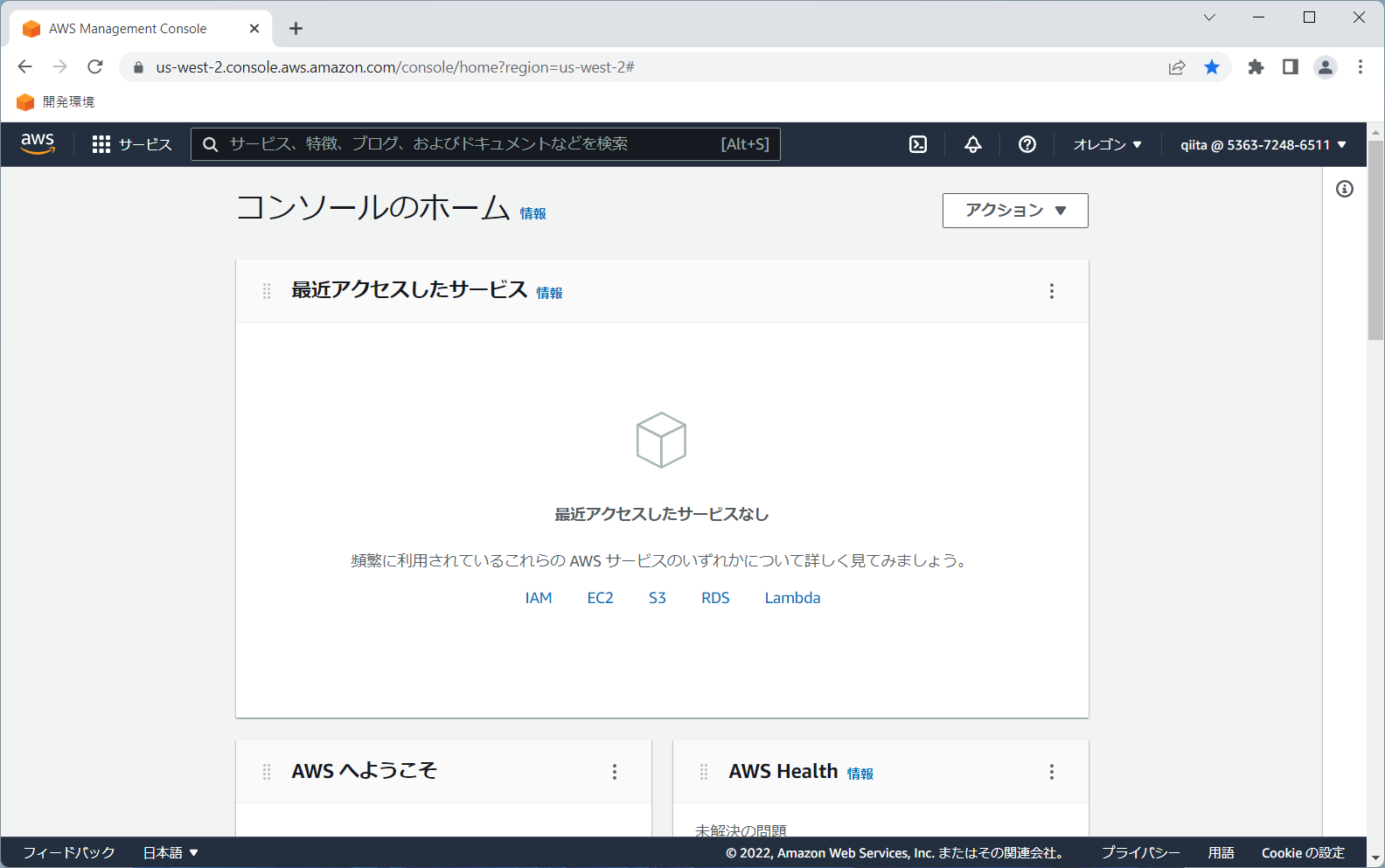
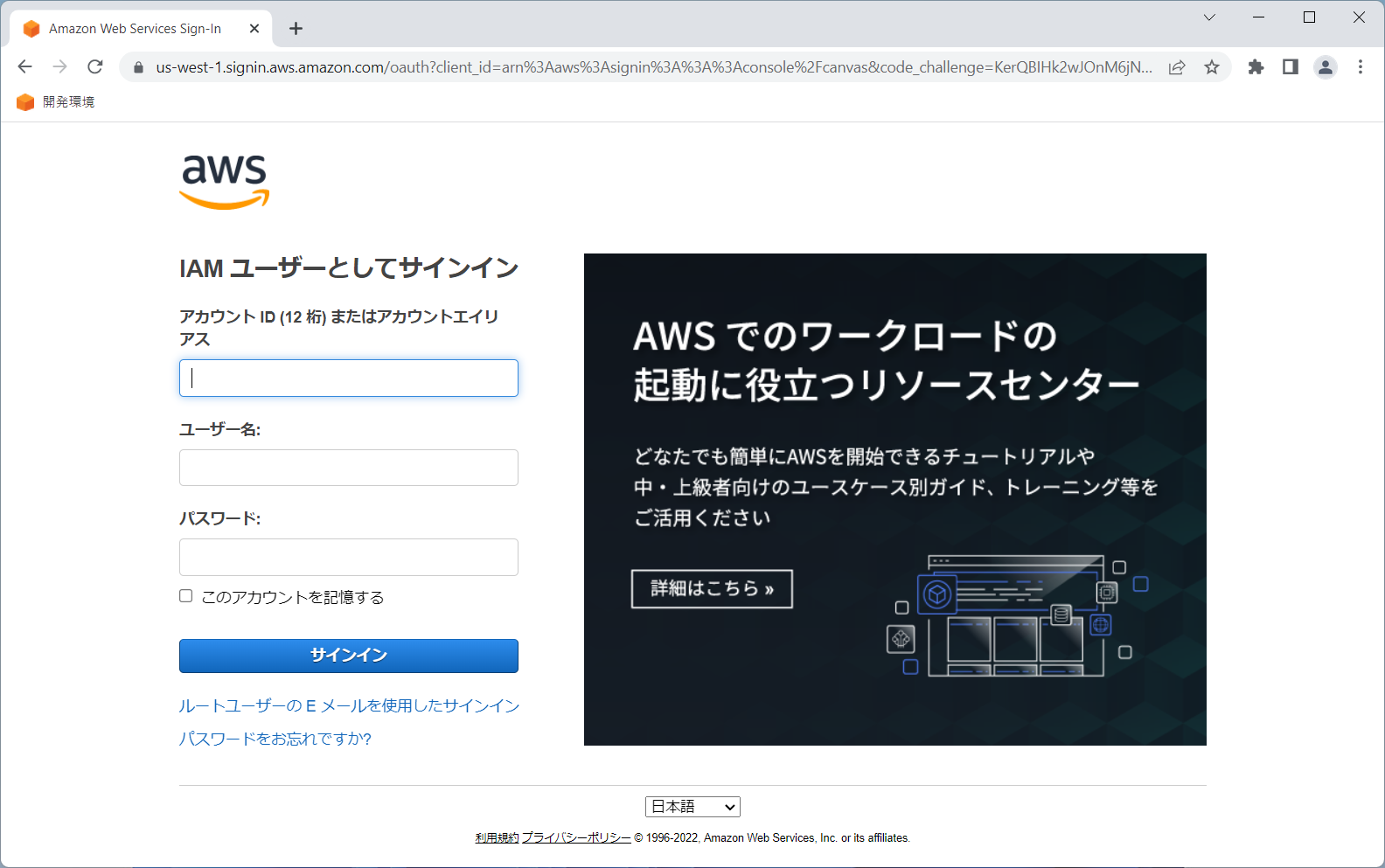
突然ですが問題です。 下の二つの画像の違いは何でしょうか?


