過去にQiitaに投稿した内容のアーカイブです。
多機能すぎて全部覚えられません!なので、全部画面キャプチャ付きで書いていきます。
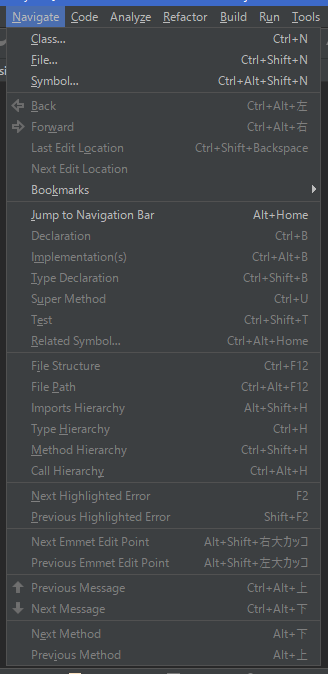
ファイル開いてないとき

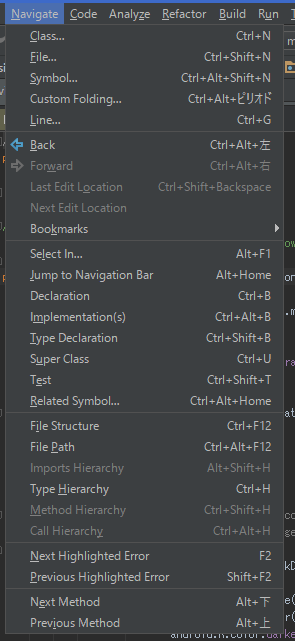
ファイル開いてるとき

環境
Windows 10 Android Studio 2.3
Class... (Ctrl + N)
検索できそう。
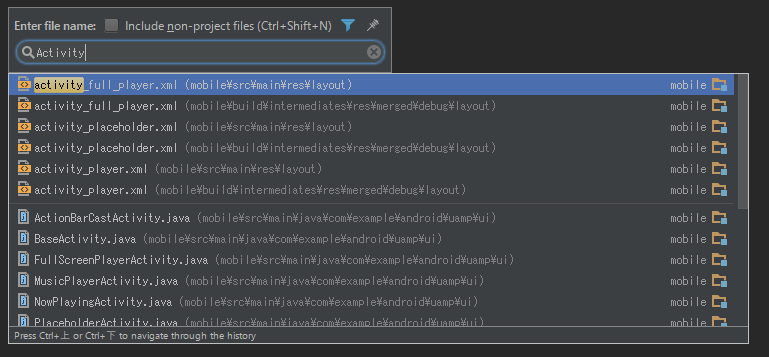
File... (Ctrl + Shift + N)
検索できそう。

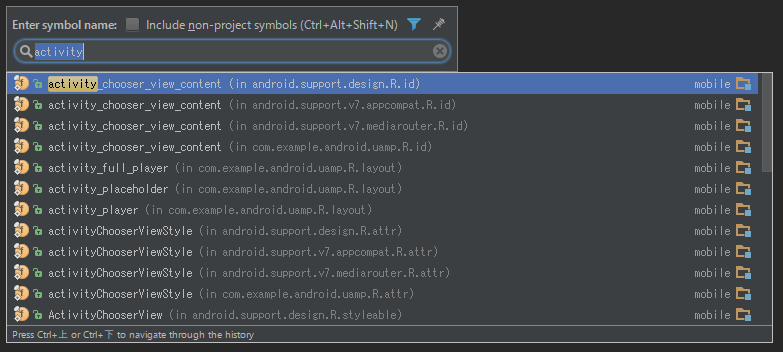
Symbol... (Ctrl + Alt + Shift + N)
検索できそう。指がつりそう。

Custom Folding... (Ctrl + Alt + ピリオド)
使える場所がわかりませんでした。。。
Line... (Ctrl + G)
行数を指定して移動。
Back (Ctrl + Alt + 左)
マウスクリックで移動した履歴を一つ戻る。
Forward (Ctrl + Alt + 左)
マウスクリックで移動した履歴を一つ進む。
Last Edit Location (Ctrl + Shift + Backspace)
最後に編集したところに戻る。
Next Edit Location
次に編集したところに進む。
Bookmarks
さらにメニューがあります。
Toggle Bookmark (F11)
ブックマークをつける/外す。左側にチェックマークがつく。
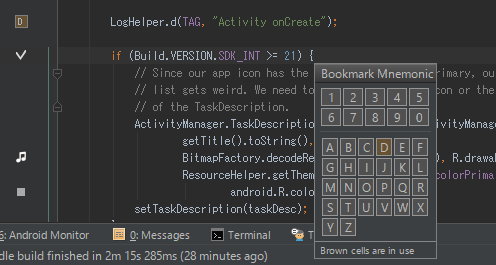
Toggle Bookmark with Mnemonic (Ctrl + F11)
チェックマーク以外のブックマークをつける/外す。 「D」のブックマークをつけたあとに、別の場所でまた「D」を選ぶと、一つ目につけたブックマークがなくなります。

