n8nとはオープンソースの自動化ツールです。TwitterやGmailなど、様々なサービスを組み合わせた自動化ができるツールで、公式サイトでは220以上のインテグレーションが可能と記載されています。

なんだか夢が広がるツールですね。
デスクトップ版n8n
これまでは、Cloud版とSelf-Hosted版というどちらもサーバー上で動作する形態で提供されていましたが、2021年11月にデスクトップ版が公開されました。(ブログ記事)👏👏👏 デスクトップ版の登場により、導入の敷居がぐん!と下がりましたので、誰でも簡単に始めることができるようになりました。 ただ、デスクトップアプリとして動作する都合で、Webhookを受けたイベントでの動作がしづらかったり、デスクトップアプリを起動している間しか動作しないなどの制約もあります。
実はこのブログでも一部n8nで自動化しています。機会があれば紹介します。
n8nをインストールしよう
公式サイトへアクセスしGet startedボタンをクリックします。

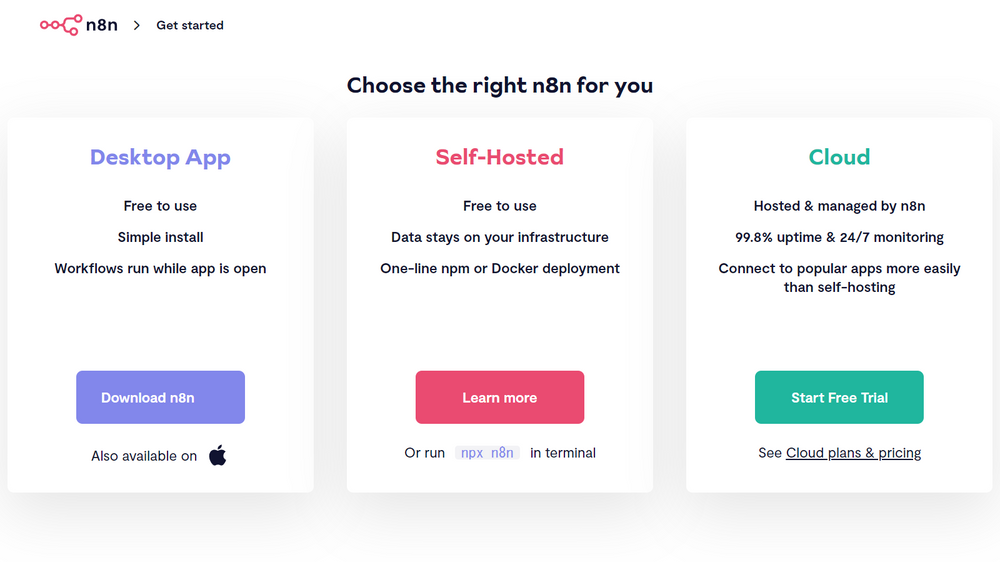
一番左のDesktop AppにあるDownload n8nボタンをクリックしインストーラーをダウンロードします。

ダウンロードしたzipファイルの中にexeファイルが含まれるのでダブルクリックし、起動します。 少し時間がかかりますが起動すると自動でインストールが開始されます。
インストールが完了するとインストーラーは自動で終了し、デスクトップにショートカットアイコンが作成されます。
インストールはとても簡単ですね。
n8nを起動しよう
インストールが完了すると、少し時間があきますが、自動でn8nが起動します。終了してしまった場合はデスクトップのショートカットアイコンから起動しましょう。
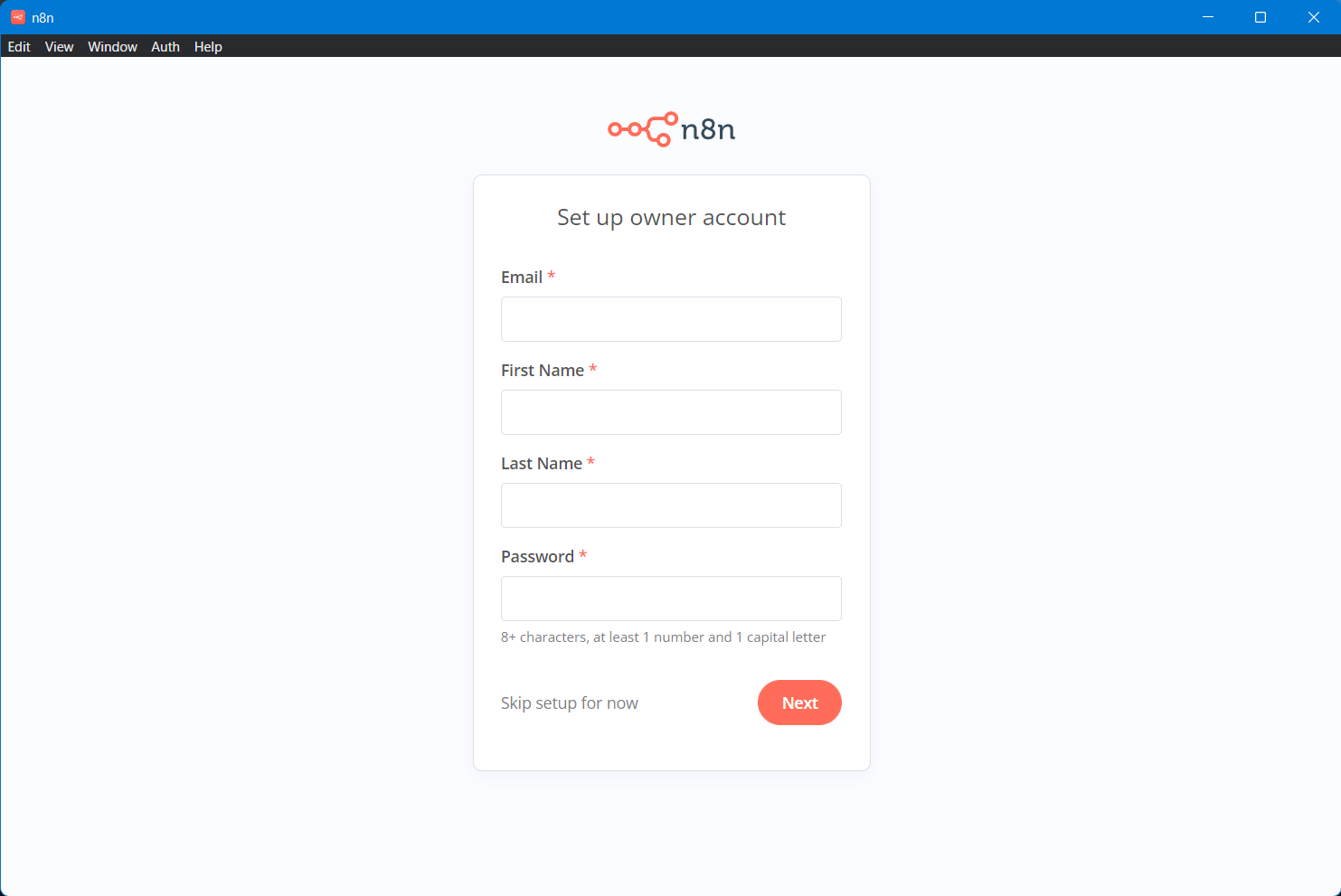
初期起動画面ではアカウントセットアップの画面が表示されます。デスクトップ用途であればアカウント未作成でも良いと思いますので、左下のSkip setup for nowをクリックします。

ダイアログが表示されるので、こちらもSkip setupをクリックします。

カスタマイズ画面が表示されますが、特に指定せずにContinueボタンをクリックします。

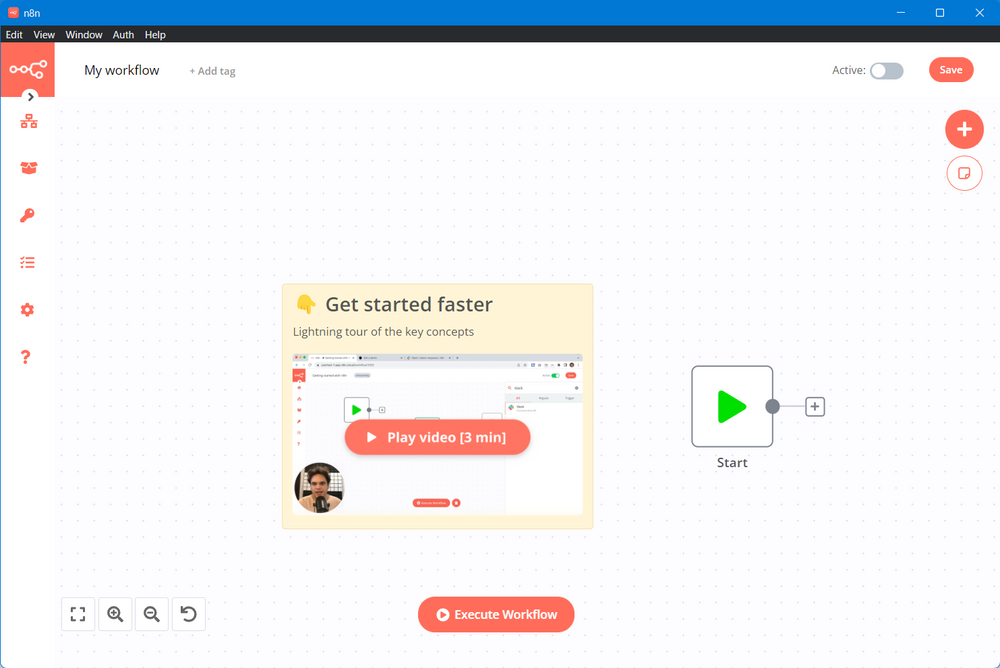
これでworkflowを作成できる状態になりました。

準備が整いました!
ワークフローを作ってみよう
今回は以下のような簡単なワークフローを作成してみましょう。
📰毎朝7:00にYahoo!ニュースの情報をLINEに通知するワークフロー

