Amazon Linux 2023大好き!!
「EC2」タグの記事が7件件あります
全てのタグを見る合格を目指すあなたに朗報!クラウドプラクティショナーの出題範囲のサービスを一枚にしました!
クラウドプラクティショナーは入門クラスの資格ではありますが、ITの基礎知識が必要なだけでなく、結構多数のAWSサービスが出題範囲になっています。試験ガイドに記載のあるサービスは約60個!(文末に全部記載)
結構きついと思いますので、少しでも覚えやすくするために、ストーリーのある構成図にしてみました。
AWS CLIでVPCを作ってEC2を起動する
マネジメントコンソールを使うと、色々と自動でやってくれるので便利ではあるのですが、CLIで一つ一つ作成することで理解が深まると思います。
意外と簡単!EC2上のWebアプリを独自ドメイン化&SSL化
過去にQiitaに投稿した内容のアーカイブです。
さようならFirefox Send。あなたは私のT4gインスタンスの中で永遠に生き続けます!! でEC2上にWebアプリケーションを構築しました。 欲が出て独自ドメイン化&SSL化をしてみました。
ドメインの取得
freenomで.tk、.ml、.ga、.cf、.gqドメインが無料で取得できます。
欲しい物を探してドメインを取得します。

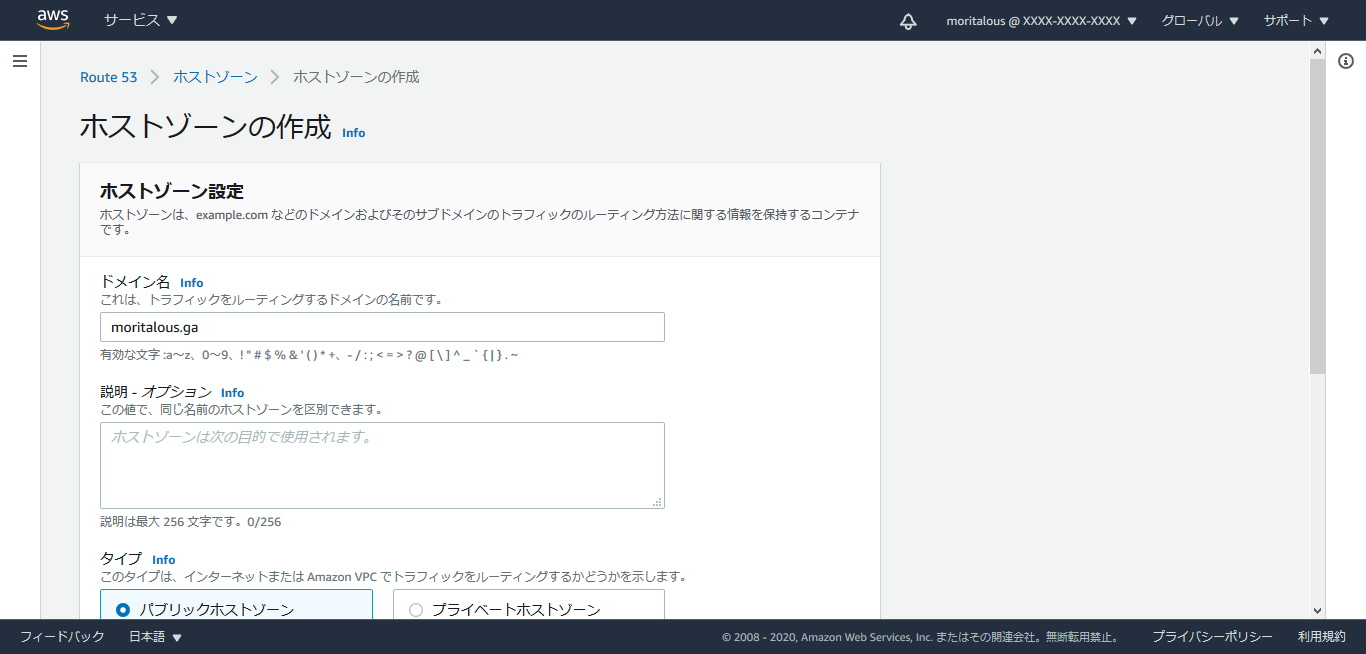
Route53の設定(ホストゾーンの設定)
ホストゾーンを追加します。取得したドメイン名をパブリックホストゾーンとして登録します。

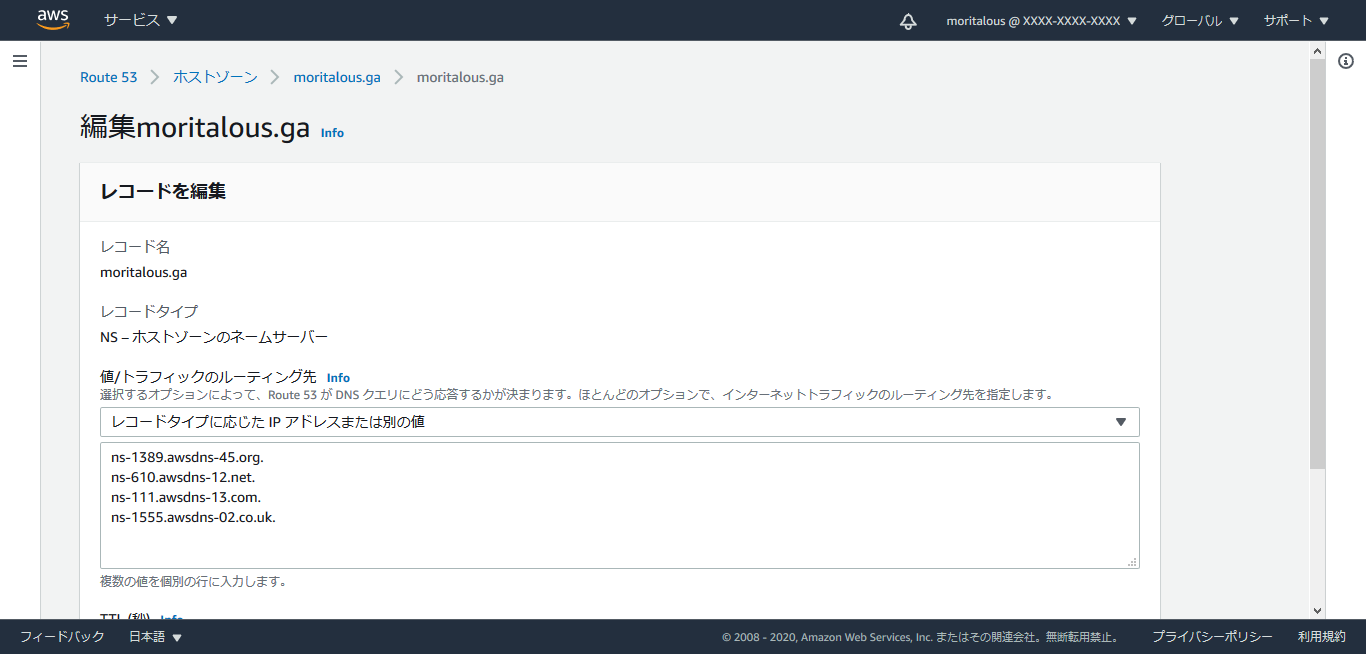
登録すると、NSレコードが作成されます。ここで4つのDNSサーバーのドメインが自動で指定されます。

