Amazon CodeWhispererを使ってみました。2023/3/21時点でまだプレビューリリースのようですが、特に特別な登録は不要で、無料で使えます。類似サービスのGitHub Copilotは有料プランしかないので、正式リリース時に無料プランがあればいいですね。
環境構築
VSCodeの拡張をインストール
VSCodeの拡張「AWS Toolkit」をインストールします。
AWS Builder IDを作成
CodeWhispererを使用するには以下のいずれかのアカウントが必要です。
- Builder ID
- IAM Identity Center
- IAM
Builder IDは無料で作成でき、更に AWSアカウントも不要 なため、簡単に始めることができます。
AWS Builder IDはこちらから作成できます。
2023/3/21時点でAWS Builder IDが使用できるサービスはこちら。
- Amazon CodeCatalyst
- Amazon CodeWhisperer
- AWS re:Post
参考:ドキュメント
Builder IDでサインイン
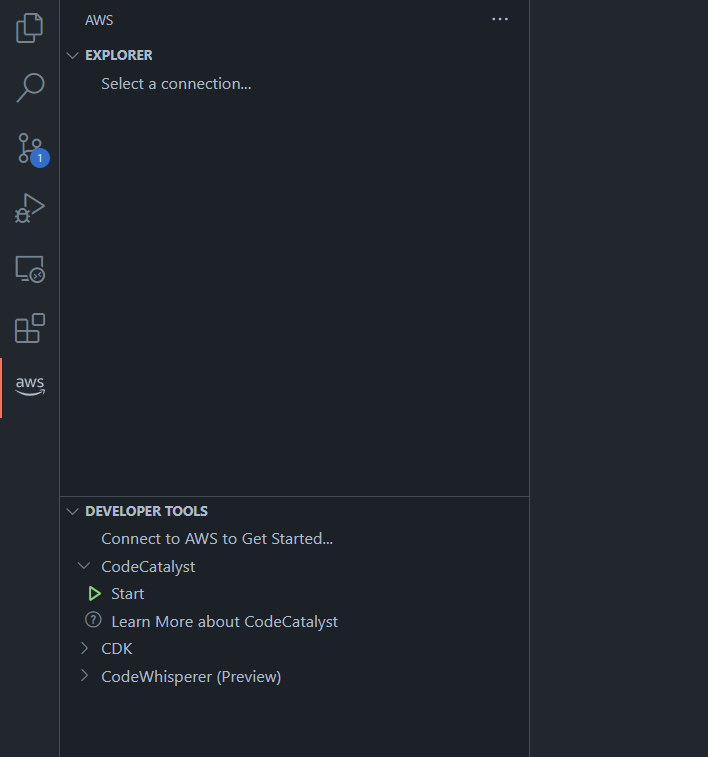
AWS Toolkit拡張のパネルを開き、
DeVELOPER TOOLSにあるCodeWhispererのStartをクリックします。
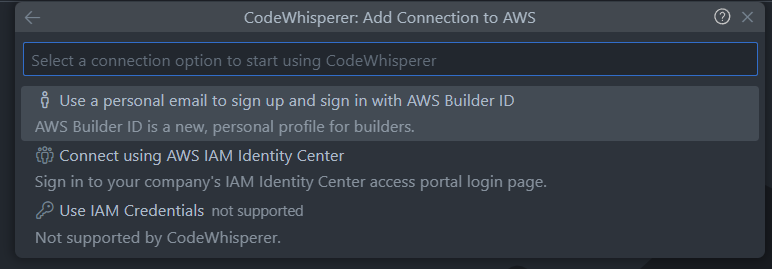
Use a personal email to sign up and sign in with AWS Builder IDを選択します。
ダイアログが表示されるので、
Copy Code and Proceedをクリックします。次のダイアログが表示されるので
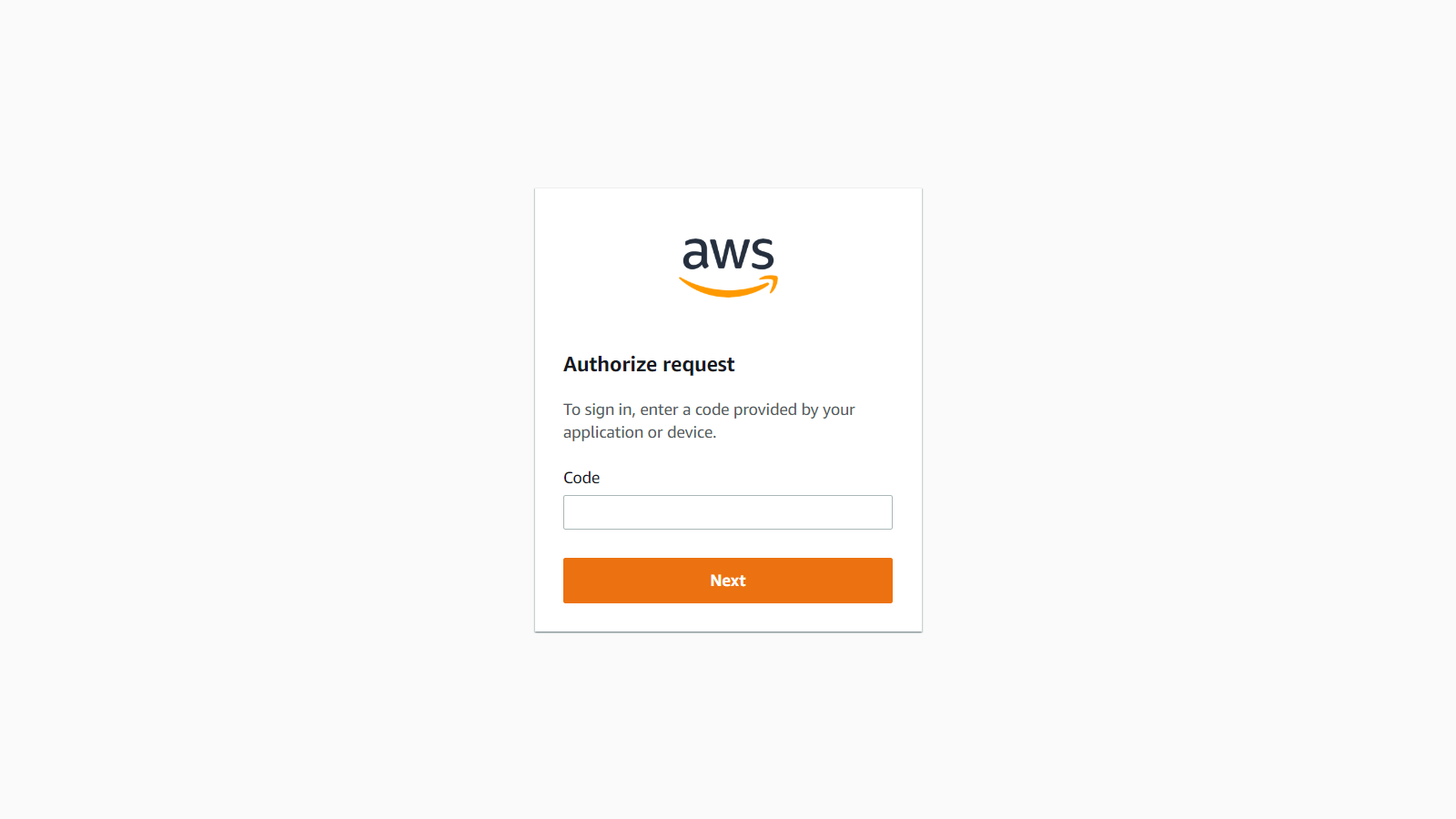
開くをクリックします。クリップボードにコピーされたコードを貼り付けます。

AWS Builder IDでサインインします。
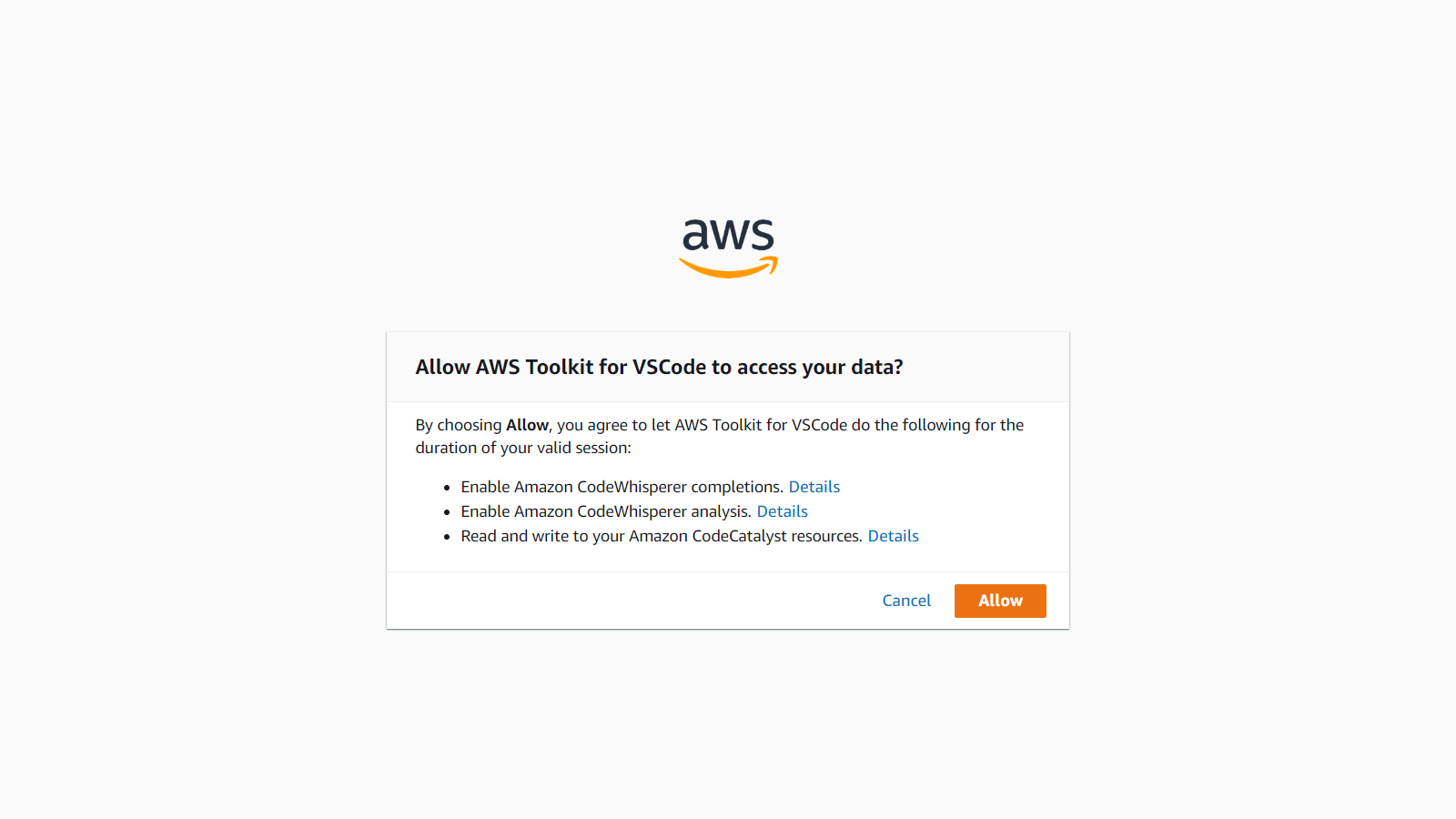
VSCode拡張へのアクセスを許可するか確認が表示されます。

成功するとこの画面が表示されます。ブラウザは閉じてOKです。

以上で、有効化が完了です。