毎朝ニュースを通知してくれると便利ですね
1つ目のNodeの作成:Yahoo!ニュースのRSSを取得
Yahoo!ニュースで提供されているRSSのなかから、主要のRSSを取得してみます。
n8nの画面の右側にある+ボタンをクリックします。

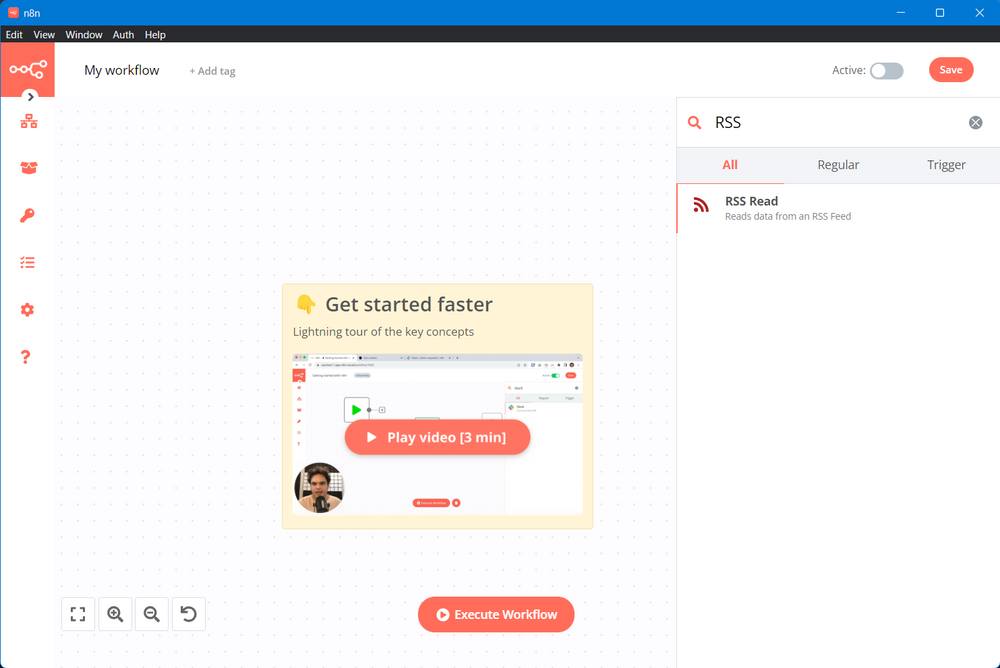
検索欄に「RSS」と入力し、RSS Readのノードをクリックします。

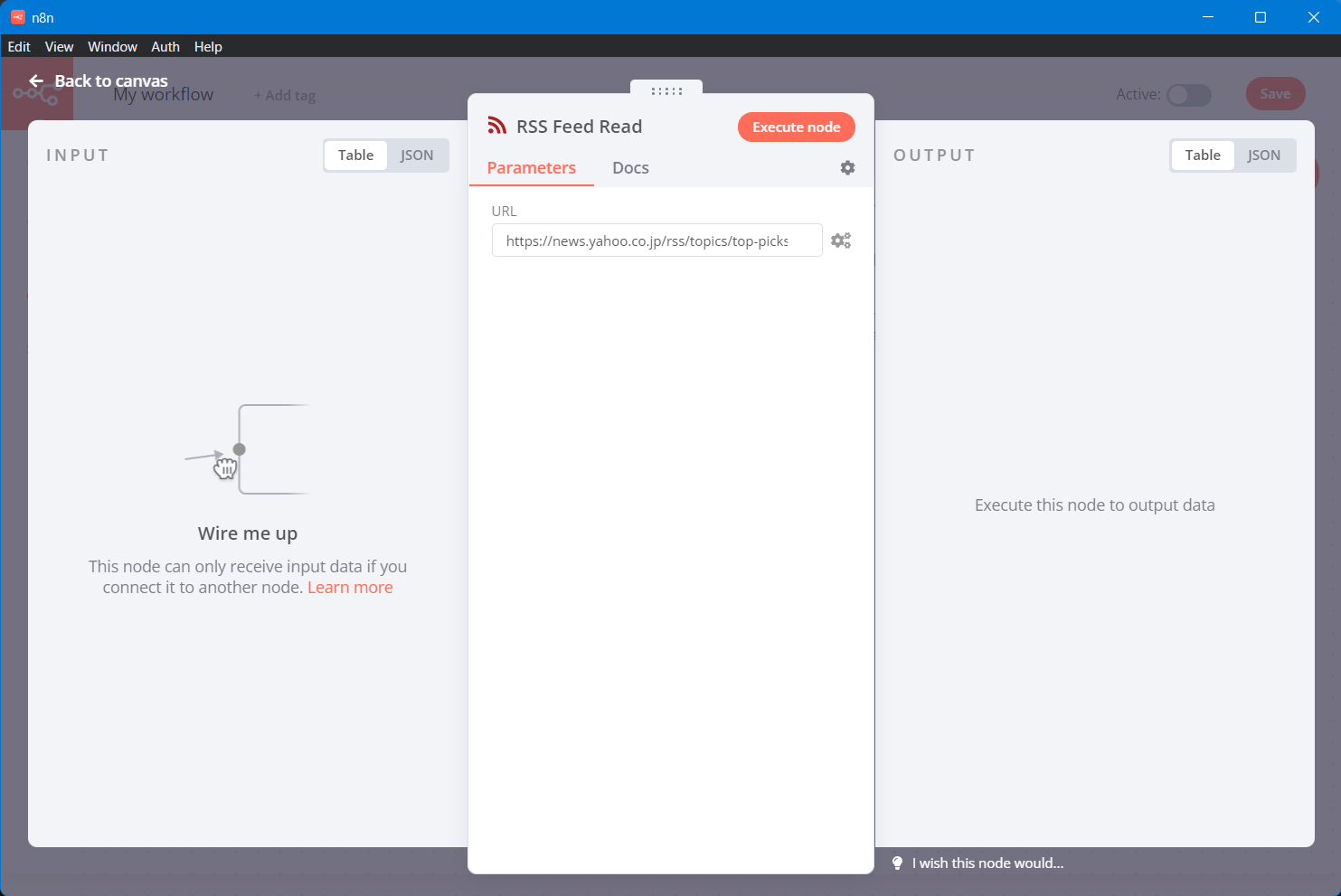
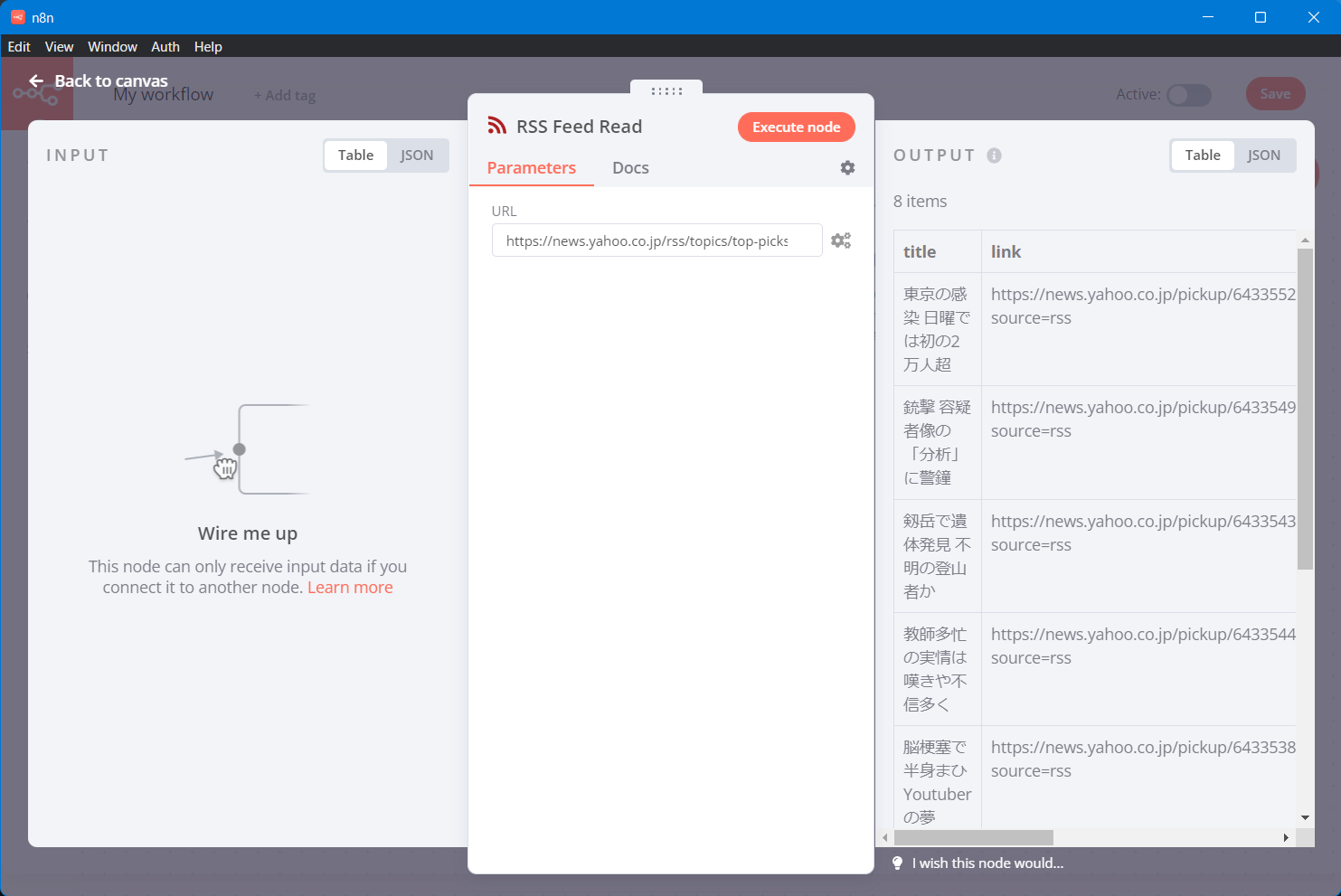
URL入力欄にYahoo!ニュースで提供されているRSSのURLを入力します。ノードの設定はこれだけです。入力後、Execute nodeボタンをクリックします。