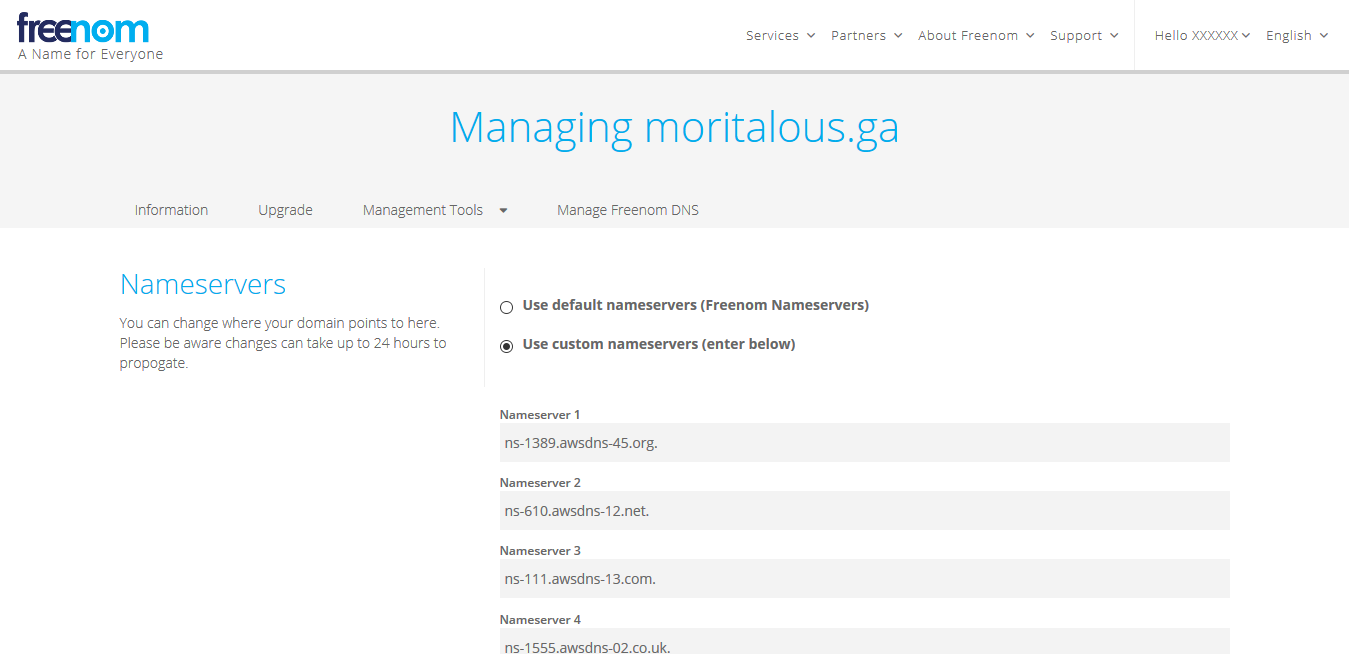
ここで指定されたドメインをfreenomに設定します。
Services -> My Domains
Manage Domains
Management Tools -> Nameservers

