Nginx Proxy ManagerというOSSを見つけました。
公式サイト:https://nginxproxymanager.com/
GitHub:https://github.com/NginxProxyManager/nginx-proxy-manager
This project comes as a pre-built docker image that enables you to easily forward to your websites running at home or otherwise, including free SSL, without having to know too much about Nginx or Letsencrypt.
このプロジェクトは、ビルド済みのDockerイメージとして提供され、NginxやLetsencryptについてあまり詳しくなくても、自宅などで運営するWebサイトに、無料SSLを含めて簡単に転送できるようになっています。
要約
- NginxのリバースプロキシをGUIで設定できる
- Let's Encryptを使ったSSL証明書の取得も可能
- 宅内環境もドメインで管理すると便利
Nginx Proxy Managerのインストール
公式ドキュメントにdocker-compose.ymlが用意されています。
docker-compose.yml
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
起動します。
docker-compose up -d
簡単に導入できました。
UIの紹介
http://[IPアドレス]:81にアクセスします。

初期ユーザーはメールアドレス[email protected]、パスワードchangemeです。ログイン後変更が求められるので変更しましょう。
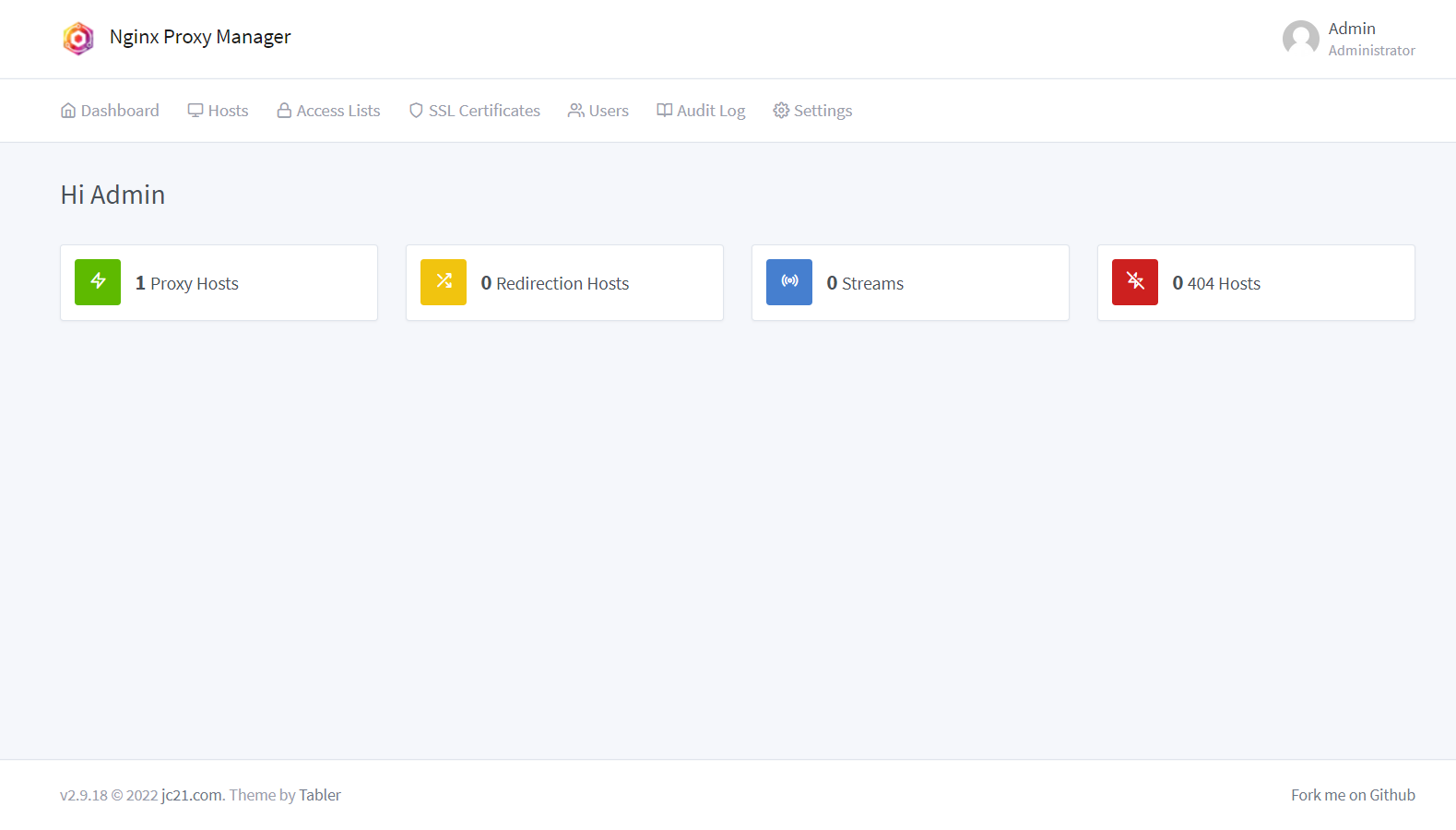
管理できる種類は以下の4種類です。
- Proxy Hosts
- Redirection Hosts
- Streams
- 404 Hosts

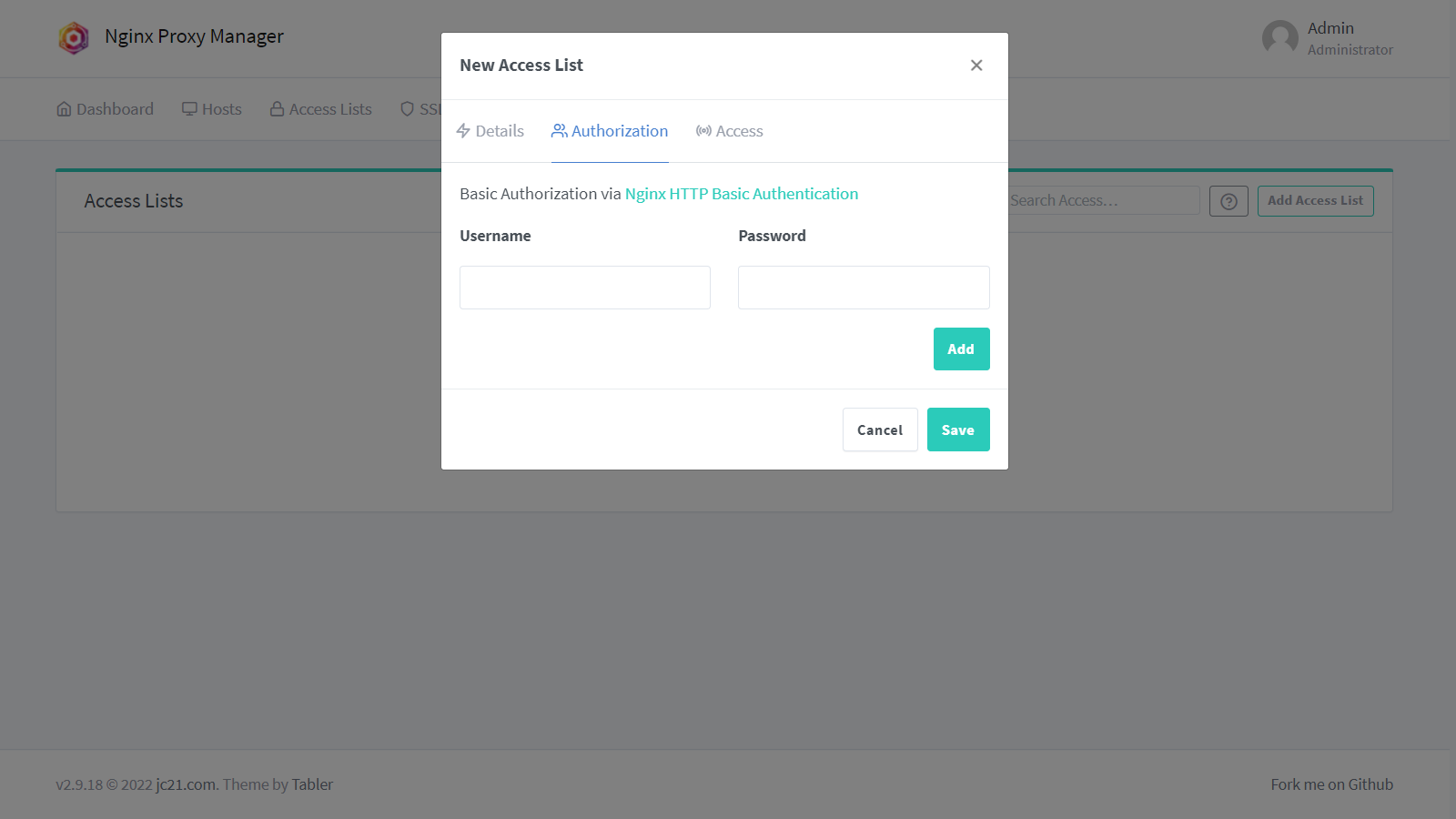
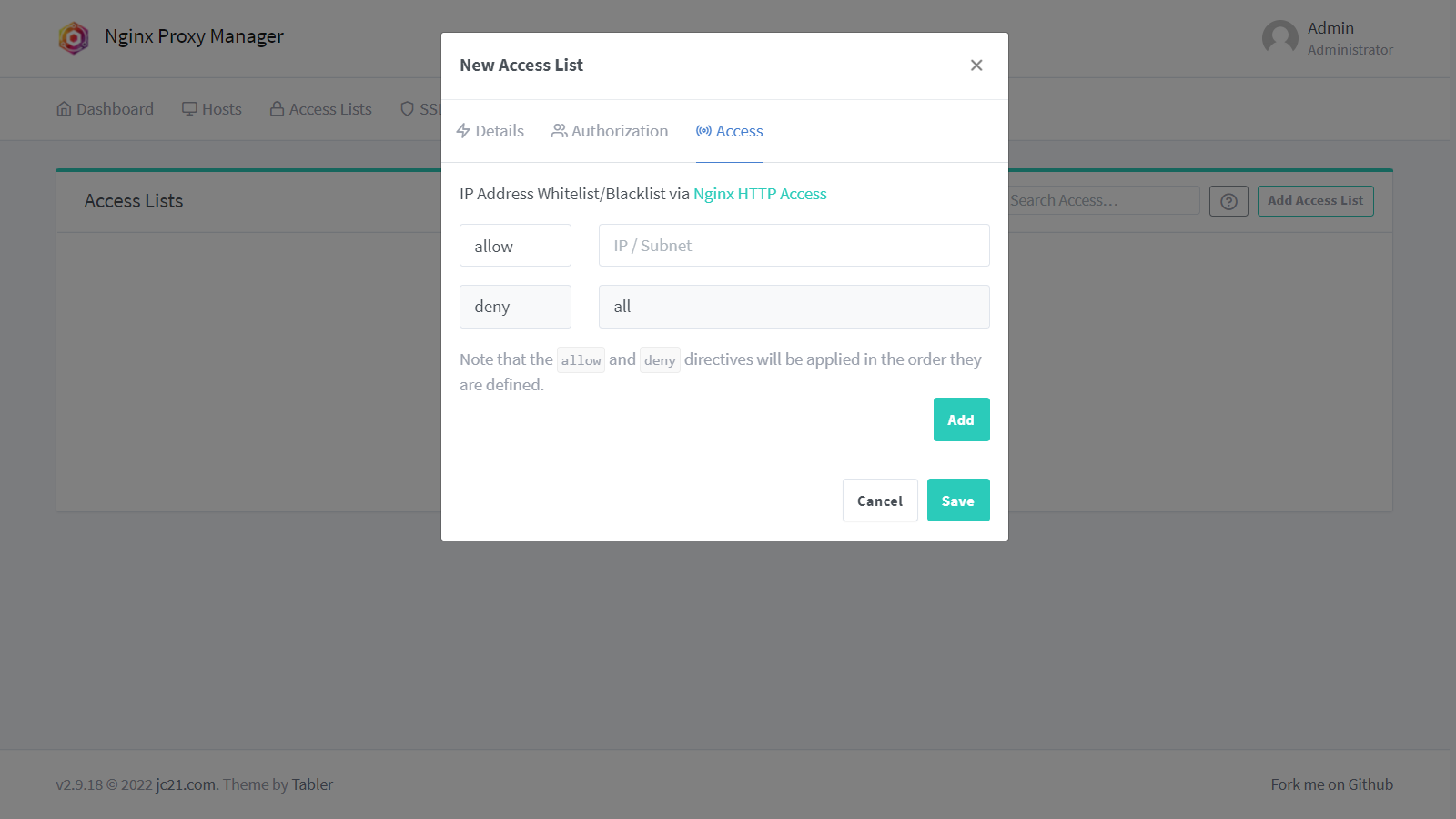
- Access List
ベーシック認証やIPアドレスによるアクセス制御を行う設定です。


- SSL Certificates
SSL証明書の設定ができます。事前に用意した証明書を使用することもできますが、Let's Encryptを使って生成することも可能です。