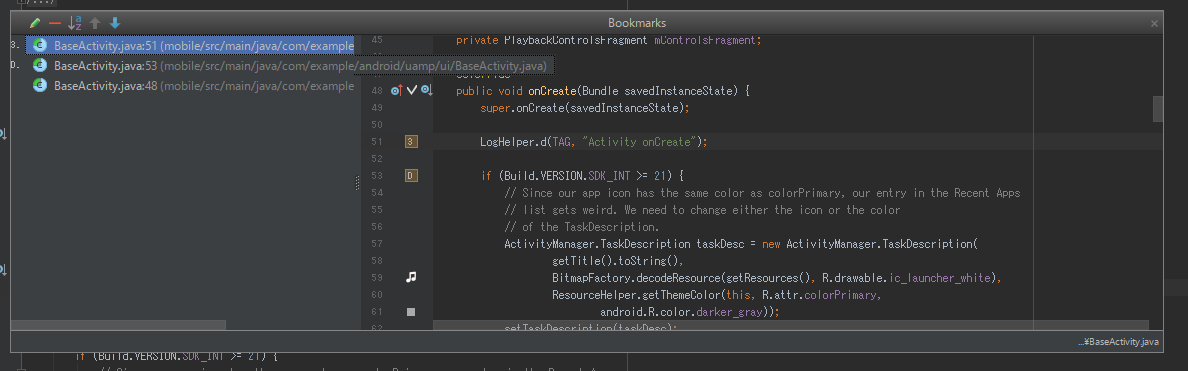
Show Bookmarks (Shift + F11)
ブックマークの一覧表示。

Next Bookmark
次のブックマークに移動。
Previous Bookmark
一つ前のブックマークに移動。
Select In... (Alt + F1)
※ファイル開いてるときのみ
ショートカットっぽいのが出てくる。
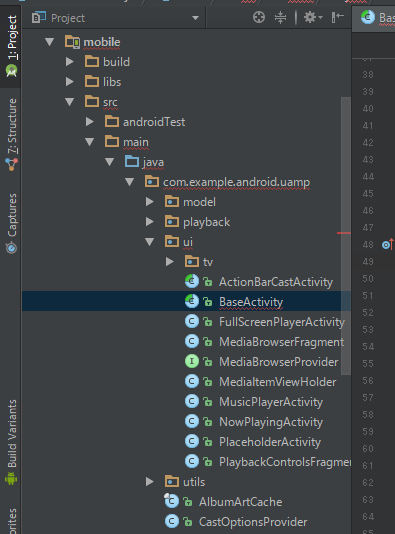
「1. Project View」-> 「1. Project」を選ぶと、左の「Project」ウィンドウが開いて、編集中のファイルが選ばれた状態になる。

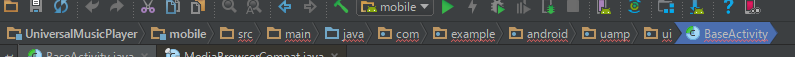
Jump to Navigation Bar (Alt + Home)
上のところ(多分ナビゲーションバーって名前)にカーソルが移動する。 (青くなってるところが選択中)

このあと、上下左右のカーソルを使って好きなファイルを開くことができる。
Declaration (Ctrl + B)
変数の宣言箇所に移動する。
mControlsFragment
にカーソルを合わせてキーを実行すると、
private PlaybackControlsFragment mControlsFragment;
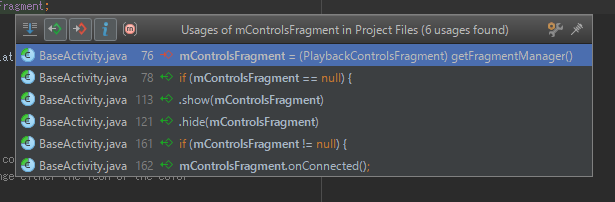
に移動する。さらにCtrl + Bを押すと、逆に使われている箇所がでてくる。