これでRoute53でドメインが管理されます。反映までに結構時間がかかります。
ACM(AWS Certificate Manager)の設定
SSL証明書を発行します。 バージニア北部(us-east-1)リージョンを選択します。
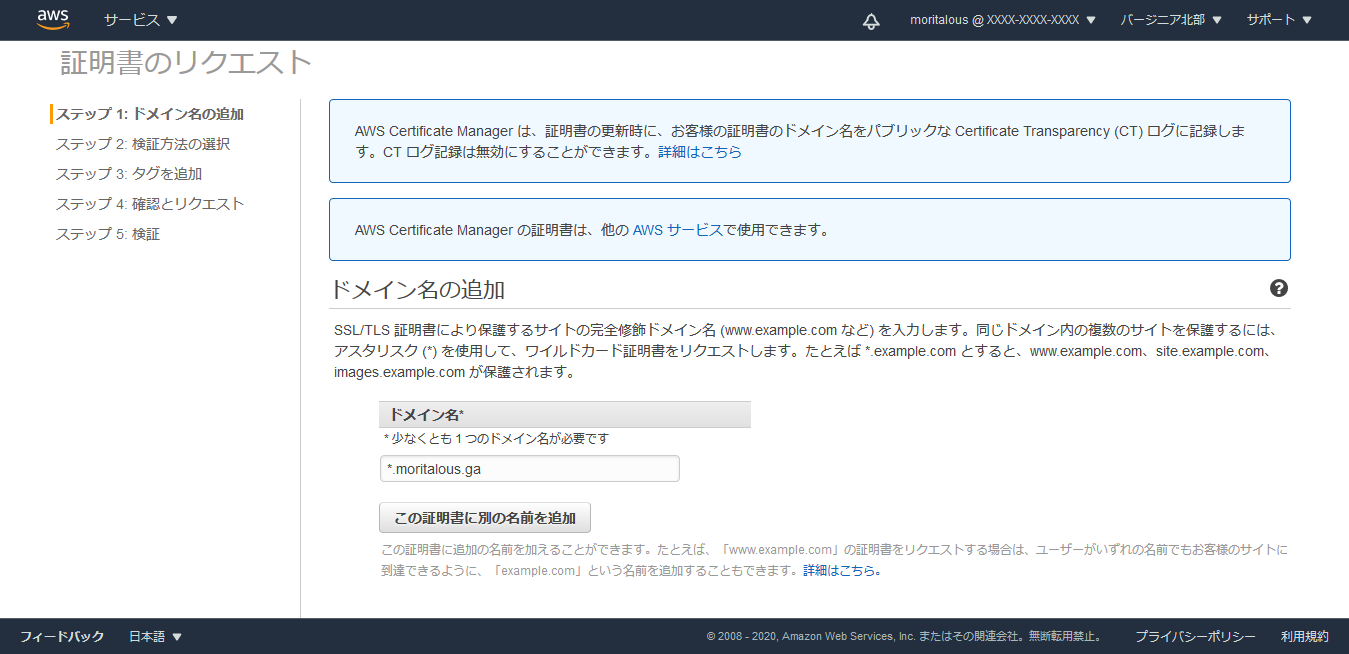
証明書のリクエスト