実際にProxy設定を行ってみましょう。
Proxyの設定手順
Nginx Proxy Mangerと同じサーバー上にWordPressを構築し、Proxyしてみます。
DNSサーバーはAmazon Route 53を使用しました。
WordPressの起動 docker composeで起動します。
wordpress-compose.yml
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8081:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- wordpress:/var/www/html
db:
image: mysql
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
volumes:
wordpress:
db:起動する
docker compose -f wordpress-compose.yml up -dDNSサーバーにAレコードを追加
レコード名 レコードタイプ 値 エイリアス TTL ルーティングポリシー wordpress.[ルートドメイン] A 192.168.1.xxx いいえ 300 Simple IAMユーザーを作成 宅内環境なのでDNSチャレンジを使用して証明書を作成します。 Let's Encryptの証明書生成に資料するCertbotがRout 53に必要なレコードを登録する必要があるため、以下の権限を持つIAMユーザーを作成し、アクセスキーとシークレットアクセスキーを生成します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"route53:GetChange",
"route53:ChangeResourceRecordSets",
"route53:ListResourceRecordSets",
"route53:GetHostedZoneLimit"
],
"Resource": [
"arn:aws:route53:::hostedzone/*",
"arn:aws:route53:::change/*"
]
},
{
"Sid": "VisualEditor1",
"Effect": "Allow",
"Action": "route53:ListHostedZones",
"Resource": "*"
}
]
}Nginx Proxy Mangerで証明書を生成
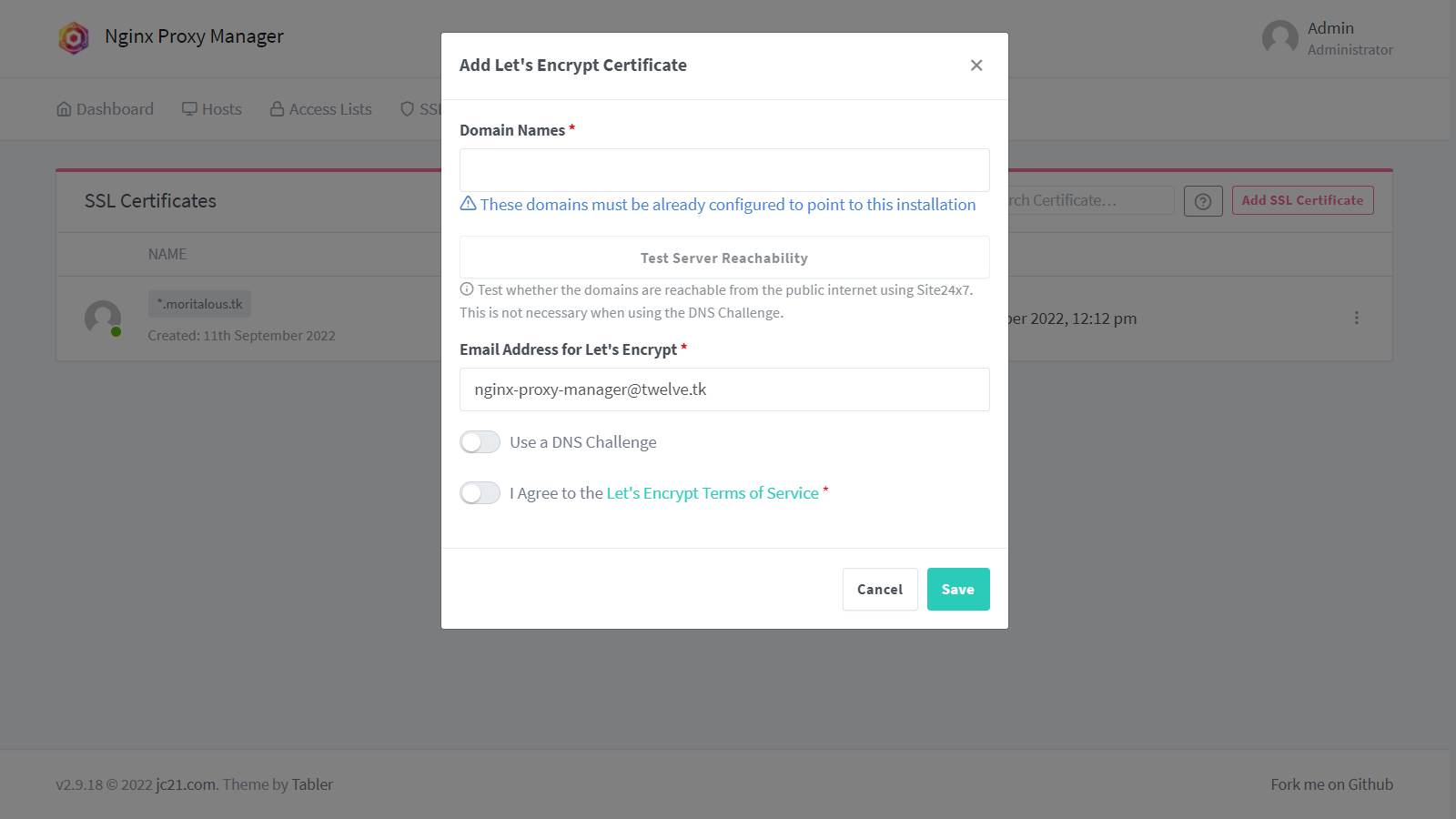