RSSを取得した結果が右側に表示されます。

以上でRSSノードの使い方はマスターです。
特に難しいところはないですね。
2つ目のNodeの作成:Lineで通知する
次はLineに通知するノードを使用します。
認証情報の取得
Lineの通知を使用するためには専用の認証情報の取得が必要です。(n8nのドキュメントはこちら)
Line Notifyのページ(こちら)へアクセスし、右上のログインボタンをクリックします。

メールアドレスとパスワードの入力、またはQRコードでログインします。
LINEのアプリと連動してQRコードでログインするのがおすすめ
ログインできたら、右上のメニューから登録サービス管理をクリックします。

サービスを登録するボタンをクリックします。

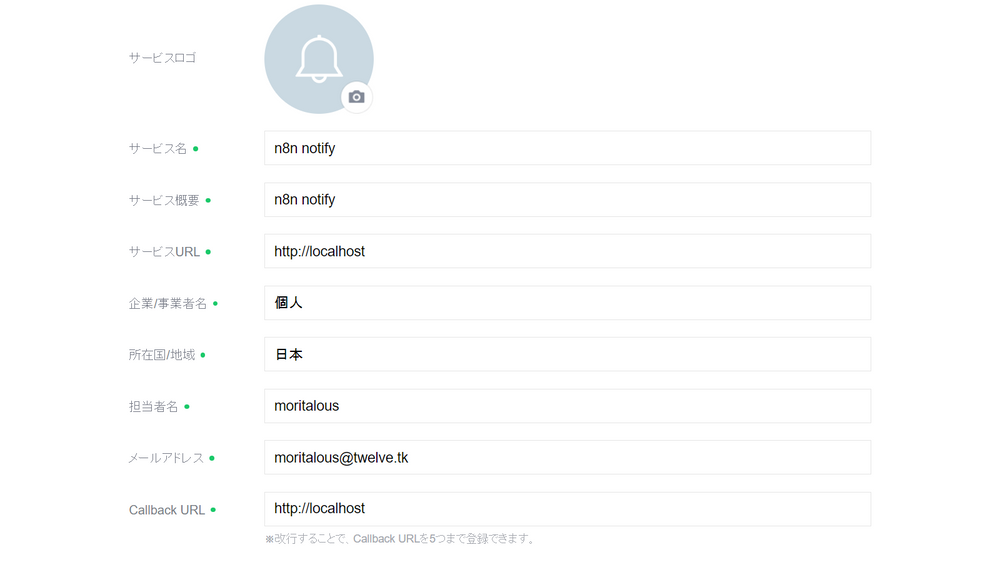
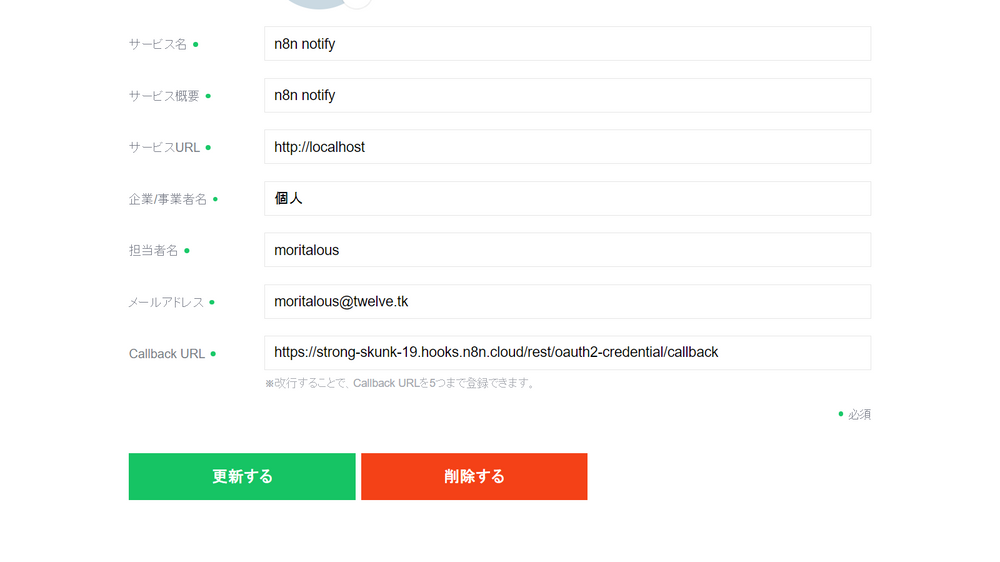
必要項目に入力して、同意して次に進むボタンをクリックします。

サービスURLやCallback URLは何でも構いません
確認画面の内容を確認し、登録するボタンをクリックします。

入力したメールアドレスに登録用URLが通知されますので、URLをクリックします。

クリックすると完了画面が表示されますので、サービス一覧へをクリックします。

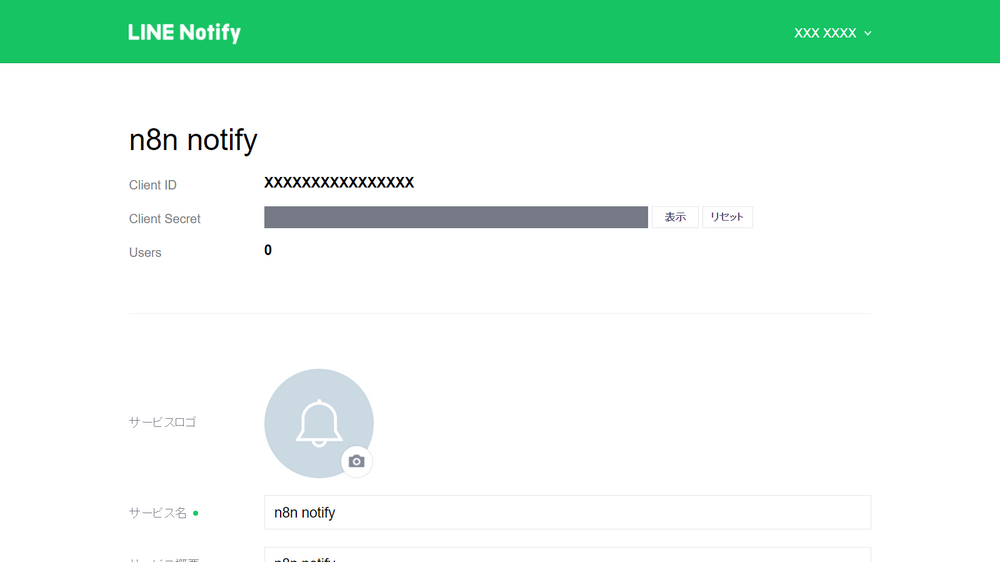
先程登録したサービスが一覧の表示されますのでクリックし詳細画面へ遷移します。

Client IDとClient Secretが必要になるのでメモします。(またこの画面に戻ってきますので閉じないでください。)

Client Secretは右側の表示ボタンをクリックすると表示されます
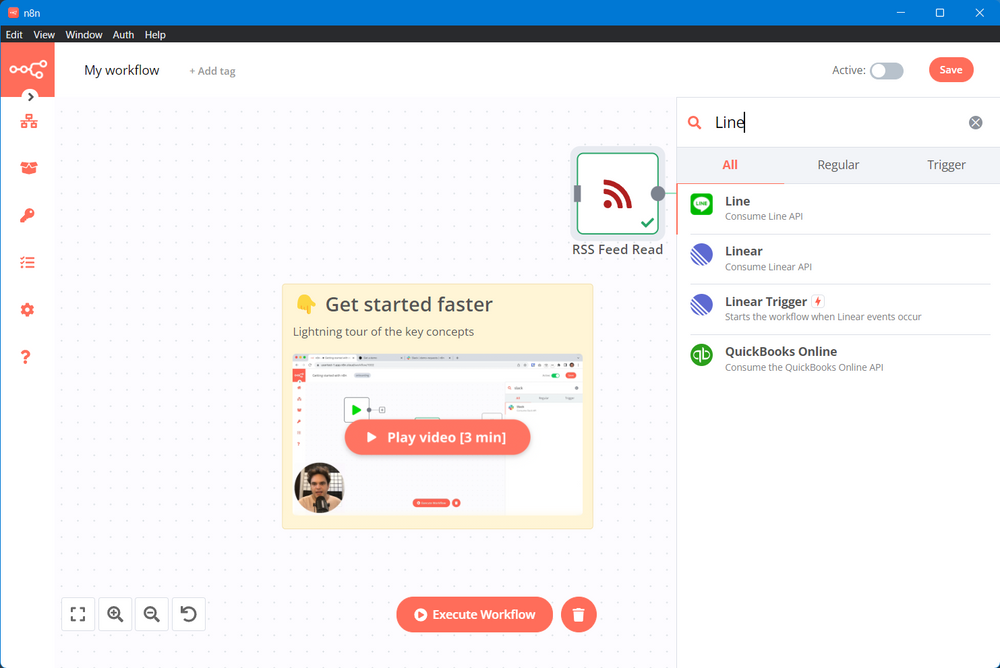
続いてn8nの画面での設定です。LINEノードを探し、選択します。