ドメインは*.を先頭に付けてワイルドカード証明書としましょう

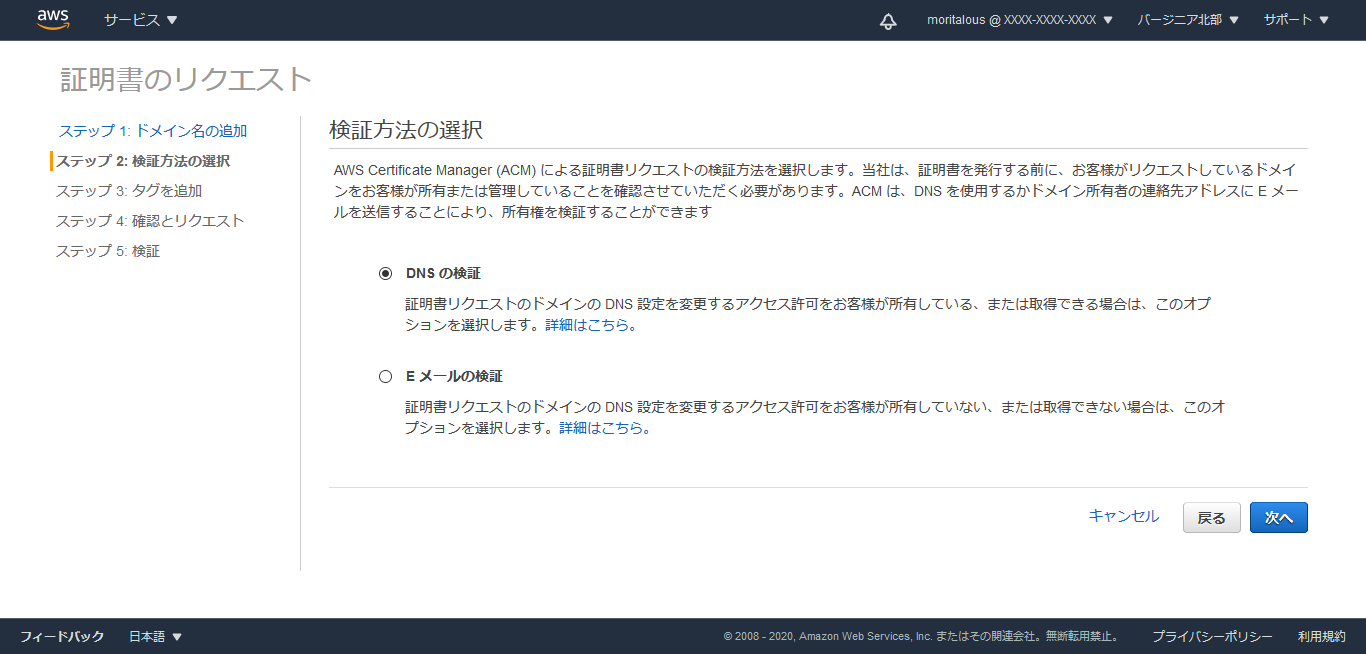
DNSの検証を選択します。

次々進み、検証のところで、Route 53でのレコードを作成ボタンを押します。

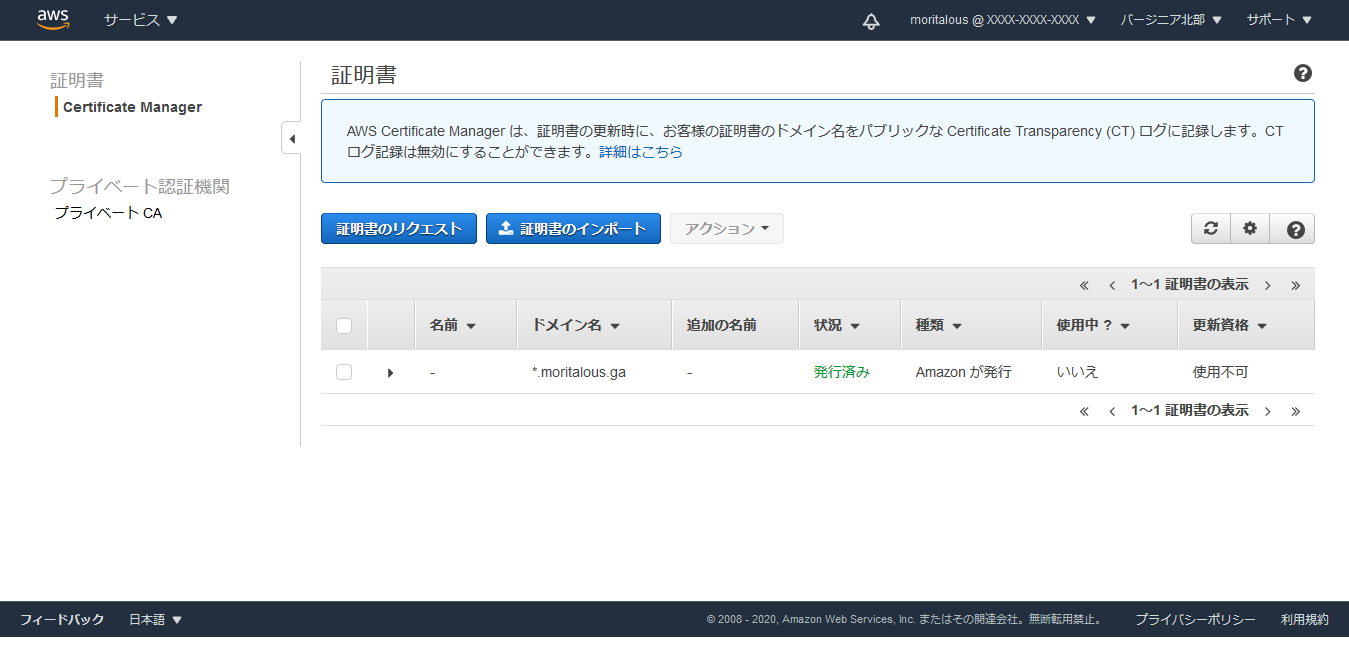
しばらくすると証明書が発行済となります。これもちょっと時間がかかります。

CloudFrontの設定
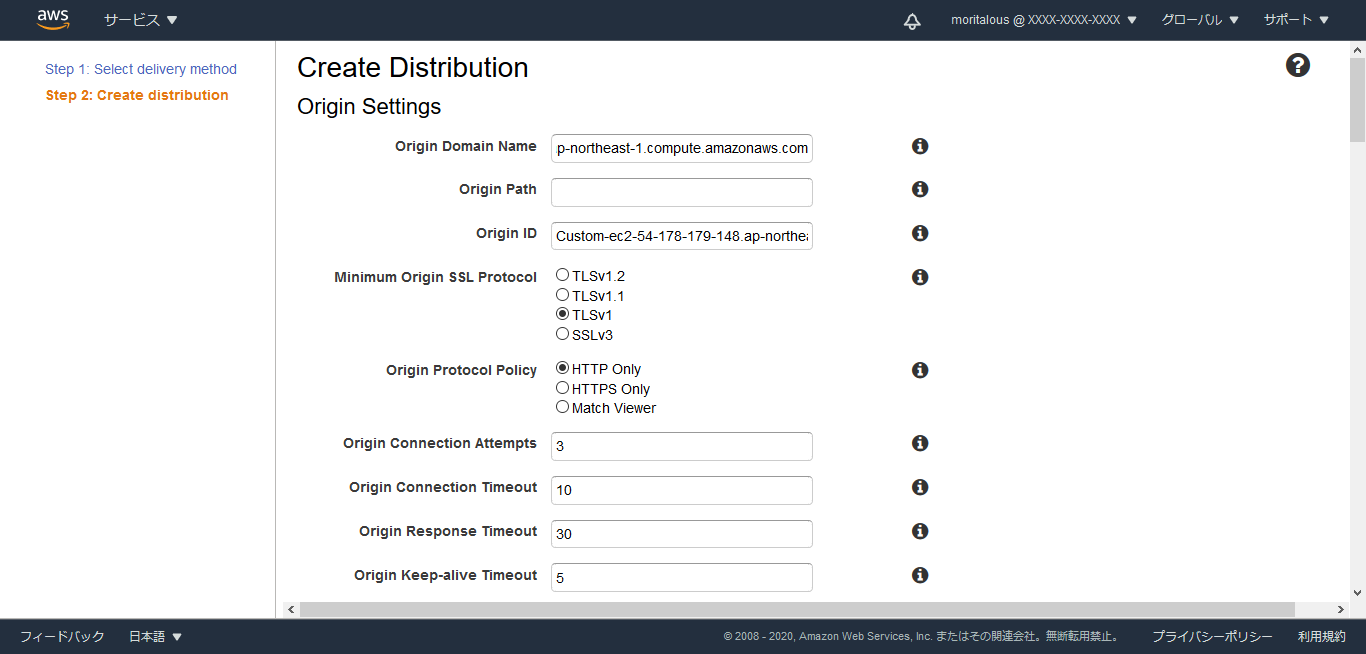
Create Distributionから作成を進めます。 WebのところのGet Startedを押します。
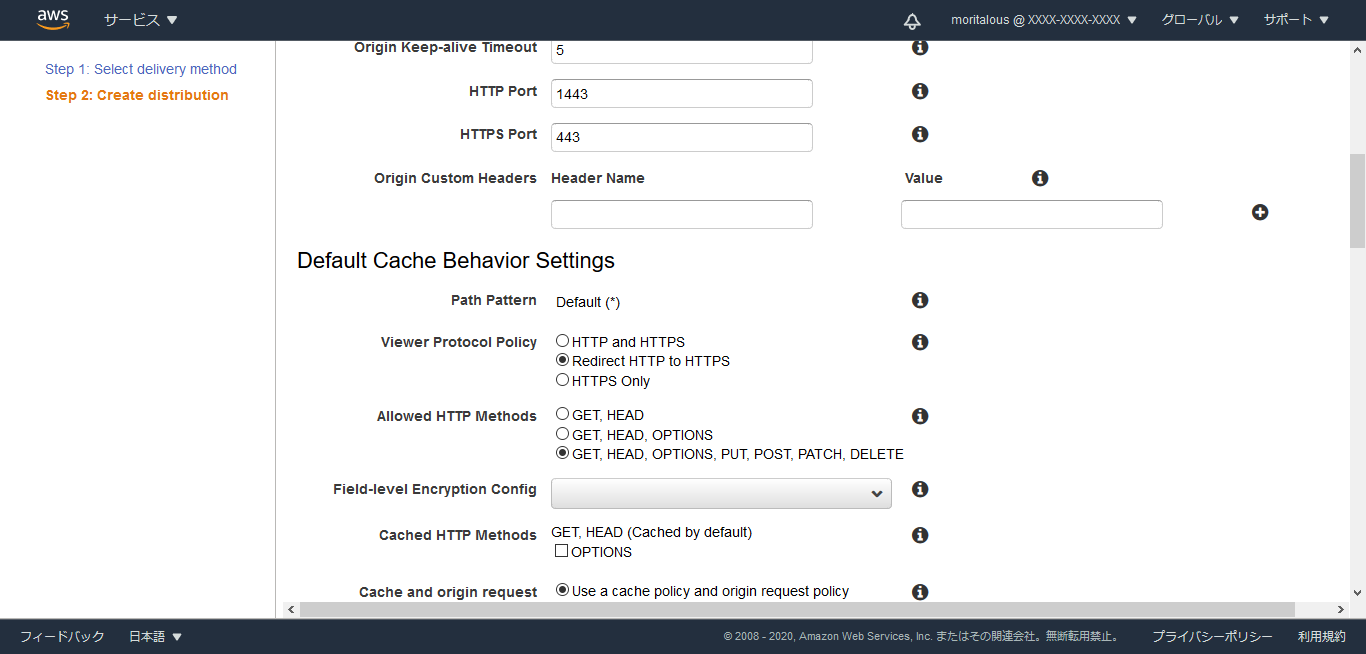
Origin Domain NameにEC2のパブリック IPv4 DNSを入力します。
Origin IDは自動で入力されますが、うまく入力されるときとされない時があります。。何度もOrigin Domain Nameを入れたり消したりしてるとそのうちうまっくいくと思います。