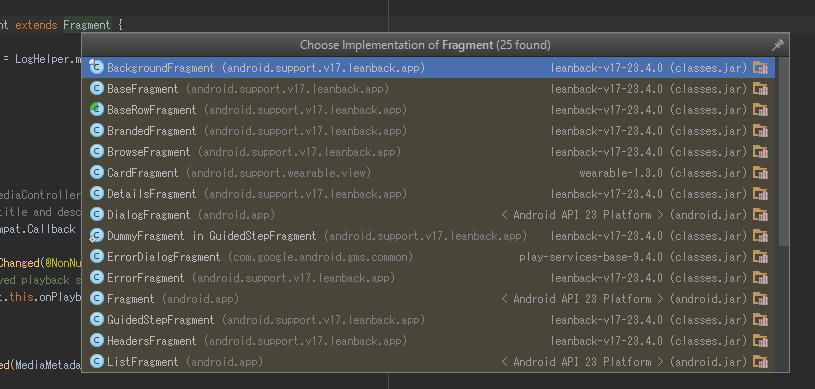
Implementation(s) (Ctrl + Alt + B)
Implementationしてるクラスを一覧表示。

Type Declaration (Ctrl + Shift + B)
タイプ宣言に飛ぶ。
例えば、以下のtoString()で実行すると、java.lang.Stringクラスにジャンプする
Super Method (Ctrl + U)
スーパーメソッドに移動する。
以下のonCreateメソッド内で実行すると、ActionBarCastActivity#onCreateにジャンプする。
Test (Ctrl + Shift + T)
テストクラスに移動する(と思う)。 テストクラスがないときは、作れる親切設計。
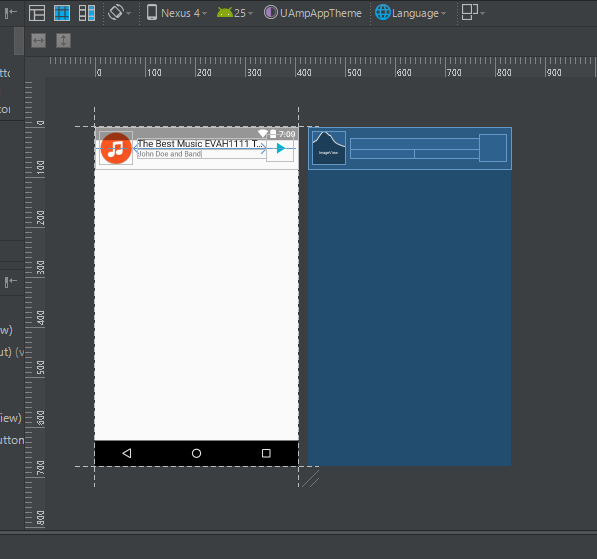
Related Symbol... (Ctrl + Alt + Home)
layoutファイルを開いてくれる。

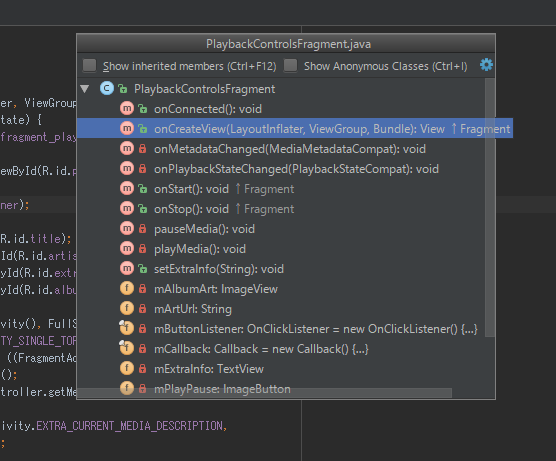
File Structure (Ctrl + F12)
File Structureが表示される。カーソル上下→エンターで移動もできる。

File Path (Ctrl + Alt + F12)
File Pathが表示される。カーソル上下→エンターで選択したフォルダーがエクスプローラーで表示される。
Import Hierarchy (Alt + Shift + H)
どこで使えるかわかりませんでした。。。
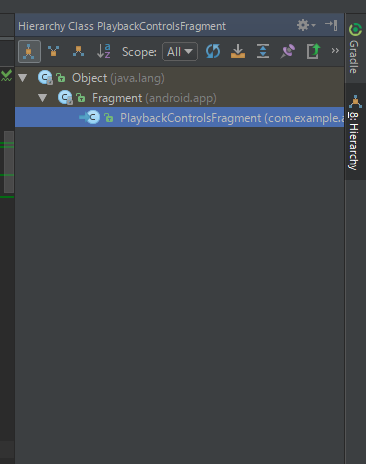
Type Hierarchy (Ctrl + H)
Type Hierarchyが表示される。