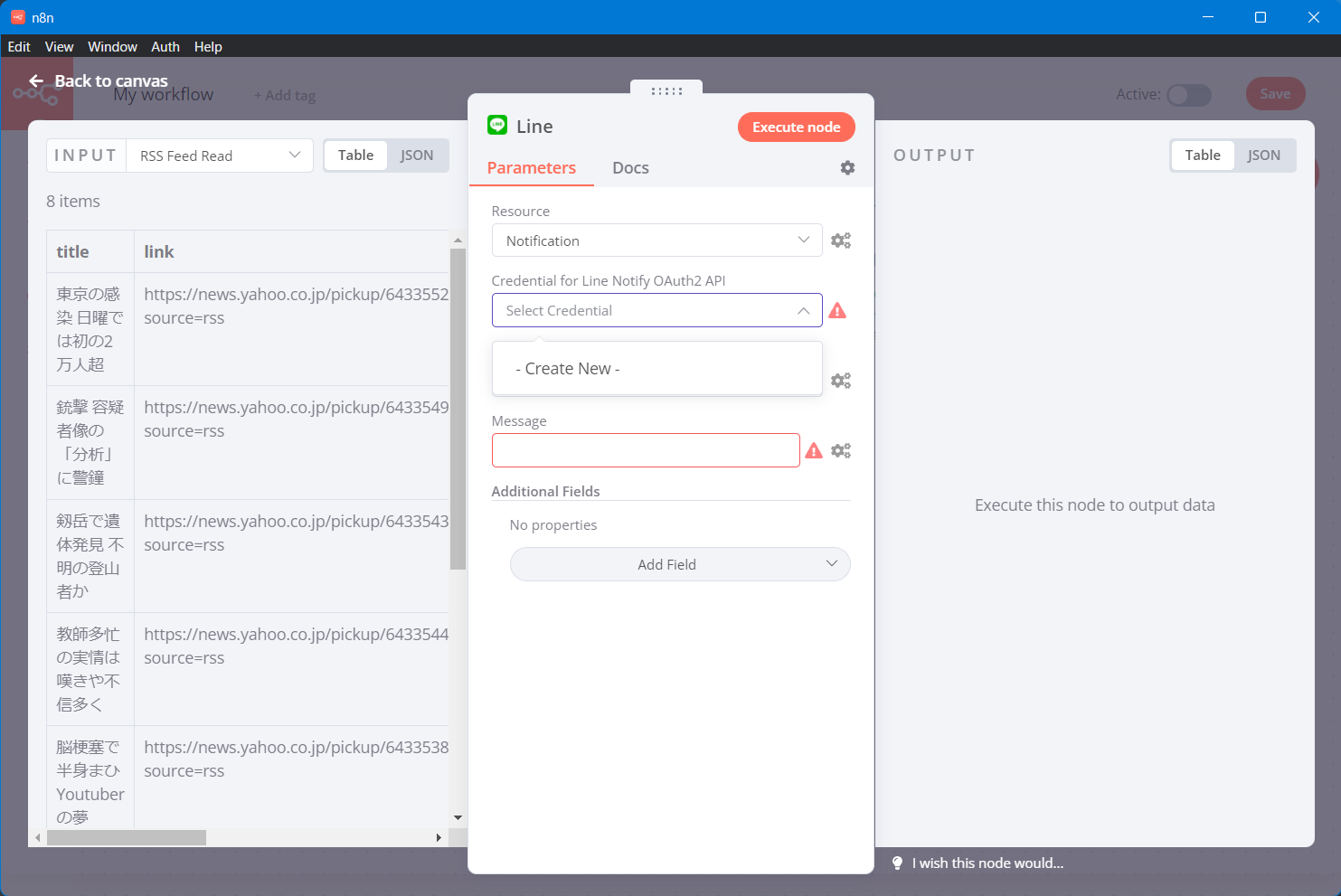
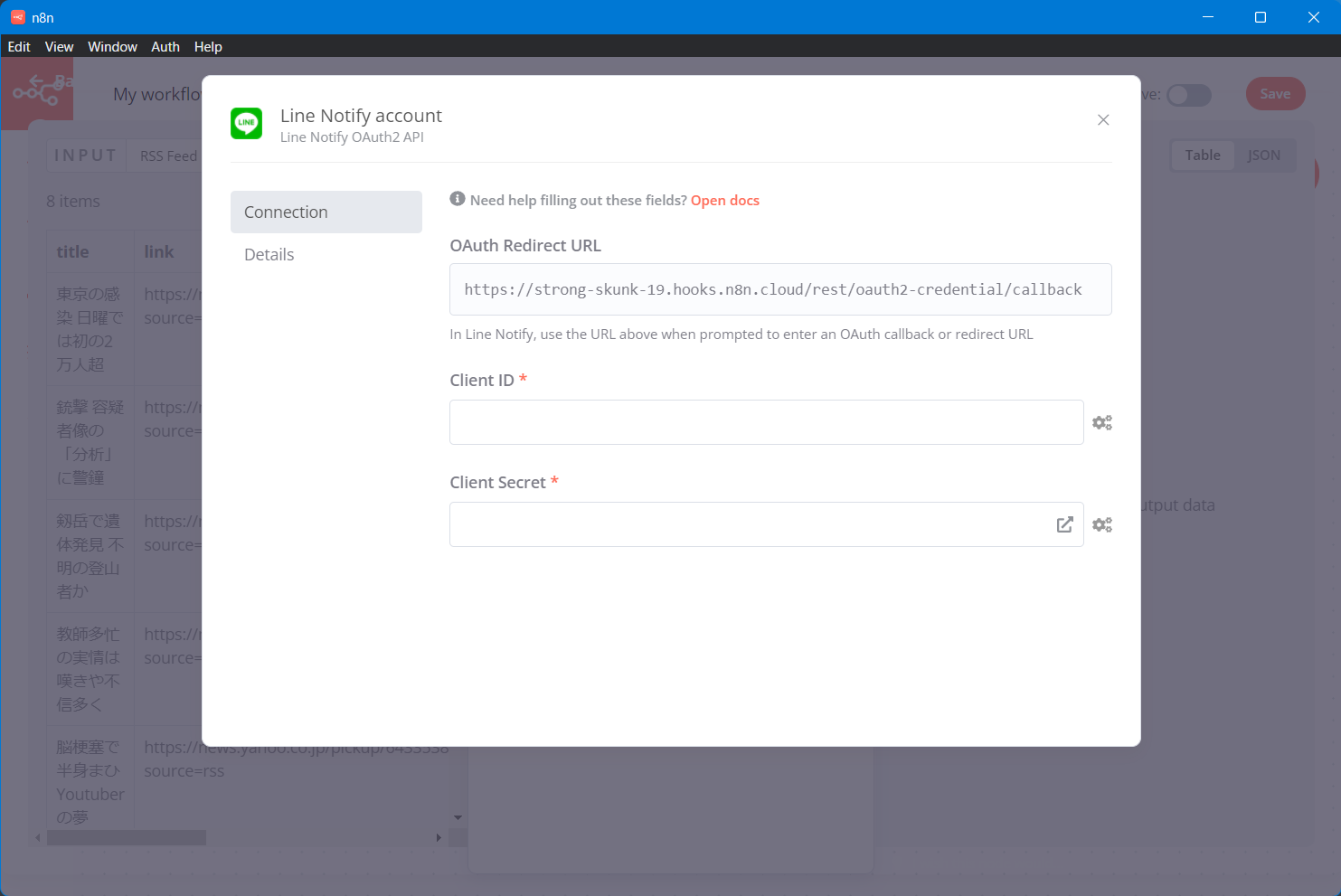
Credential for Line Notify OAuth2 APIのドロップダウンを開き、Create Newを選択します。