CodeWhisperer使ってみた。
ブランクファイルapp.tsxを用意しました。
コメントを書きます。
// aとbの和を返却する
改行して1秒程度待つとレコメンドが表示されます。(2行目は自分では入力していません)
この状態でカーソルの左右でレコメンドを切り替えることができます。
タブキーを押すとレコメンドを選択できます。
この状態では不完全ですが、改行すると次のレコメンドが表示されます。
完成しました。
キーボードショートカット
こちらのドキュメントに、キーボードショートカットの情報がありました。
| アクション | キーボードショートカット |
|---|---|
| CodeWhispererの手動起動 | MacOS: Option + C Windows: Alt + C |
| レコメンドの受け入れ | Tab |
| 次のレコメンド | → |
| 前のレコメンド | ← |
| レコメンドの拒否 | ESC、バックスペース、または入力の継続 |
いろいろやってみた
- その1
条件をつけてみました。
// aとbの和が10以上だとTrue、それ以外はFalseを返却する関数
function isGreater(a: number, b: number): boolean {
return a + b >= 10;
}
よさげ
- その2
配列の中身にカーソルを当てる
const userList = [
]
const userList = [
{
id: 1,
name: "John",
age: 20,
},
]
配列の中身もレコメンドしてくれました。
- その3
上のuserListがある状態で
// userListからnameだけを抽出した新しい配列を作成
const names = userList.map(user => user.name);
- その4
別の条件
// userListのnameがJohnのidを返却
const johnId = userList.find(user => user.name === "John").id;
VSCode上、赤い波線が出ました。
Typescript的には?が必要なようです
const johnId = userList.find(user => user.name === "John")?.id;