HTTP PortとHTTPS PortをEC2で起動しているWebアプリに合わせます。(今回はHTTPが1443ポート)
Viewer Protocol PolicyをRedirect HTTP to HTTPSに、Allowed HTTP MethodsをGET, HEAD, OPTIONS, PUT, POST, PATCH, DELETEに変更します。

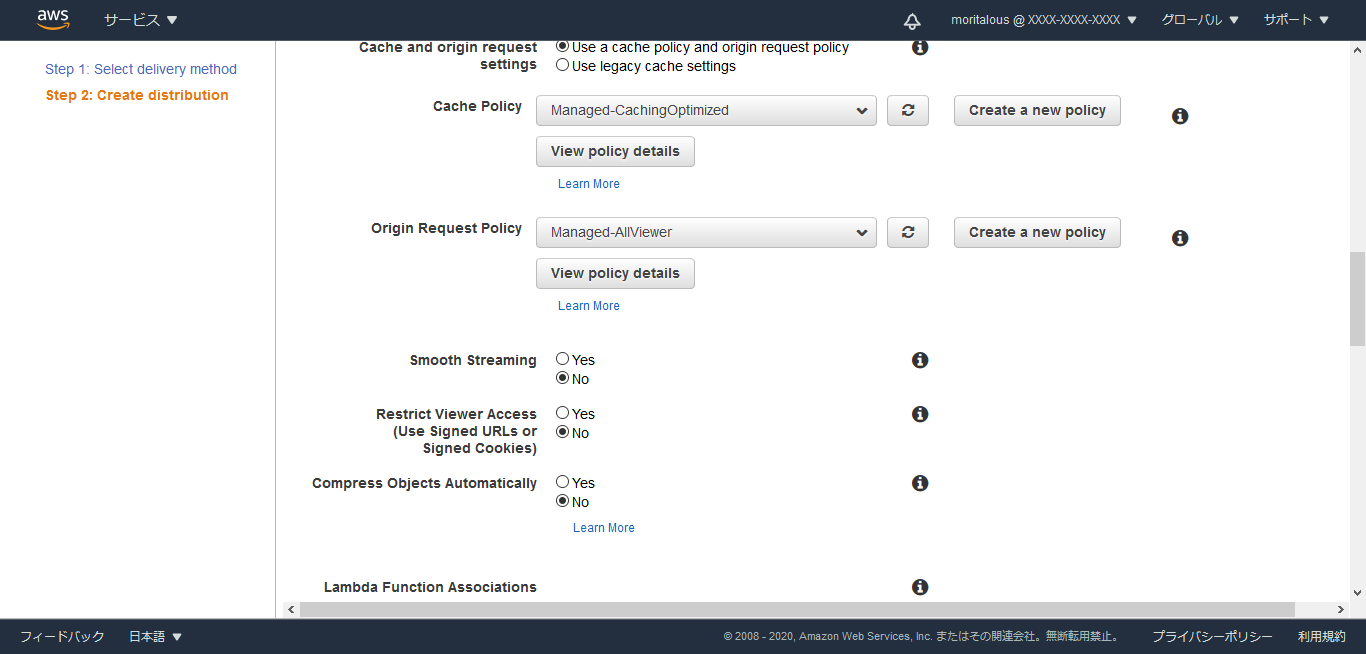
Origin Request PolicyをManaged-AllViewerにします。