OAuth Redirect URLのURLをコピーします。

再度LINE Notifyの画面に戻り、コピーしたURLをCallback URLへ貼り付けて更新するボタンをクリックします。

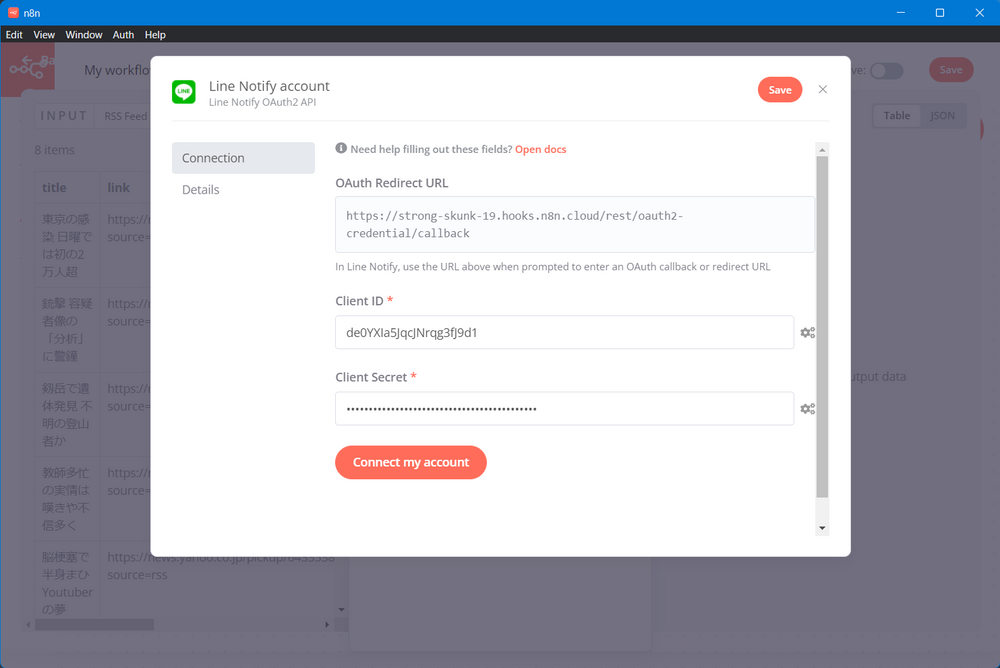
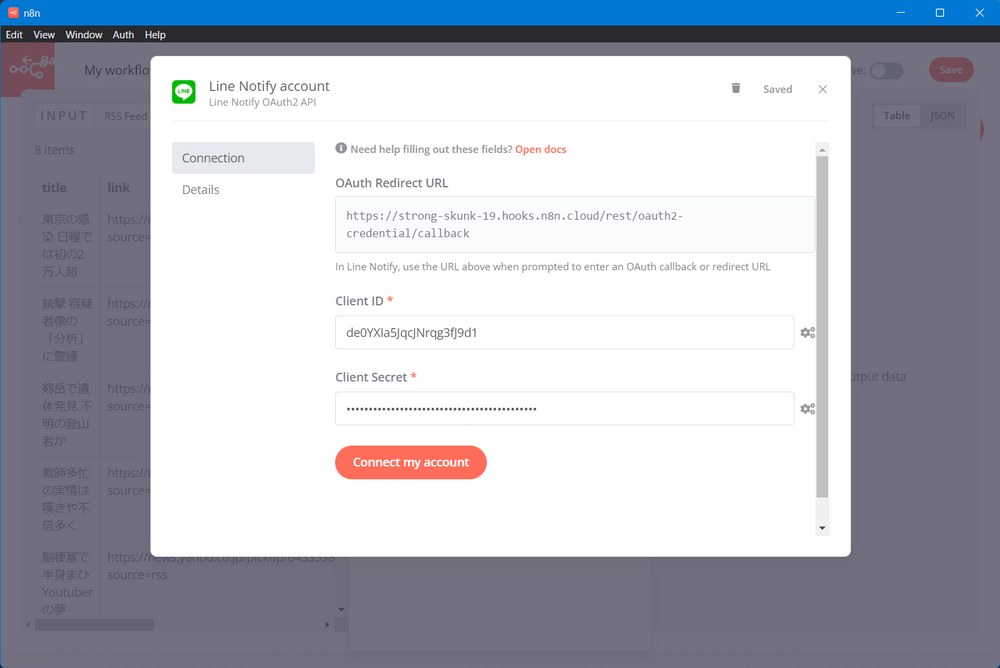
n8nの画面に戻り、Client IDとClient Secretを入力し、Connect my accountボタンをクリックします。

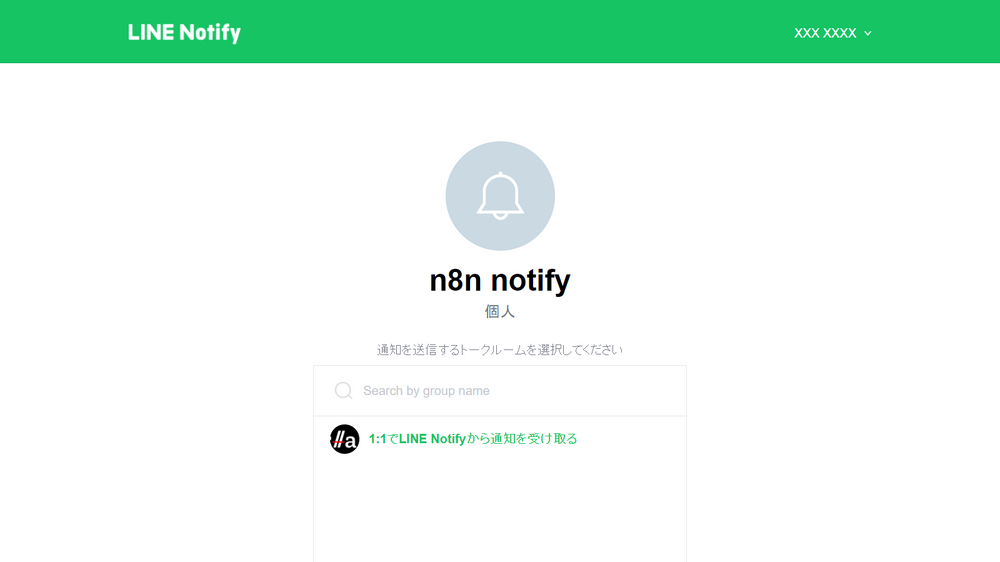
ブラウザが起動し、LINE Notifyの画面に遷移します。
ここで通知先グループを選択し、同意して連携するボタンをクリックします。

グループチャットに対してn8nからの通知を行うことも可能です
接続完了画面が表示されます。(そっけないですが。。)
少し手間がかかりましたが認証情報の取得は完了です。
通知の設定
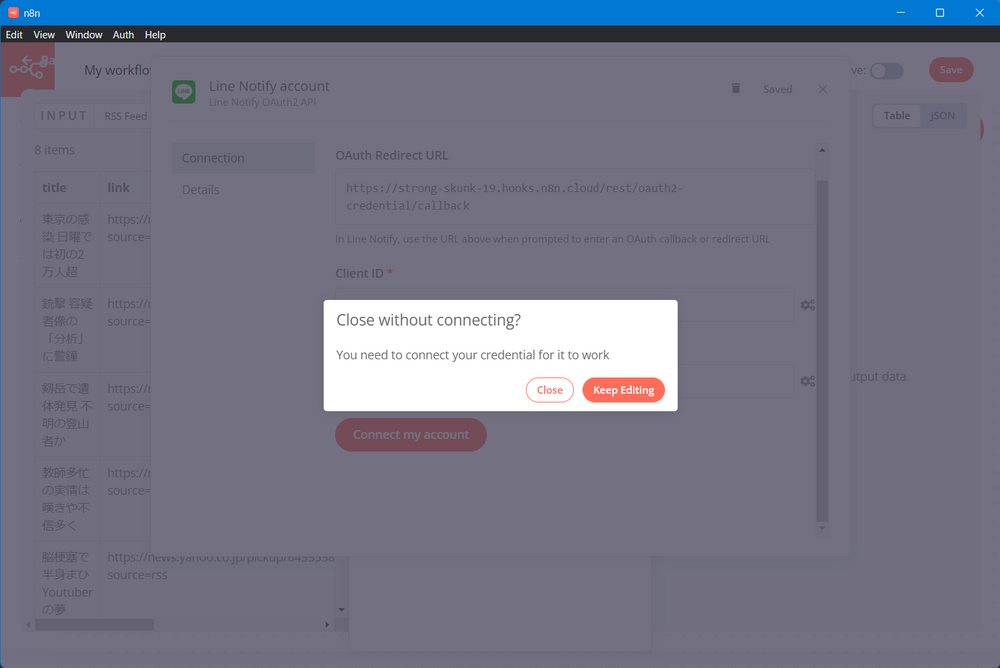
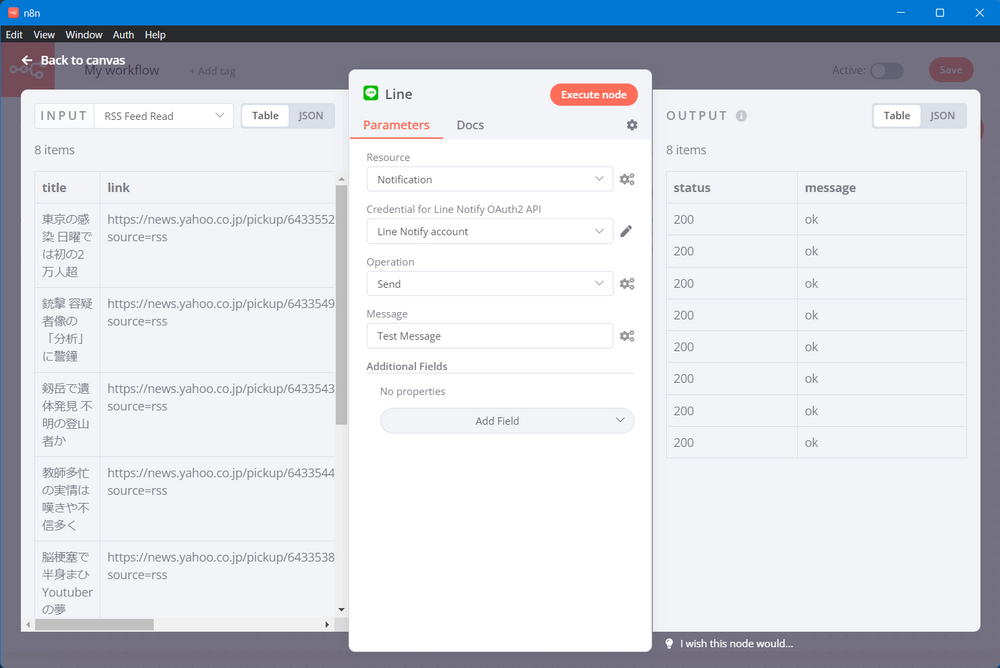
n8nの画面に戻ります。このダイアログはもう設定済みなので、右上のばつ印で閉じます。