正解は、上が本番環境、下が開発環境でした。 右上のアカウントIDが違います。
2環境だと、まだアカウントIDが覚えられるかもしれませんが、今後10プロジェクト担当して全部が2環境ずつあるとしたらどうでしょう。覚えられますか?
事故りそうですよね?
事故らないように私がしている対策を紹介します。
対策
対策は以下の2つです。
- 環境ごとにChromeのプロファイルを用意する
- ブックマークバーを表示し、マネジメントコンソールのログイン画面をブックマークする
ちょっとしたことですが、重要です
1. 環境ごとにChromeのプロファイルを用意する
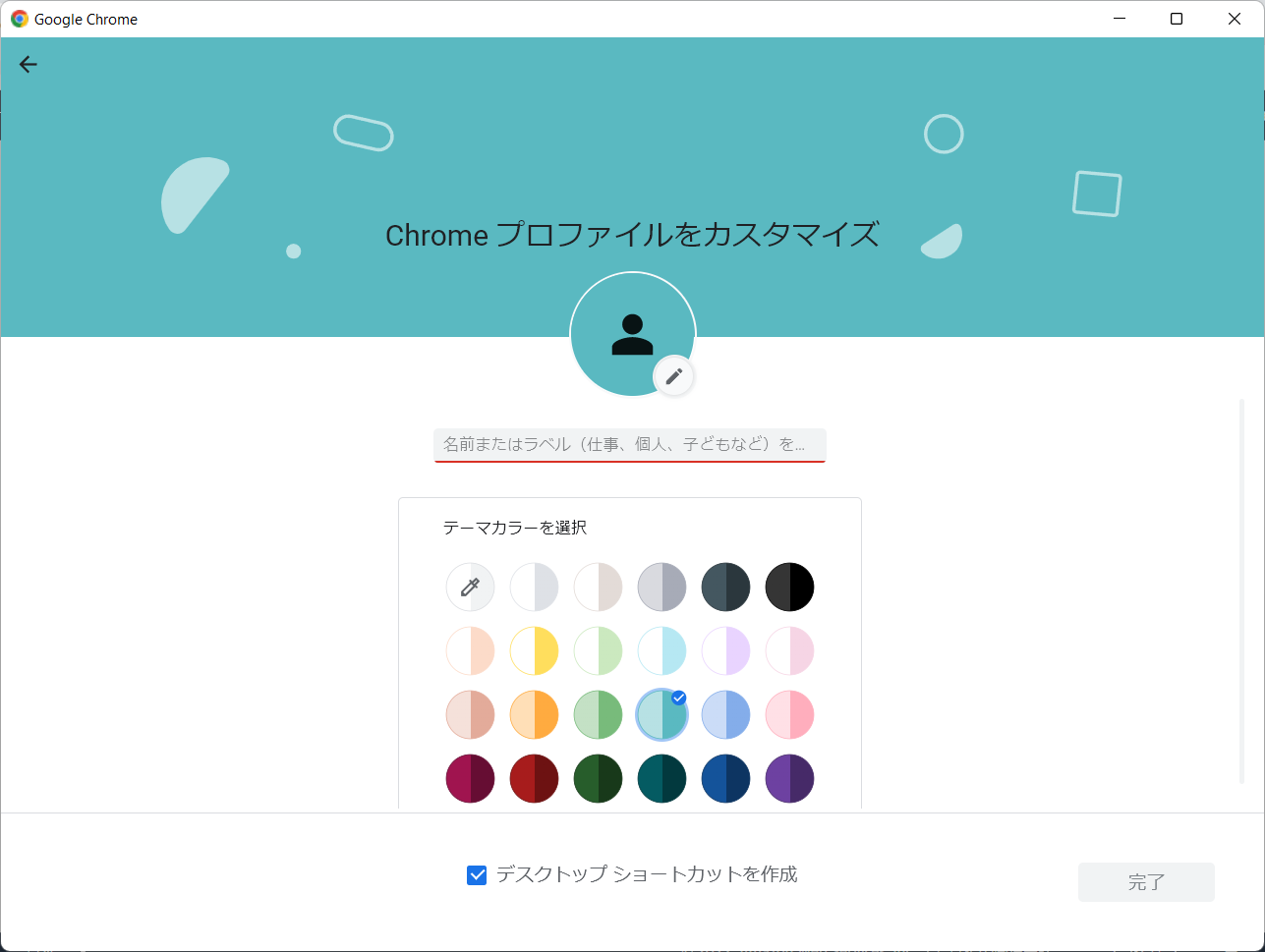
Chromeにはプロファイルという機能があり、環境ごとにこのプロファイルを用意します。
https://support.google.com/a/users/answer/9310144?hl=ja
プロファイルを個別にすると、ログイン情報なども別々になりますので、AWSとほかのクラウドサービスでシステムが構成されている場合にも、それぞれのアカウント情報が設定できます。 プロファイル作成時にアイコンを設定したりテーマカラーの設定もできますので、これで見分けられるようになります。