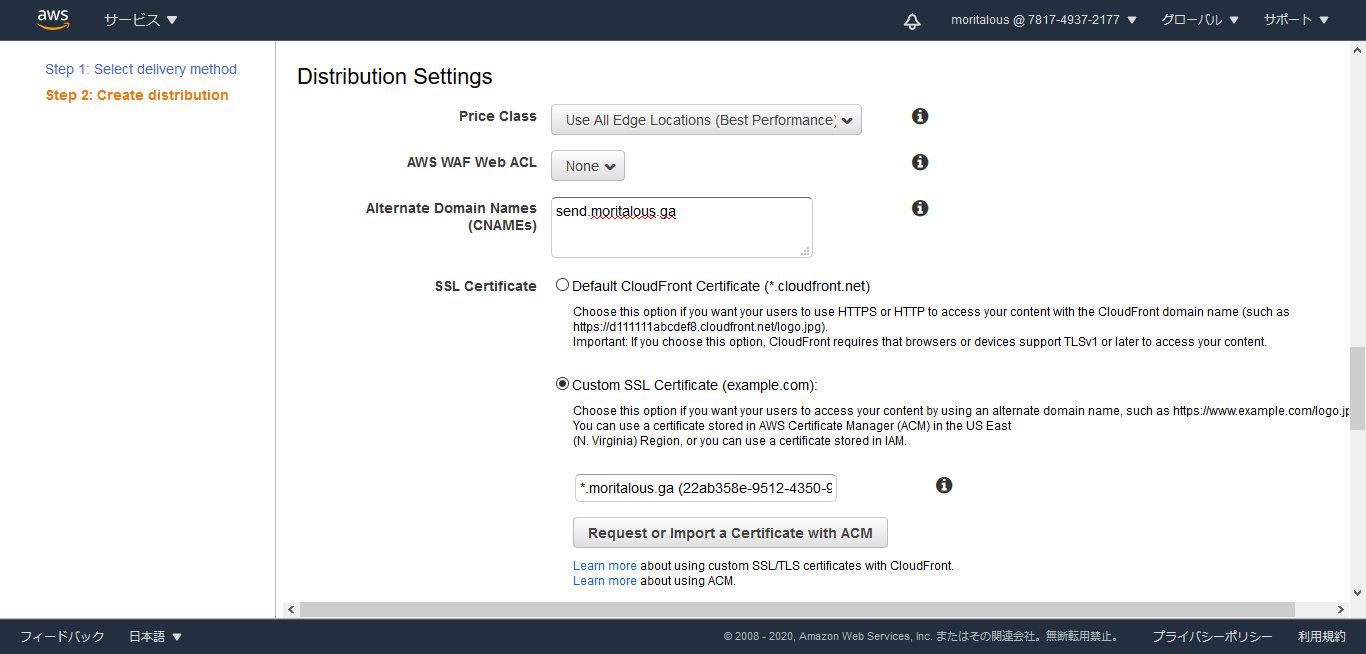
Alternate Domain Names(CNAMEs)に使用するドメイン名(moritalous.ga)を入力し、SSL CertificateをCustom SSL CertificateにしてACMで作成した証明書を選択します。

Route53の設定(サブドメインの設定)
サブドメインの設定を行います。
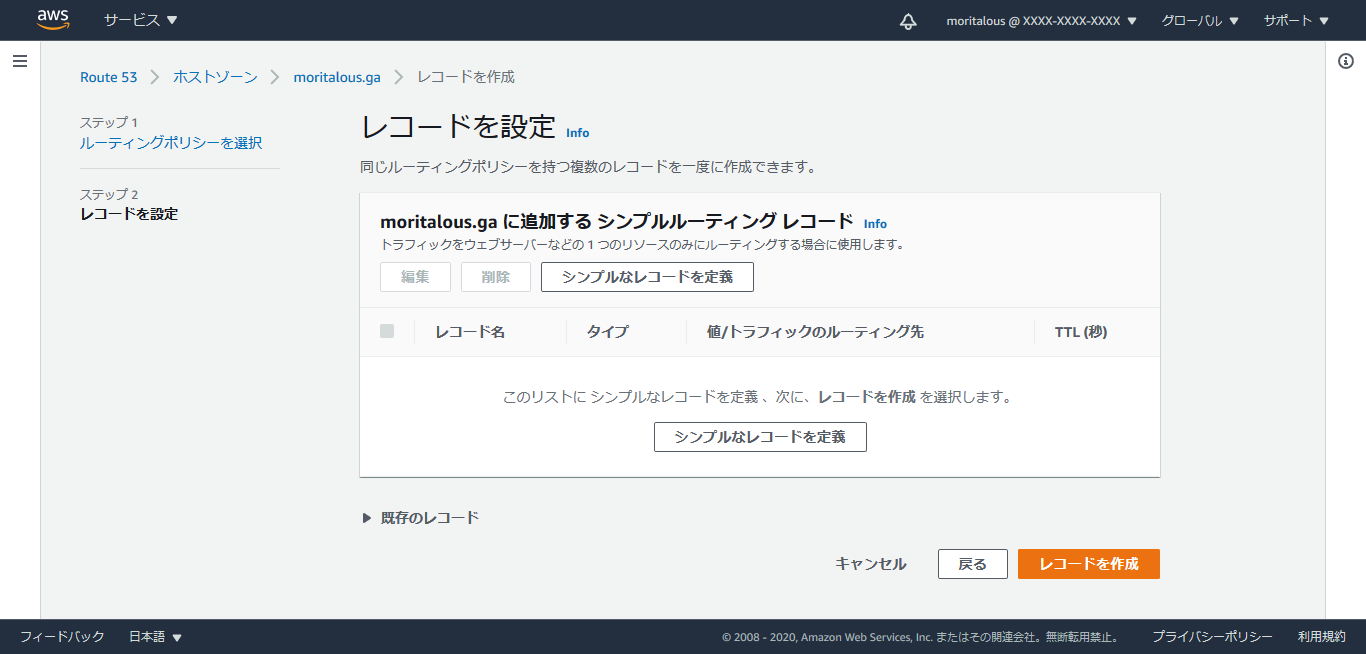
ホストゾーンの選択 -> レコードを作成
シンプルルーティングを選択します。