警告ダイアログが出ますが、Keep Editingボタンをクリックします。

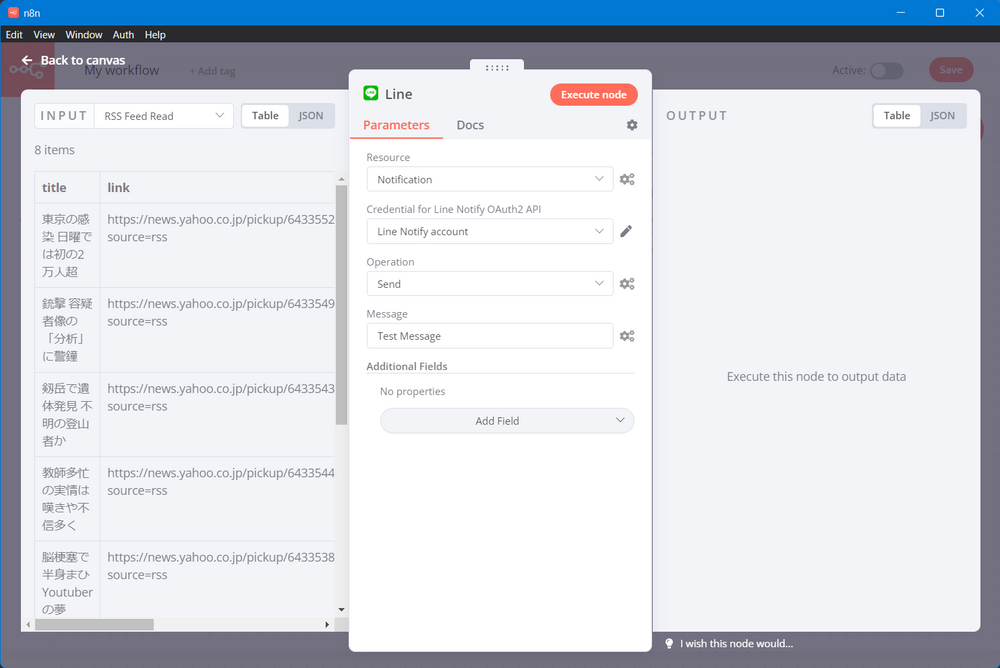
Lineノードの設定画面に戻ると思うので、Message欄に"Test Message"と入力して、Execute nodeボタンをクリックします。

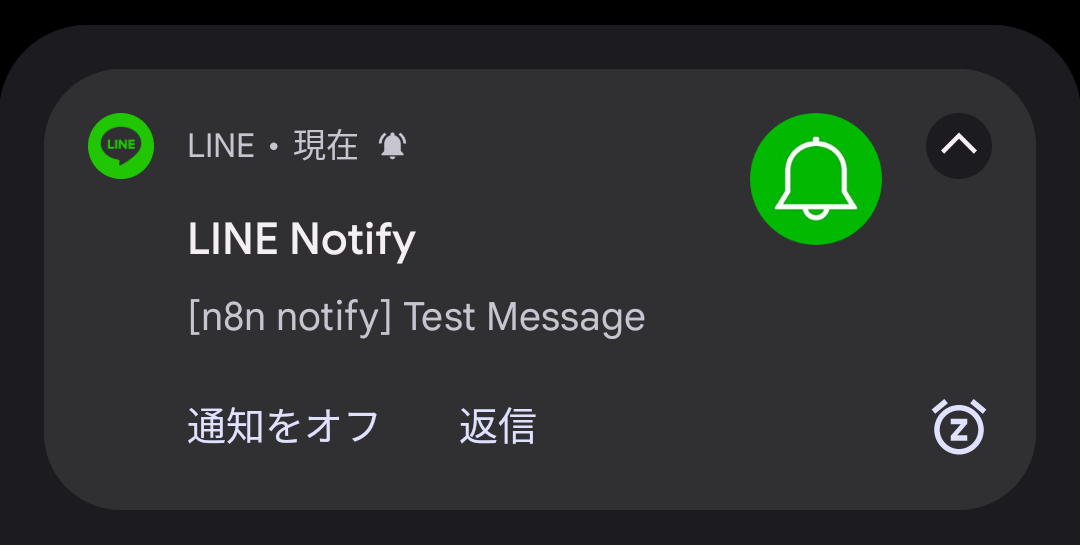
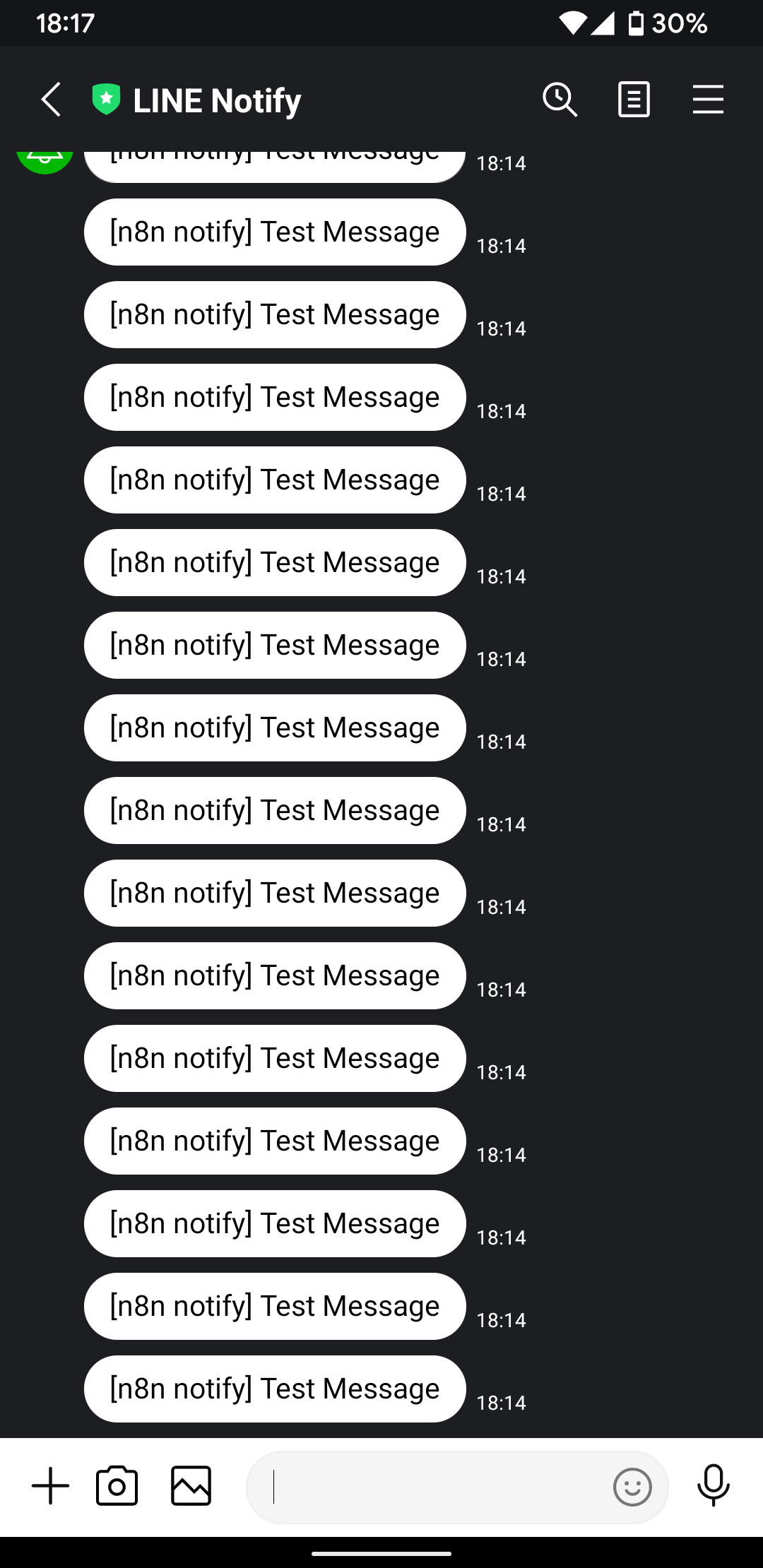
通知が来ました!

