料枠の対象となるCompute Engineの条件にあうインスタンスタイプを選ぶのと、Debianの最新バージョンだと対応していないライブラリーがある(かも知れない)ので一つ前のバージョンを選択しました。
GCPの無料枠の最新情報はこちらで確認ください。
https://cloud.google.com/free/docs/gcp-free-tier?hl=ja#free-tier
これで仮想サーバーの構築は完了です。
マシンタイプを「e2-micro」にするところがポイントです。
仮想サーバーに接続
GCPのCompute Engineにはブラウザ上から簡単に接続する事ができます。
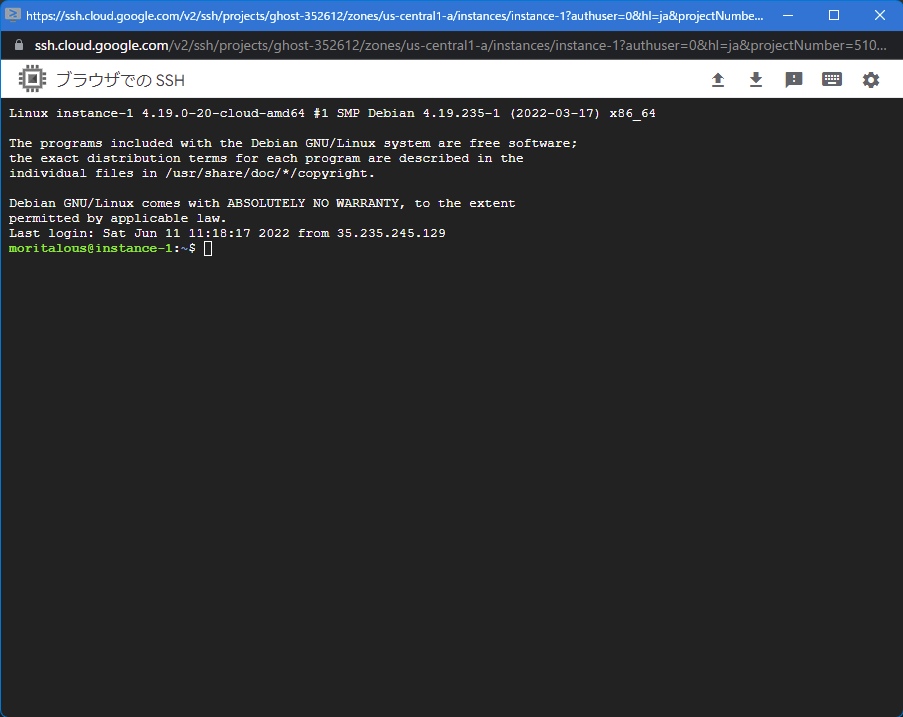
VMインスタンスの一覧画面にある「SSH」のボタンをクリックすると、新しいウィンドウが開き、SSHで接続できます。

すごく簡単に接続できましたね!
Ghostのインストール
さて、いよいよGhostをインストールします。
Dockerのインストール
直接インストールしてもいいのですが、Docker環境の上にGhostをインストールすることにしました。 Dockerのインストールは簡単です。
curl -fsSL https://get.docker.com -o get-docker.sh
sudo sh get-docker.sh
sudo usermod -aG docker $USER
コマンドがうまく完了したら、一度ターミナルを閉じて、再度ターミナルを立ち上げてください。
たった三行でインストール完了です。簡単😀
Ghostのインストール
ディレクトリを作成します。
mkdir ghost
作成したディレクトリの中にdocker-compose.yamlファイルを作成します。
version: '3.7'
services:
ghost:
image: ghost
volumes:
- ./ghost:/var/lib/ghost/content
ports:
- "3001:2368"
restart: always
environment:
# see https://ghost.org/docs/config/#configuration-options
- database__client=mysql
- database__connection__host=mysql
- database__connection__user=root
- database__connection__password=XXXXXXXXXXX
- database__connection__database=ghost
# this url value is just an example, and is likely wrong for your environment!
- url=https://twelve.tk
# contrary to the default mentioned in the linked documentation, this image defaults to NODE_ENV=production (so development mode needs to be explicitly specified if desired)
#NODE_ENV: development
mysql:
image: mysql
restart: always
environment:
- MYSQL_ROOT_PASSWORD=XXXXXXXXXXX
volumes:
- ./mysql:/var/lib/mysql
ファイルができたらGhostを起動してみましょう。
docker compose up -d
これでもう完了です。簡単ですね。正しく起動できたかはログを確認してください。
docker compose log
パスワードは変更してください。2箇所に同じ値を指定しましょう。
Nginxのインストール
Ghostのインストールは完了ですが、外部からのリクエストをNginxで受けるように構成します。(今思うと、これもDockerで構築すればよかったですね)
sudo apt update
sudo apt install nginx -y
設定ファイルを作成します。
server{
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://localhost:3001/;
}
}
Nginxを再起動します。
sudo systemctl restart nginx
VMインスタンスのIPアドレスにアクセスすると、ブログサイトにアクセスできるはずです。