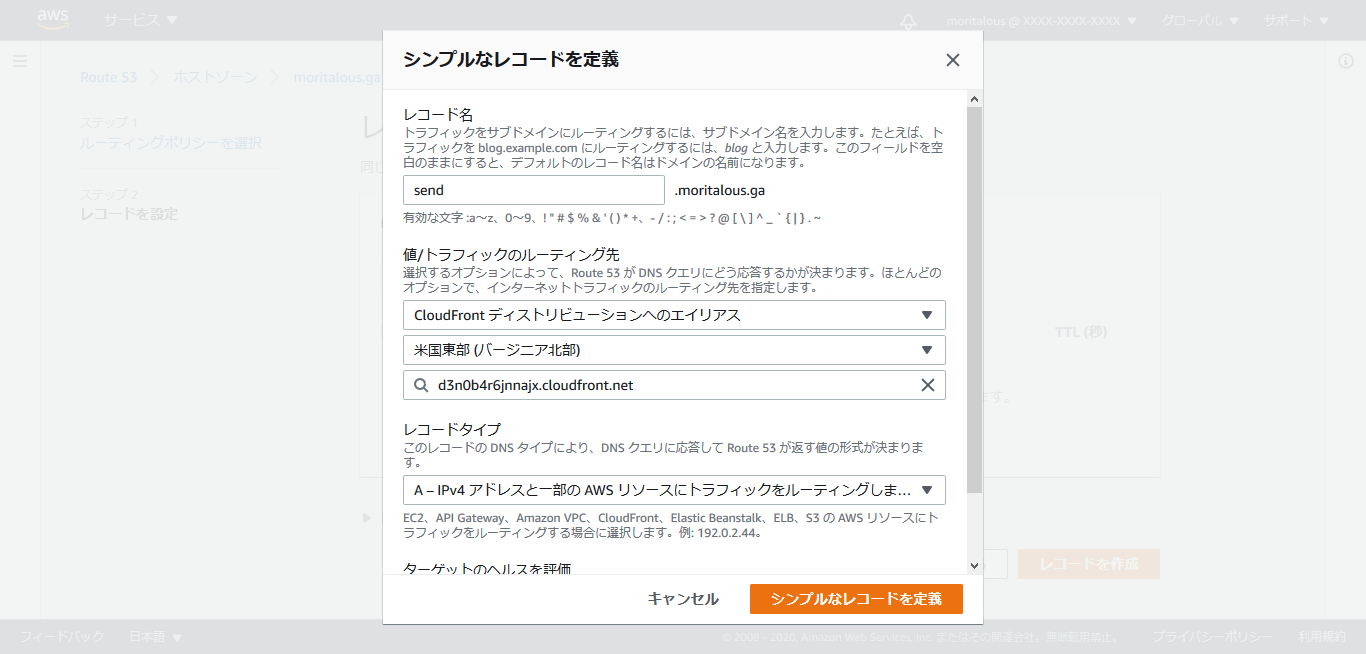
シンプルなレコードを定義を押します。

レコード名を入力し、値/トラフィックのルーティング先でCloudFrontディストリビューションへのエイリアスを選択し、作成済みのディストリビューションを選択します。