やった!!
しかし、大量に同じメッセージが、、、

何だこりゃ~~
これには理由があり、はじめに作ったYahoo!ニュース取得のノードの件数分送信されています。

せっかくなので、Yahoo!ニュースのタイトルとURLをLINEで通知するようにしてみましょう。
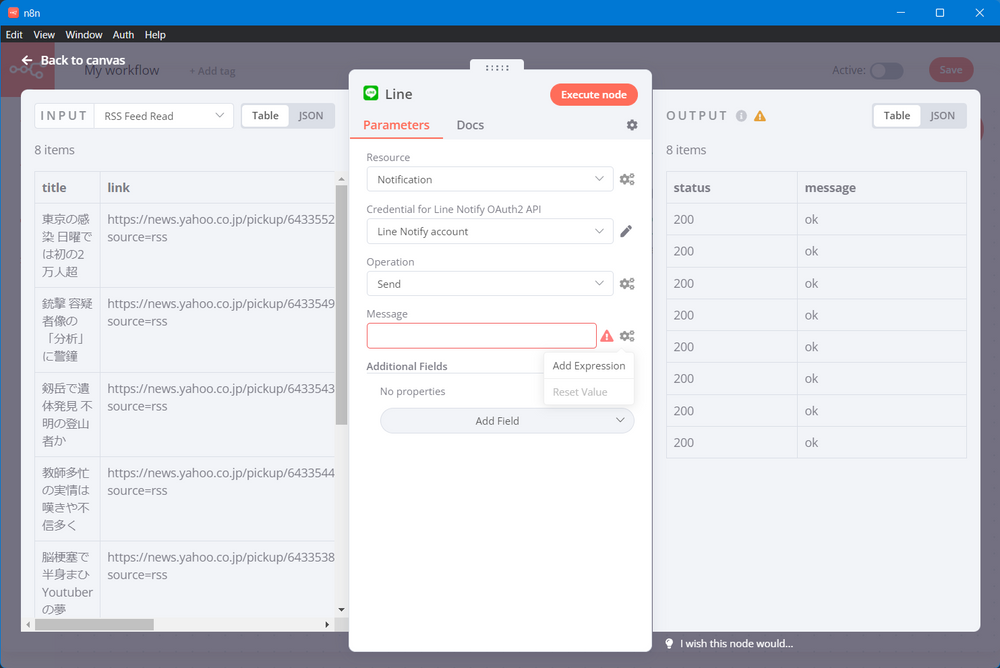
Message欄横のボタンをクリックし、Add Expressionをクリックします。

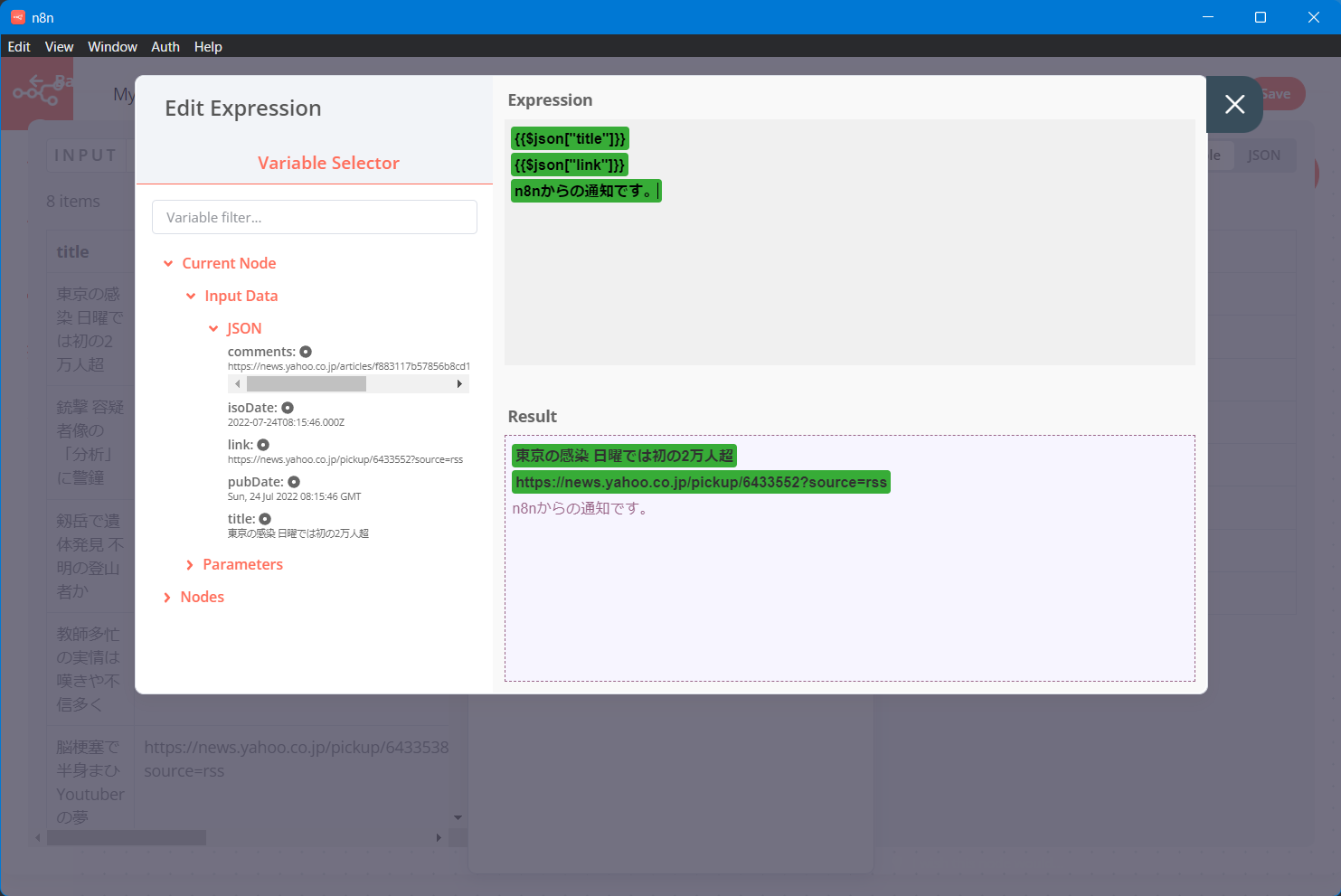
左のVariable Selectorの部分を開き、titleをクリックします。クリックすると右側に挿入されます。同様にlinkも挿入します。好きな文字を入力することもできます。

送信するメッセージは好きなものにカスタマイズできますね
入力が終わったら右上のばつ印で閉じて、再度Execute nodeボタンをクリックします。今度ニュースの内容が通知されます。
これでYahoo!ニュースの情報がLINEに通知できました!
3つ目のNodeの作成:定期実行する
もう一息です。
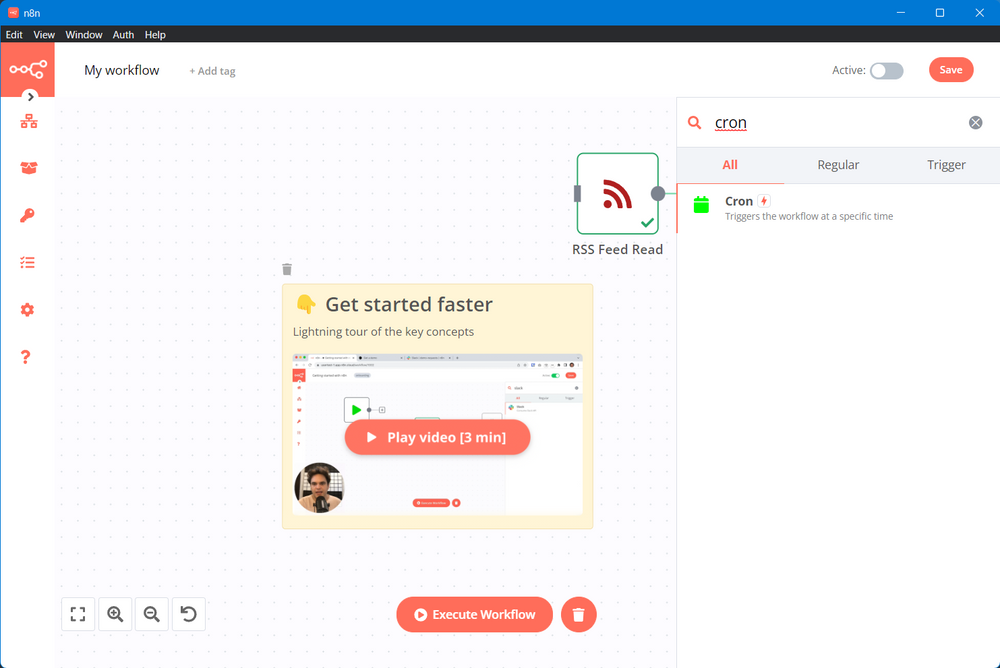
新しいノードを追加します。Cronノードを検索し追加します。

