8. 2 つ目の EC2 インスタンスを ELB に登録
作成
- 作成者: moritalous
- 作成日: 2023/08/14
参照元:8. 2 つ目の EC2 インスタンスを ELB に登録

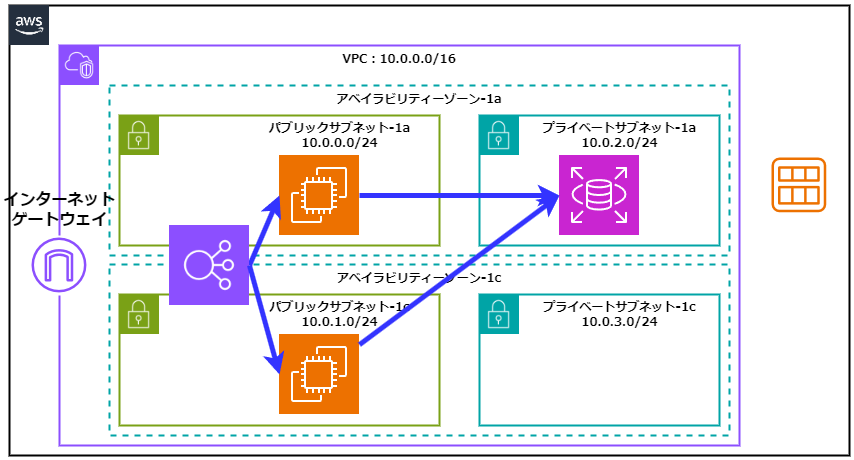
追加したEC2をELBの配下に登録します。
listener.addTargets('instance', {
targets: [
new targets.InstanceTarget(instance),
new targets.InstanceTarget(instance2)
],
port: 80,
healthCheck: {
path: '/wp-includes/images/blank.gif'
}
})
instance.connections.allowFrom(loadBalancer, ec2.Port.tcp(80))
instance2.connections.allowFrom(loadBalancer, ec2.Port.tcp(80))
注記
セキュリティグループの設定ですが、プログラミング言語的にこのような記述も可能です。
const instances: ec2.IInstance[] = [instance, instance2]
instances.forEach((i) => i.connections.allowFrom(loadBalancer, ec2.Port.tcp(80)))
課題
ELBに2台目のEC2を登録してください。
回答
bin/handson-cdk.ts
import * as cdk from "aws-cdk-lib";
import { Construct } from "constructs";
// import * as sqs from 'aws-cdk-lib/aws-sqs';
import * as ec2 from "aws-cdk-lib/aws-ec2";
import { Asset } from 'aws-cdk-lib/aws-s3-assets';
import * as rds from "aws-cdk-lib/aws-rds";
import * as elb from "aws-cdk-lib/aws-elasticloadbalancingv2";
import * as targets from 'aws-cdk-lib/aws-elasticloadbalancingv2-targets';
export class HandsonCdkStack extends cdk.Stack {
constructor(scope: Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// The code that defines your stack goes here
// example resource
// const queue = new sqs.Queue(this, 'HandsonCdkQueue', {
// visibilityTimeout: cdk.Duration.seconds(300)
// });
const vpc = new ec2.Vpc(this, "VPC", {
natGateways: 0,
});
const instance = new ec2.Instance(this, 'EC2Instance', {
vpc: vpc,
instanceType: ec2.InstanceType.of(ec2.InstanceClass.T2, ec2.InstanceSize.MICRO),
machineImage: ec2.MachineImage.latestAmazonLinux2023(),
vpcSubnets: {
subnetType: ec2.SubnetType.PUBLIC
},
associatePublicIpAddress: true,
instanceName: 'webserver1-user1',
})
instance.connections.allowFromAnyIpv4(ec2.Port.tcp(80))
const asset = new Asset(this, 'Asset', {
path: './asset/install_wordpress.sh'
})
const localPath = instance.userData.addS3DownloadCommand({
bucket: asset.bucket,
bucketKey: asset.s3ObjectKey
})
instance.userData.addExecuteFileCommand({
filePath: localPath
})
asset.grantRead(instance.role)
new cdk.CfnOutput(this, 'EC2PublicIP', {
value: instance.instancePublicIp
})
const instance2 = new ec2.Instance(this, 'EC2Instance2', {
vpc: vpc,
instanceType: ec2.InstanceType.of(ec2.InstanceClass.T2, ec2.InstanceSize.MICRO),
machineImage: ec2.MachineImage.genericLinux({
"ap-northeast-1": "ami-066ce4a60894618ce"
}),
vpcSubnets: {
subnetType: ec2.SubnetType.PUBLIC
},
associatePublicIpAddress: true,
instanceName: 'webserver2-user1',
})
const rdsInstance = new rds.DatabaseInstance(this, 'RdsDBInstance', {
vpc: vpc,
engine: rds.DatabaseInstanceEngine.MYSQL,
instanceType: ec2.InstanceType.of(ec2.InstanceClass.T2, ec2.InstanceSize.MICRO),
databaseName: 'wordpress',
vpcSubnets: {
subnetType: ec2.SubnetType.PRIVATE_ISOLATED
},
})
rdsInstance.connections.allowDefaultPortFrom(instance)
rdsInstance.connections.allowDefaultPortFrom(instance2)
new cdk.CfnOutput(this, 'RDSDomainName', {
value: rdsInstance.dbInstanceEndpointAddress
})
const loadBalancer = new elb.ApplicationLoadBalancer(this, 'ELB', {
vpc: vpc,
internetFacing: true,
})
const listener = loadBalancer.addListener('Listener', {
port: 80
})
listener.addTargets('instance', {
targets: [
new targets.InstanceTarget(instance),
new targets.InstanceTarget(instance2)
],
port: 80,
healthCheck: {
path: '/wp-includes/images/blank.gif'
}
})
instance.connections.allowFrom(loadBalancer, ec2.Port.tcp(80))
instance2.connections.allowFrom(loadBalancer, ec2.Port.tcp(80))
new cdk.CfnOutput(this, 'ELBDomainName', {
value: loadBalancer.loadBalancerDnsName
})
}
}