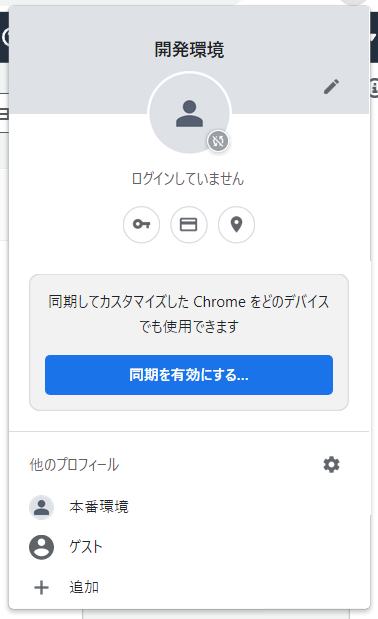
Chromeの右上の人型アイコンをクリックするとどの環境で作業中かわかります。

この対応だけでも十分だと思いますが、私は追加で以下の設定もしています。
プロファイルを分けることで、パスワードなどもそれぞれで保存されます。色も変えることもオススメ
2. ブックマークバーを表示し、マネジメントコンソールのログイン画面をブックマークする
こんなイメージになります。これで常にどの環境で作業しているかわかりますよね。

注意点としては、https://920342509508.signin.aws.amazon.com/consoleのようにアカウントIDがはいったログイン画面のURLをブックマークすることです。そうしないとセッションが切れた際にアカウントIDがわからない状態になってしまい、毎回調べて入力する必要が出てしまいます。

以上、簡単ですが私の工夫でした。