CronというのはLinuxで使われるスケジュール機能の名称が由来です
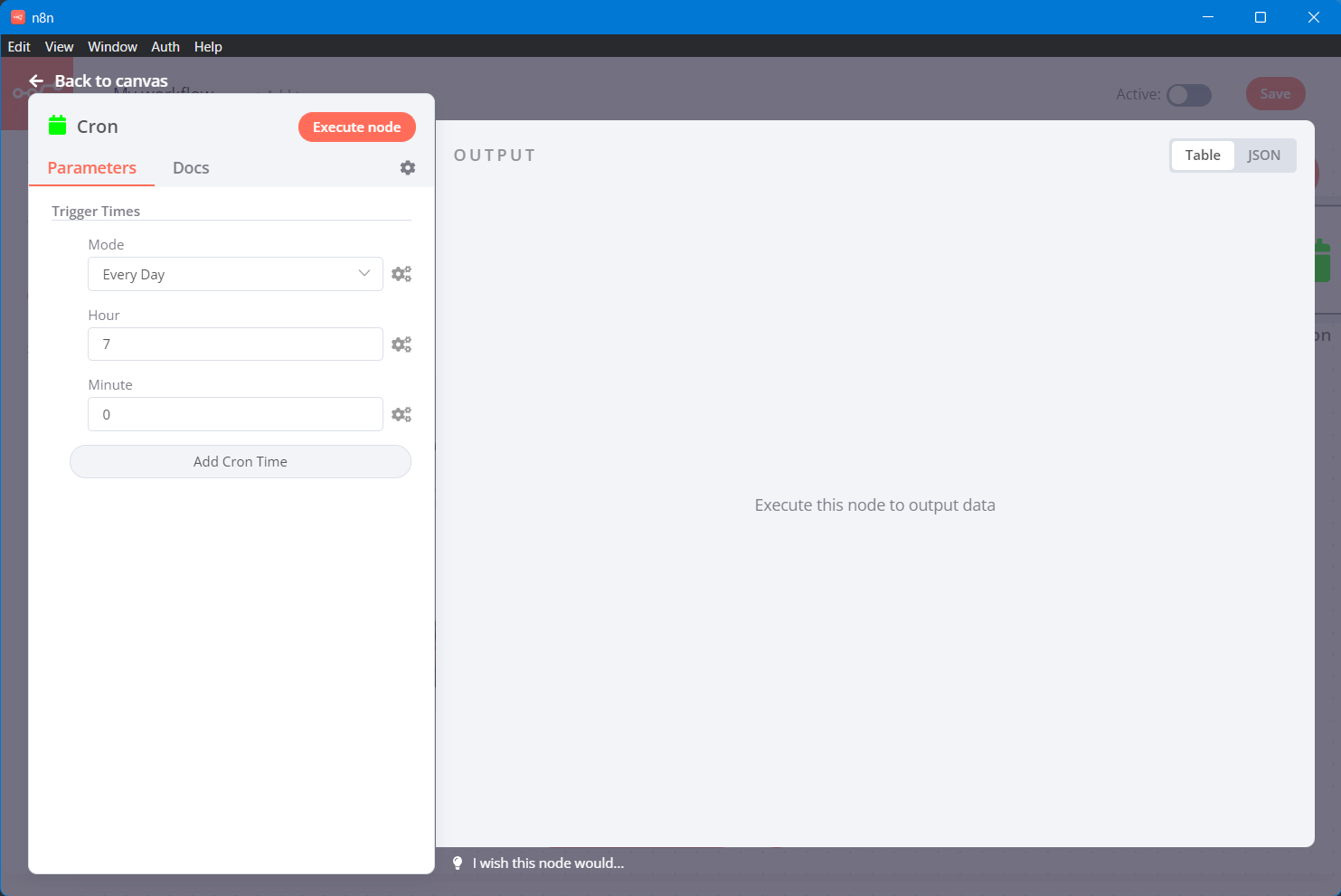
ModeはEvery Dayのまま、Hourを7に設定します。

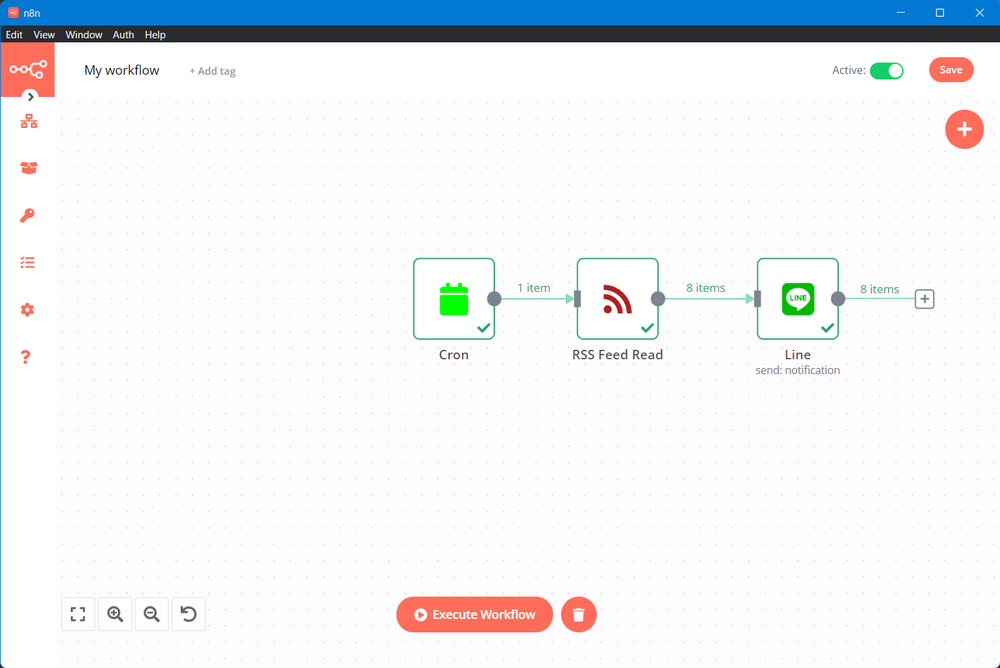
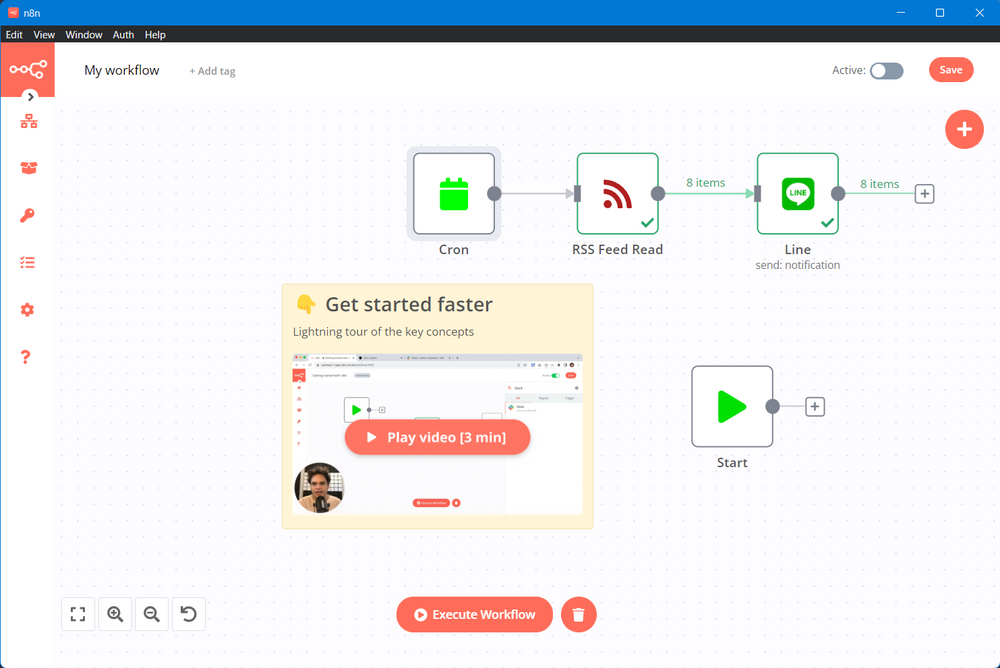
Nodeの繋がりを確認してください。

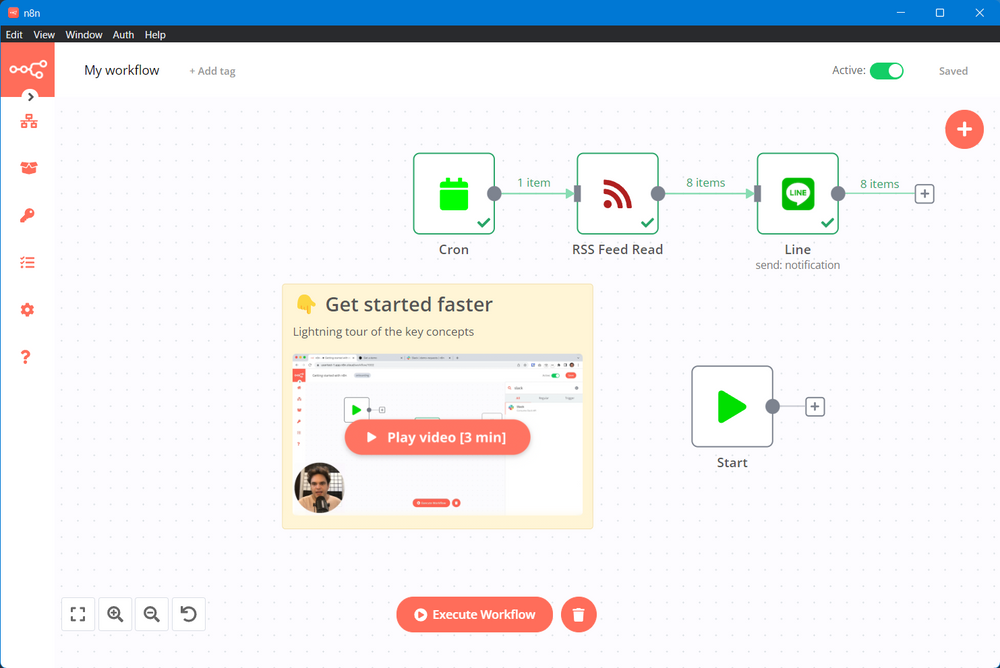
これで毎日7:00にYahoo!ニュースをLINEで通知するワークフローの完成です。
完成~~
右上のSaveボタンを押し、Activeのスイッチをオンにします。(Acriveスイッチが押せない場合は、画面下部のExecute Worlflowボタンを押してワークフロー全体を実行したあとで、再度試してください。)

まとめ
n8nの使い方を紹介しました。今回はとても簡単な内容でしたが、Nodeは順々につなげることができます。 公式サイトでは以下のような例が記載されていましたので、ご興味ありましたら見てみてください。