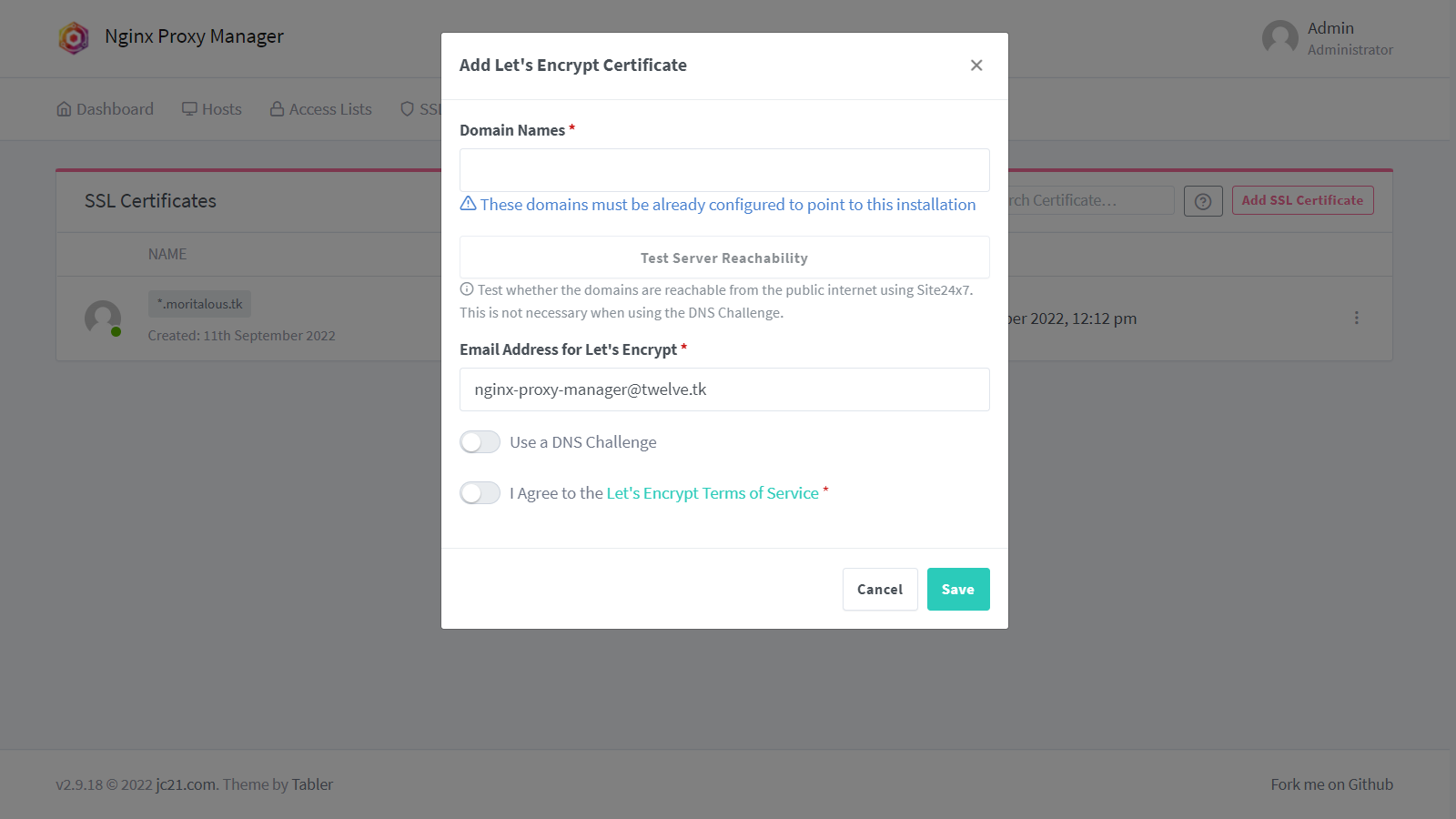
SSL CertificatesタブのAdd SSL Certificate->Let's Encryptをクリックします。
項目 設定 Domain Names *.[ルートドメイン] Email Address for Let's Encrypt メールアドレス Use a DNS Challenge チェック DNS Provider Route 53 (Amazon) Credentials File Content アクセスキーとシークレットアクセスキーを入力 I Agree to the Let's Encrypt Terms of Service 内容確認し、チェック Saveボタンをクリックし、しばらくすると証明書が生成されます。Proxy Hostの登録