- その5
複数行コメント
/**
* yahoo.co.jpの内容をfetchする。
* レスポンスコードが200の場合はbodyを返却。
* レスポンスコードが200以外の場合はError
*/
function fetchYahoo(): Promise<string> {
return fetch("https://yahoo.co.jp")
.then(response => {
if (response.status === 200) {
return response.text();
} else {
throw new Error("Response code is not 200");
}
});
}
- その6
条件を変更
/**
* yahoo.co.jpの内容をfetchする。
* レスポンスコードが200の場合はbodyをJSONで返却。
* レスポンスコードが403の場合は{}を返却。
* それ以外の場合はError
*/
function fetchYahooJson(): Promise<any> {
return fetch("https://yahoo.co.jp")
.then(response => {
if (response.status === 200) {
return response.json();
} else if (response.status === 403) {
return {};
} else {
throw new Error("Response code is not 200");
}
});
}
- その7
basic認証の場合
/**
* user,passを引数とし、basic認証が設定されたexample.comにアクセスし、JSONを取得
*/
function fetchExampleJson(): Promise<any> {
return fetch("https://example.com", {
headers: {
Authorization: `Basic ${btoa("user:pass")}`,
},
}).then(response => {
return response.json();
});
}
引数が外部から渡されてませんが、人が修正できる範囲ですね。