管理者向けサイトにアクセスするには /ghost にアクセス

必要な情報を登録すると、管理者としてログインできます。

とても簡単にインストールできました。
GCPのVMインスタンスにVSCodeから接続する
少し横道にそれますが、ローカルPCからVSCodeで接続する方法です。
Cloud SDKをインストール
こちらを参考にインストールしてください。
gcloudコマンドの初期設定
インストールが終わったら、PowerShellのプロンプトで以下のコマンドを実行します。
gcloud init
Welcome! This command will take you through the configuration of gcloud.
Your current configuration has been set to: [default]
You can skip diagnostics next time by using the following flag:
gcloud init --skip-diagnostics
Network diagnostic detects and fixes local network connection issues.
Checking network connection...done.
Reachability Check passed.
Network diagnostic passed (1/1 checks passed).
You must log in to continue. Would you like to log in (Y/n)?
この質問にYで回答すると、URLが表示されますので、URLにアクセスし対象のGCPアカウントにログインします。(私の環境だと勝手にブラウザが立ち上がりました)
ログインが完了すると、PowerShellのプロンプトでプロジェクトIDを選択します。
You are logged in as: [[email protected]].
Pick cloud project to use:
[1] xxxxxxxxxx
[2] Enter a project ID
[3] Create a new project
Please enter numeric choice or text value (must exactly match list item):
次はリージョンとゾーンを指定するか聞かれるので指定しましょう。
Do you want to configure a default Compute Region and Zone? (Y/n)?
Which Google Compute Engine zone would you like to use as project default?
If you do not specify a zone via a command line flag while working with Compute Engine resources, the default is
assumed.
[1] us-east1-b
[2] us-east1-c
[3] us-east1-d
[4] us-east4-c
[5] us-east4-b
[6] us-east4-a
[7] us-central1-c
[8] us-central1-a
[9] us-central1-f
[10] us-central1-b
[11] us-west1-b
[12] us-west1-c
[13] us-west1-a
[14] europe-west4-a
[15] europe-west4-b
[16] europe-west4-c
[17] europe-west1-b
[18] europe-west1-d
[19] europe-west1-c
[20] europe-west3-c
[21] europe-west3-a
[22] europe-west3-b
[23] europe-west2-c
[24] europe-west2-b
[25] europe-west2-a
[26] asia-east1-b
[27] asia-east1-a
[28] asia-east1-c
[29] asia-southeast1-b
[30] asia-southeast1-a
[31] asia-southeast1-c
[32] asia-northeast1-b
[33] asia-northeast1-c
[34] asia-northeast1-a
[35] asia-south1-c
[36] asia-south1-b
[37] asia-south1-a
[38] australia-southeast1-b
[39] australia-southeast1-c
[40] australia-southeast1-a
[41] southamerica-east1-b
[42] southamerica-east1-c
[43] southamerica-east1-a
[44] asia-east2-a
[45] asia-east2-b
[46] asia-east2-c
[47] asia-northeast2-a
[48] asia-northeast2-b
[49] asia-northeast2-c
[50] asia-northeast3-a
Did not print [54] options.
Too many options [104]. Enter "list" at prompt to print choices fully.
Please enter numeric choice or text value (must exactly match list item):
これでgcloudコマンドの初期設定は完了です。
VMインスタンスにSSH接続する(PuTTY)
初期設定が終われば、以下のコマンドでSSH接続ができます。
gcloud compute ssh instance-1
私の環境ではPuTTYが起動しましたが、もともとインストールされていたからかもしれません。
ログインユーザーを指定したい場合は
gcloud compute ssh user@instance-1
VMインスタンスにSSH接続する(VSCode)
VSCodeに限りませんが、汎用的なSSHツールで接続するための設定を自動で行ってくれるコマンドがこちらです。
gcloud compute config-ssh
You should now be able to use ssh/scp with your instances.
For example, try running:
$ ssh instance-1.[リージョン].[プロジェクトID]
これでホームフォルダー内の.ssh/configに設定が書き込まれるのでSSHクライアントやVSCodeのRemote - SSH拡張で接続することが可能です。
接続ユーザーを指定したい場合は、.ssh/configにUser xxxxxを追加すればOKです。

VSCodeで接続できると、作業がしやすくなります。
以上、Ghostでブログを構築する方法の紹介でした。