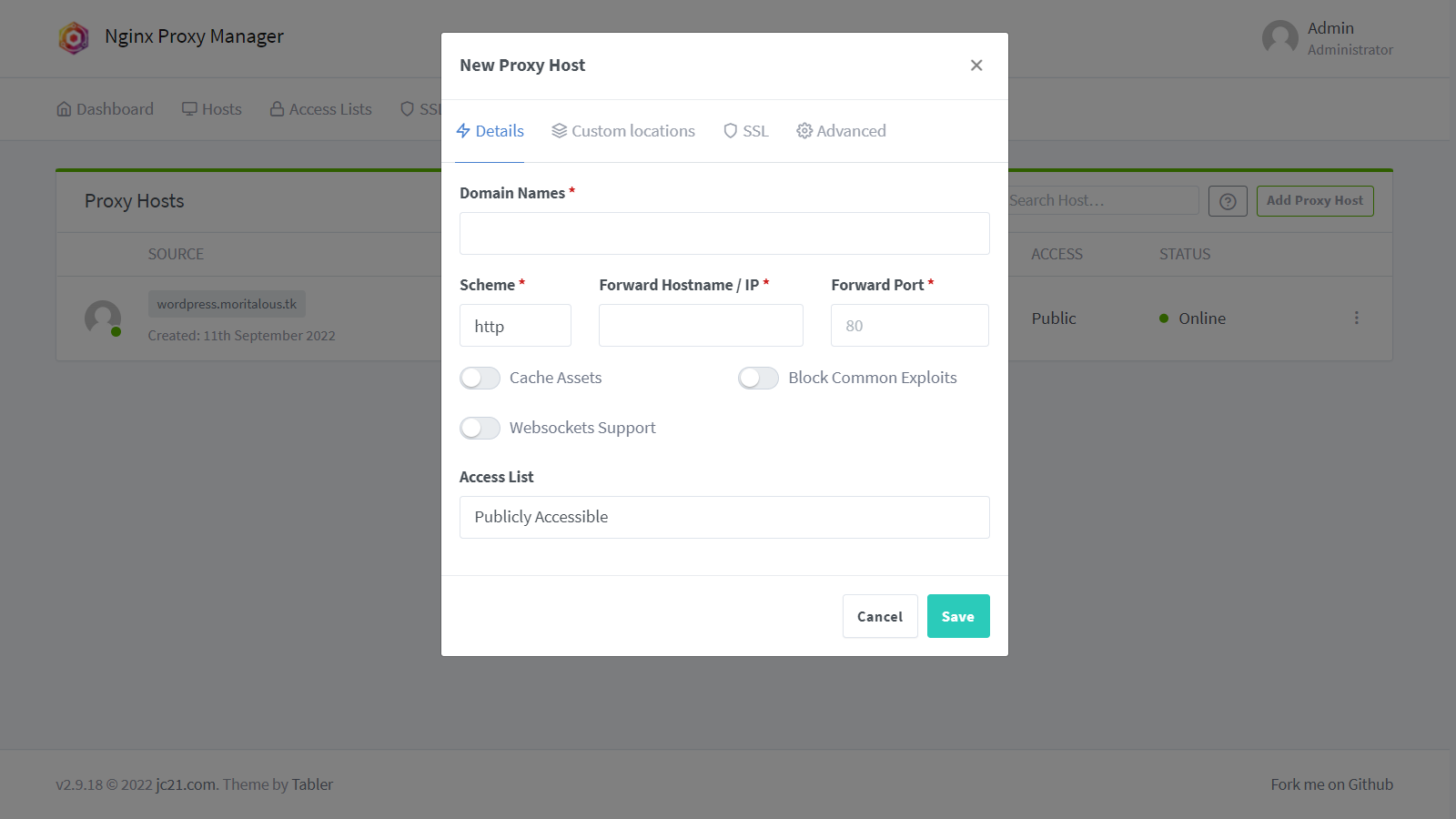
HostsタブのProxy Hostsを選択、Add Proxy Hostボタンをクリックします。
- Detailsタブ
項目 設定 Domain Names wordpress.[ルートドメイン] Scheme HTTP Forward Hostname / IP localhost Forward Port 8081 - SSLタブ
項目 設定 SSL Certificate 生成済みの証明書を選択(*.[ルートドメイン])
これで設定完了です。
GUIがあると設定が簡単ですね。
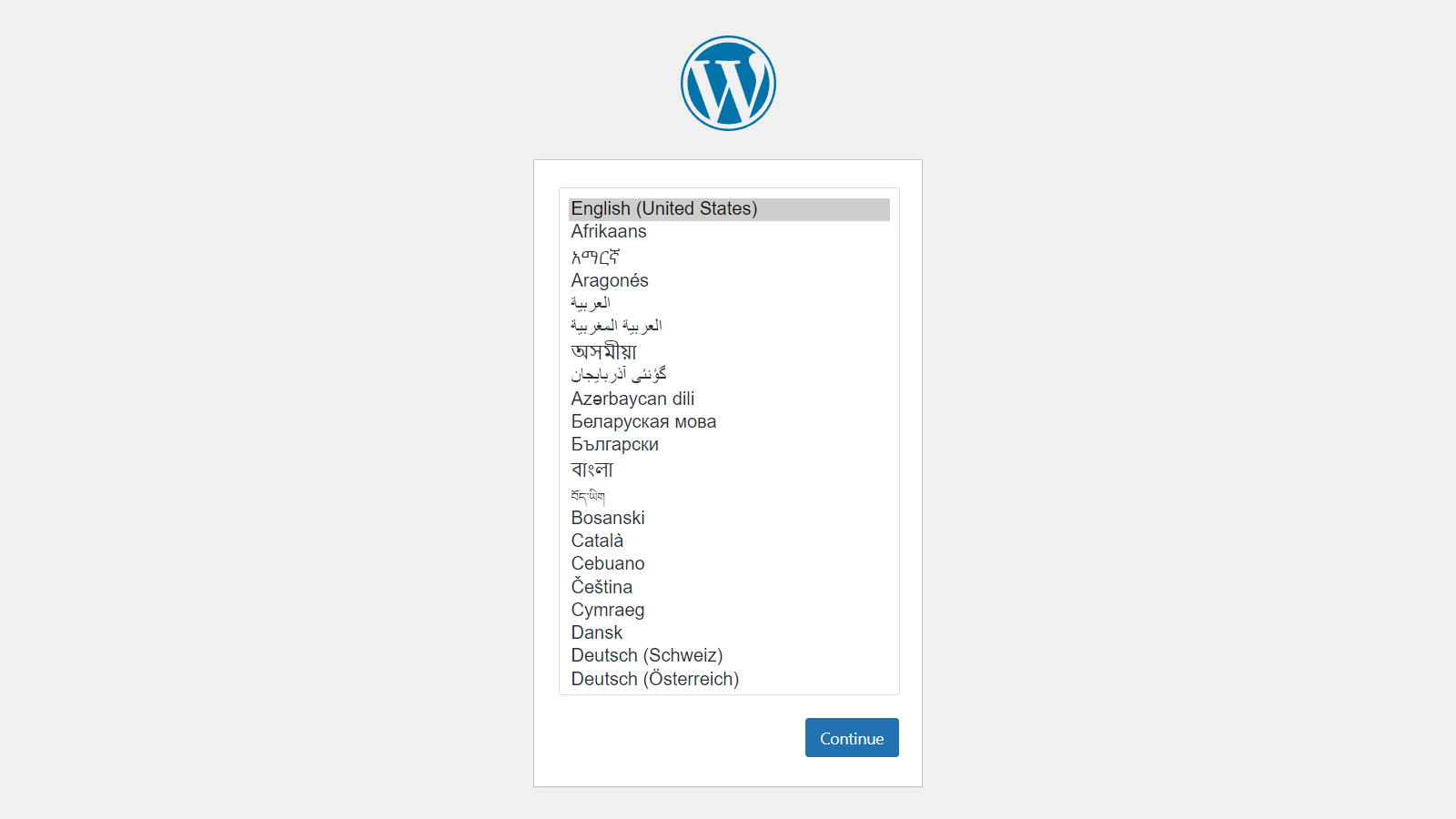
ブラウザでhttps://wordpress.[ルートドメイン]にアクセスしてみましょう。

HTTPSで宅内のWordPressにアクセスできました。