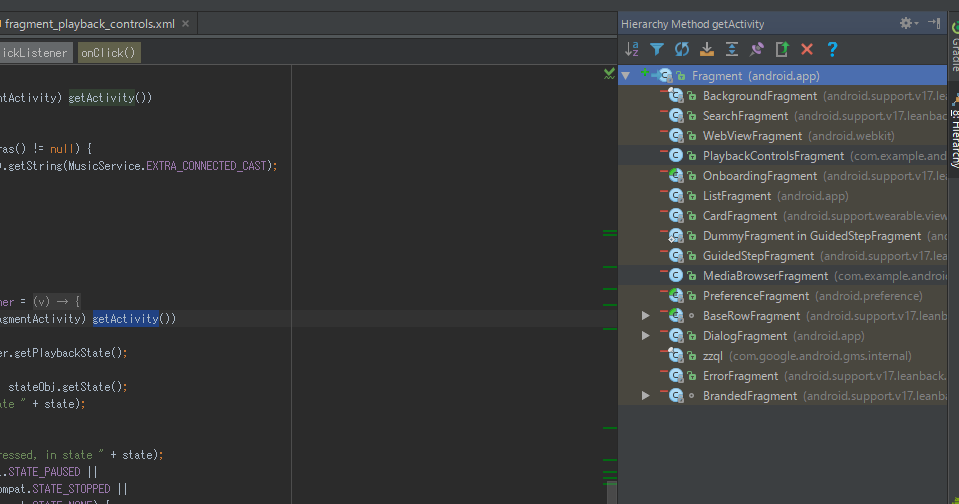
Method Hierarchy (Ctrl + Shift + H)
Method Hierarchyが表示される。 選択したメソッドが使われている箇所一覧という感じでしょうか。

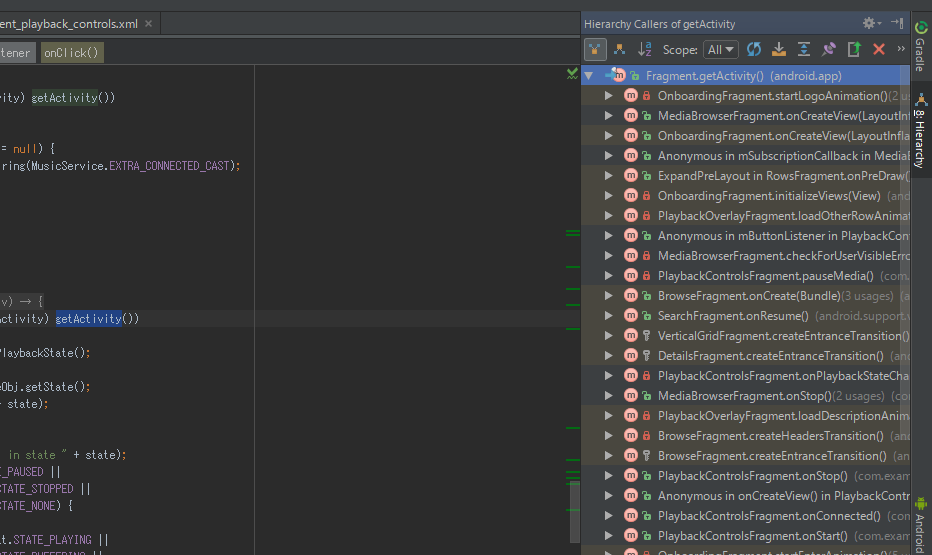
Call Hierarchy (Ctrl + Alt + H)
Call Hierarchyが表示される。 選択したメソッドを呼び出している側の一覧という感じでしょうか。

Next Highlighted Error (F2)
次のエラー箇所にジャンプ。
Previous Highlighted Error (Shift + F2)
一つ前のエラー箇所にジャンプ。
Next Emmet Edit Point (Alt + Shift + 右大カッコ)
※ファイル開いてるないときのみ
選べない。Androidでは関係ないやつかな。
Previous Emmet Edit Point (Alt + Shift + 左大カッコ)
※ファイル開いてないときのみ
選べない。Androidでは関係ないやつかな。
Previous Message (Ctrl + Alt + 上)
※ファイル開いてないときのみ
選べない。Androidでは関係ないやつかな。
Next Message (Ctrl + Alt + 下)
※ファイル開いてないときのみ
選べない。Androidでは関係ないやつかな。
Next Method (Alt + 下)
カーソルが次のメソッドに移動します。
Previous Method (Alt + 上)
カーソルが前のメソッドに移動します。