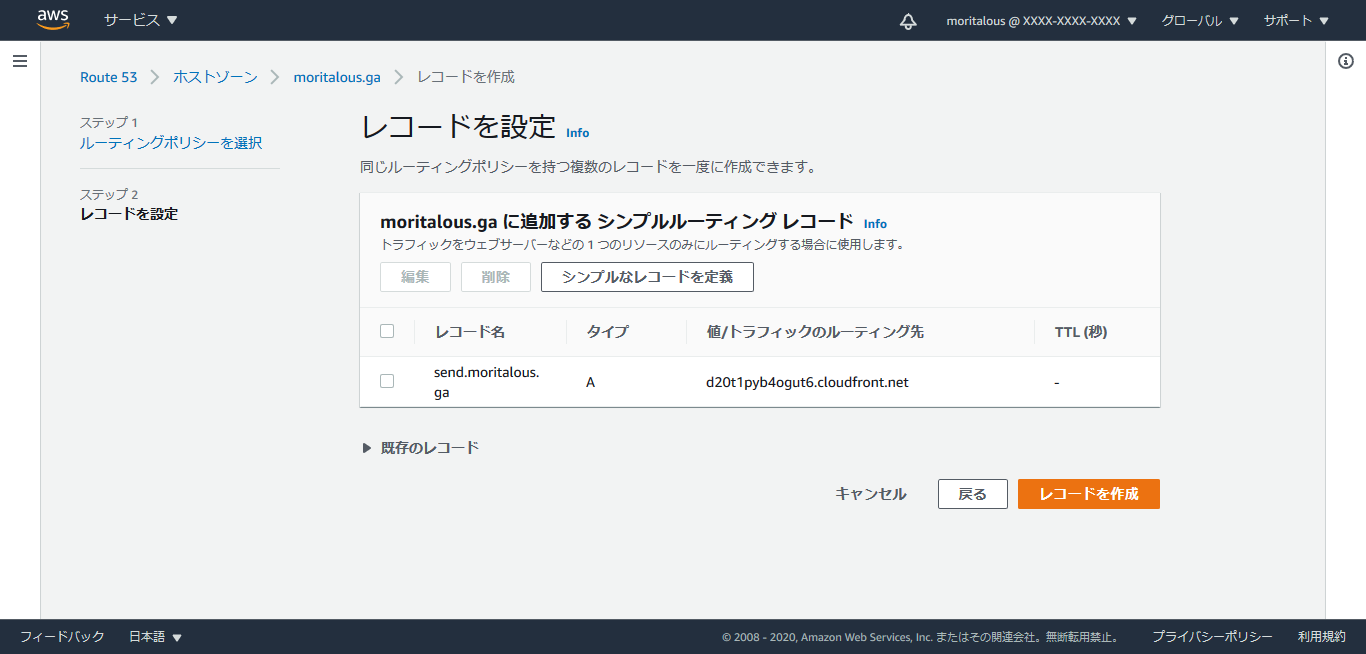
レコードを作成ボタンを押します。

設定は以上です。
動作確認
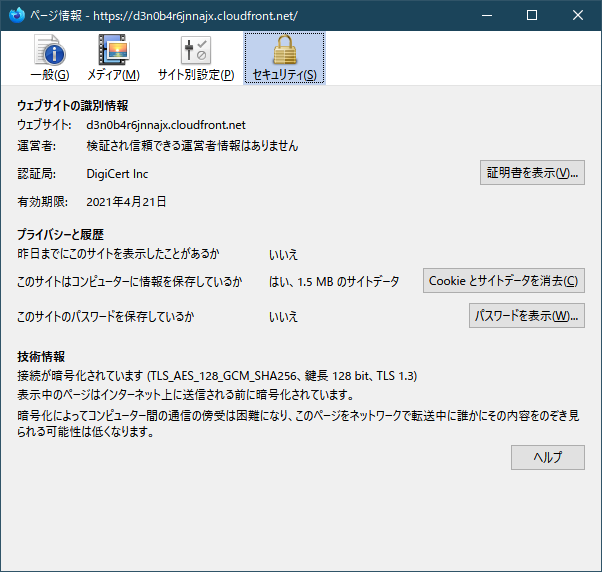
CloudFront発行のURL(HTTPS)
OK
CloudFront発行の証明書が使用されています。

CloudFront発行のURL(HTTP)
HTTPSにリダイレクトされ表示。OK
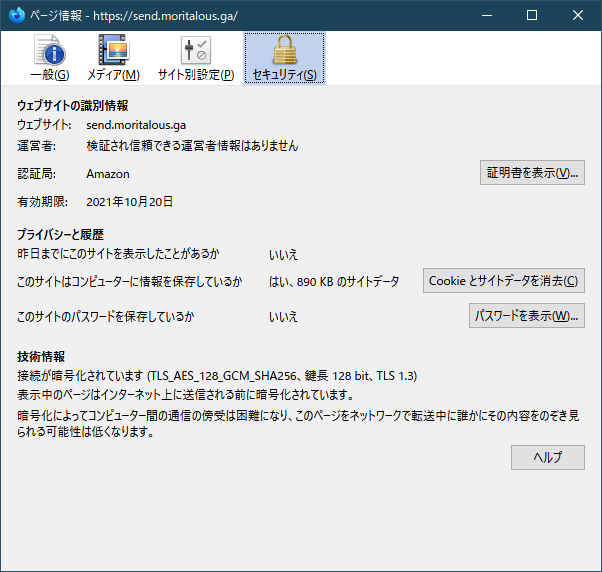
Route53発行のURL(HTTPS)
OK
こちらはACMで発行した証明書が使用されています。

Route53発行のURL(HTTP)
HTTPSにリダイレクトされ表示。OK
うまくいきました。
さようならFirefox Send。あなたは私のT4gインスタンスの中で永遠に生き続けます!!
過去にQiitaに投稿した内容のアーカイブです。
とても便利なFirefox Sendですが、残念ながらサービスの停止が発表されました。
Mozilla、「Firefox Send」の再開を断念 ~無償のファイル送信サービス - 窓の杜 Update on Firefox Send and Firefox Notes - The Mozilla Blog
停止の発表とともにすでにサービス停止済みで https://send.firefox.com/ にアクセスしてもmozillaのトップページに転送されます。
Firefox SendのソースコードはGitHubでオープンソースで公開されていますので、そちらを起動してみましょう。
Docker Composeを使いますが、
We don't recommend using docker-compose for production.
だそうですのでお気をつけください。
よろしければ、ご自由にどうぞ。 https://send.moritalous.tk/
独自ドメイン化とSSLについて以下で続きを書きました。 意外と簡単!EC2上のWebアプリを独自ドメイン化&SSL化
環境
丁度いいタイミングでAWSからt4g.microインスタンスの年内無料トライアルが発表されたため、こちらを使用してみます。
新しい EC2 T4g インスタンス – AWS Graviton2 によるバースト可能なパフォーマンス – 無料で利用可能 | Amazon Web Services ブログ
構築
Docker
sudo amazon-linux-extras install -y docker
sudoなしでdockerコマンドが使えるようになるおまじない
sudo groupadd docker
sudo usermod -aG docker $USER
Dockerサービス起動
sudo systemctl enable docker
sudo systemctl start docker
Docker Compose
ちょっと面倒ですが
sudo yum install -y python3 python3-devel libffi-devel openssl-devel gcc make
sudo pip3 install docker-compose
sudo ln -s /usr/local/bin/docker-compose /usr/bin/
Git
sudo yum install -y git
環境構築は以上です。
アプリケーションデプロイ
ソースの取得
git clone https://github.com/mozilla/send.git
ちなみに2020/09/20時点で、リポジトリはすでにArchived状態になっています。
docker-compose.ymlの修正
2点、変更します。
- selenium-firefoxの削除
- selenium-firefox:
- image: b4handjr/selenium-firefox
- ports:
- - "${VNC_PORT:-5900}:5900"
- shm_size: 2g
- volumes:
- - .:/code
- Firefox Account不要化
このままdocker-composeすると起動はするのですが、ファイルのアップロードが失敗します。結構ハマったのですが、Issueを参考に、Firefox Accountを不要化することで解消します。
environment:
- REDIS_HOST=redis
+ - FXA_REQUIRED=false
修正後はこんな感じ
version: "3"
services:
web:
build: .
links:
- redis
ports:
- "1443:1443"
environment:
- REDIS_HOST=redis
- FXA_REQUIRED=false
redis:
image: redis:alpine
docker-compose up
Docker Imageのビルドが始まり、しばらくすると起動します。
docker-compose up -d
http://[EC2のパブリックIP]:1443でFirefox Sendが無事起動します。

ファイルを登録して

アップロード!!!

発行されたリンクをクリックしてダウンロードできます。

自分用にはこれでなんとかなりそうです。
いいサービスだったのに、残念ですねぇ。。