DocusaurusはOSSで公開されている静的サイトジェネレーターです。開発元はMetaです。 GitHub Pages、GitHub Actionsと組み合わせることで、ほんとに簡単にサイトが構築できましたので手順をご紹介します。
- Docusaurusを使うことで簡単にサイト構築を始めることが可能
- GitHub Pagesにデプロイすることが可能
- GitHub Actionsと組み合わせることで、Markdownを更新するだけでサイト更新が可能
プロジェクトの作成
GitHubにリポジトリを作成
まずはGitHubにリポジトリを作成します。
my-docusaurus-v2という名前で作成しました。Docusaurusプロジェクトを作成
my-docusaurusがプロジェクト名、classicがテーマです。npx -y create-docusaurus@latest my-docusaurus classicmy-docusaurusディレクトリが作成され、その中にファイルがプロジェクトが生成されます。
tree -L 1 my-docusaurusmy-docusaurus
├── babel.config.js
├── blog
├── docs
├── docusaurus.config.js
├── node_modules
├── package.json
├── package-lock.json
├── README.md
├── sidebars.js
├── src
└── static
5 directories, 6 filesGitHubにコミット&プッシュ
この状態でコミットとプッシュを行います。
cd my-docusaurus
git init
git add .
git commit -m "Initial commit"
git branch -m master main
git remote add origin https://github.com/moritalous/my-docusaurus-v2.git
git push --set-upstream origin mainヒントGitHubにプッシュできました。

GitHub Actionの設定
GitHub側の設定
GitHub Pagesの設定を変更し、GitHub Actionsをソースとして設定します。
- GitHubの設定
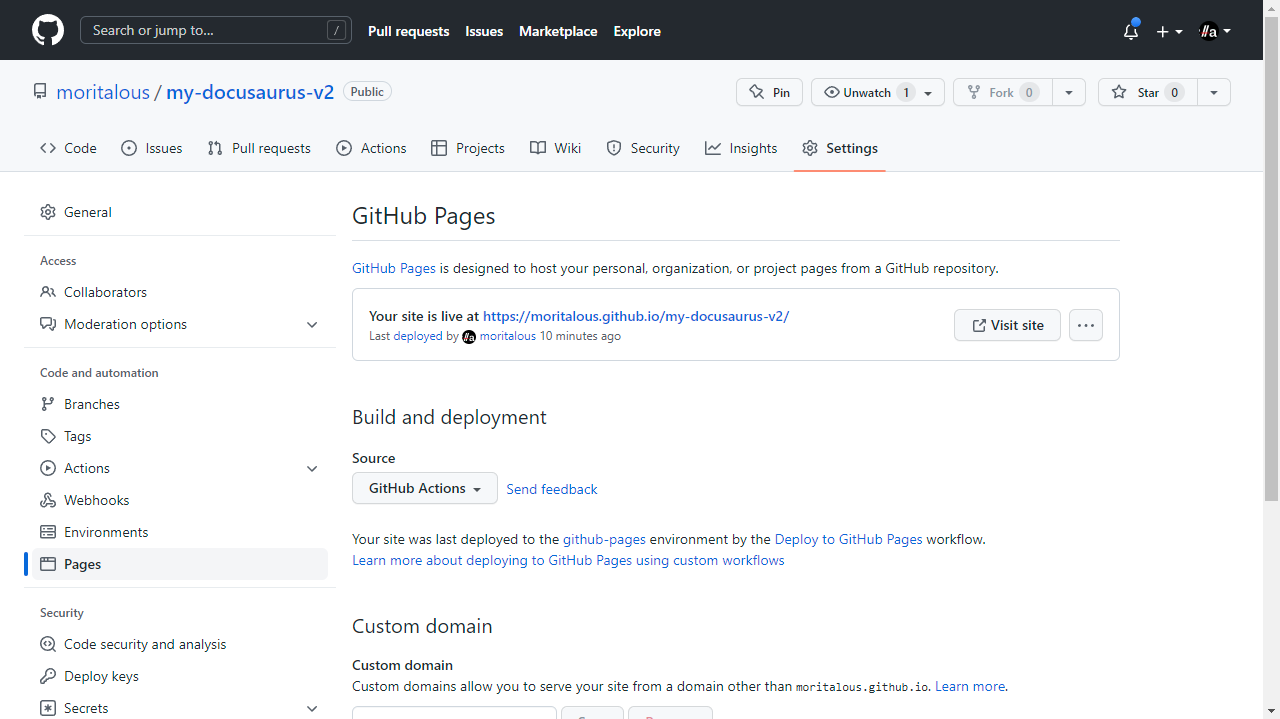
Settings画面のCode and automation欄にあるPagesをクリックします。

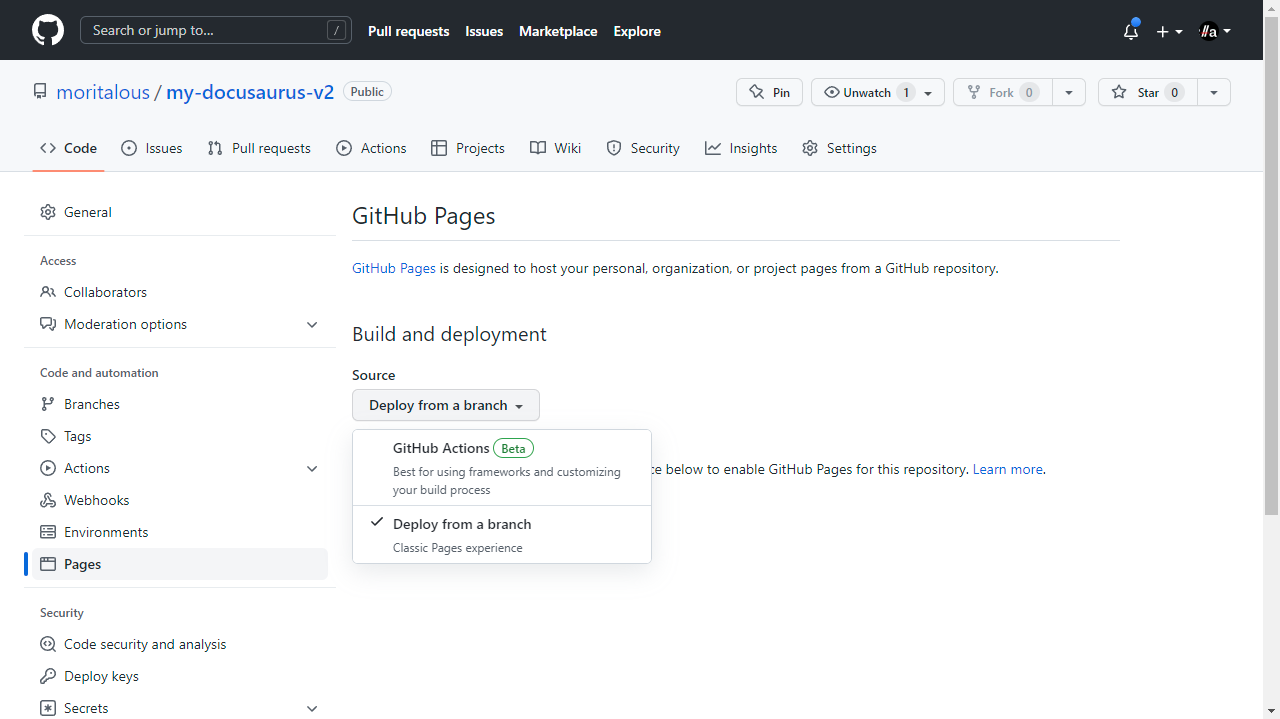
SourceをGitHub Actionsに変更します。

GitHub Actionsの設定ファイルを作成
.github/workflows/deploy.ymlとして以下のファイルを作成します。name: Deploy to GitHub Pages
on:
push:
branches:
- main
jobs:
build:
name: Build
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v3
with:
node-version: 18
cache: npm
- name: Install dependencies
run: npm ci
- name: Build website
run: npm run build
- uses: actions/upload-pages-artifact@v1
with:
path: build
deploy:
name: Deploy to GitHub Pages
needs: build
permissions:
pages: write
id-token: write
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v1作成できたらコミットとプッシュを行います。
git commit -a -m "Add GitHub Actions"
git pushGitHub Actions実行
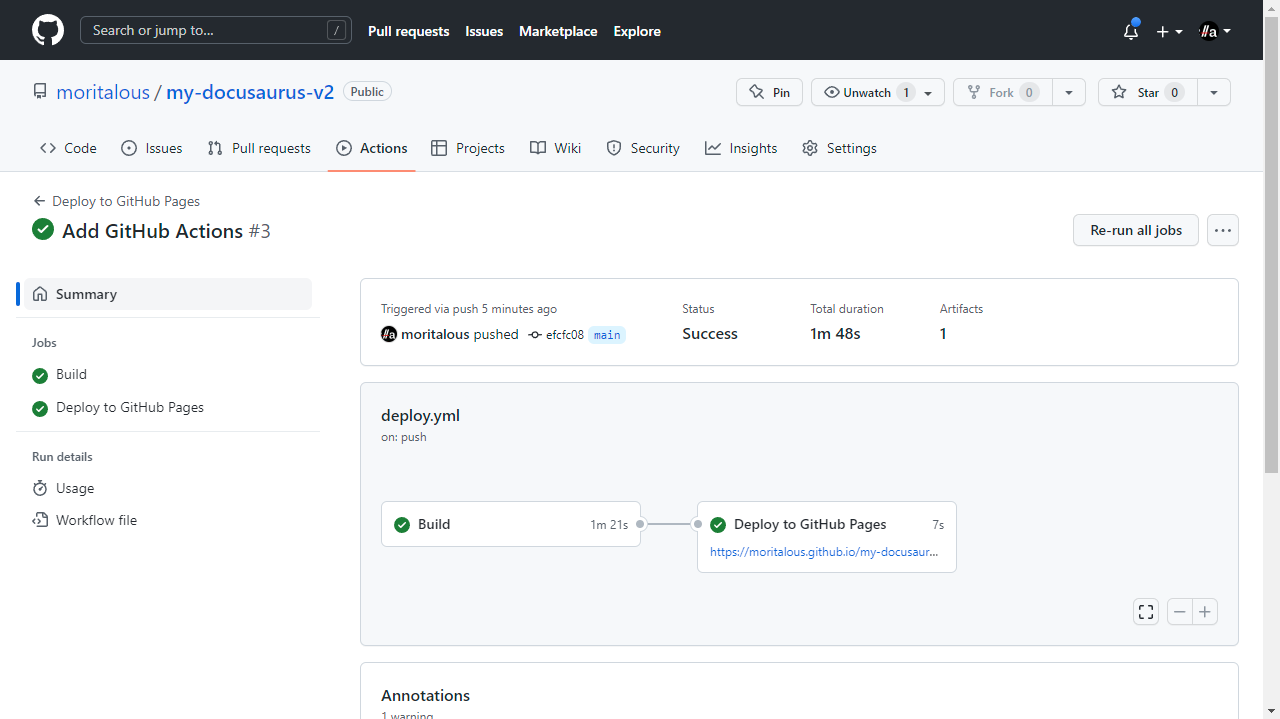
自動でGitHub Actionsが実行されます。

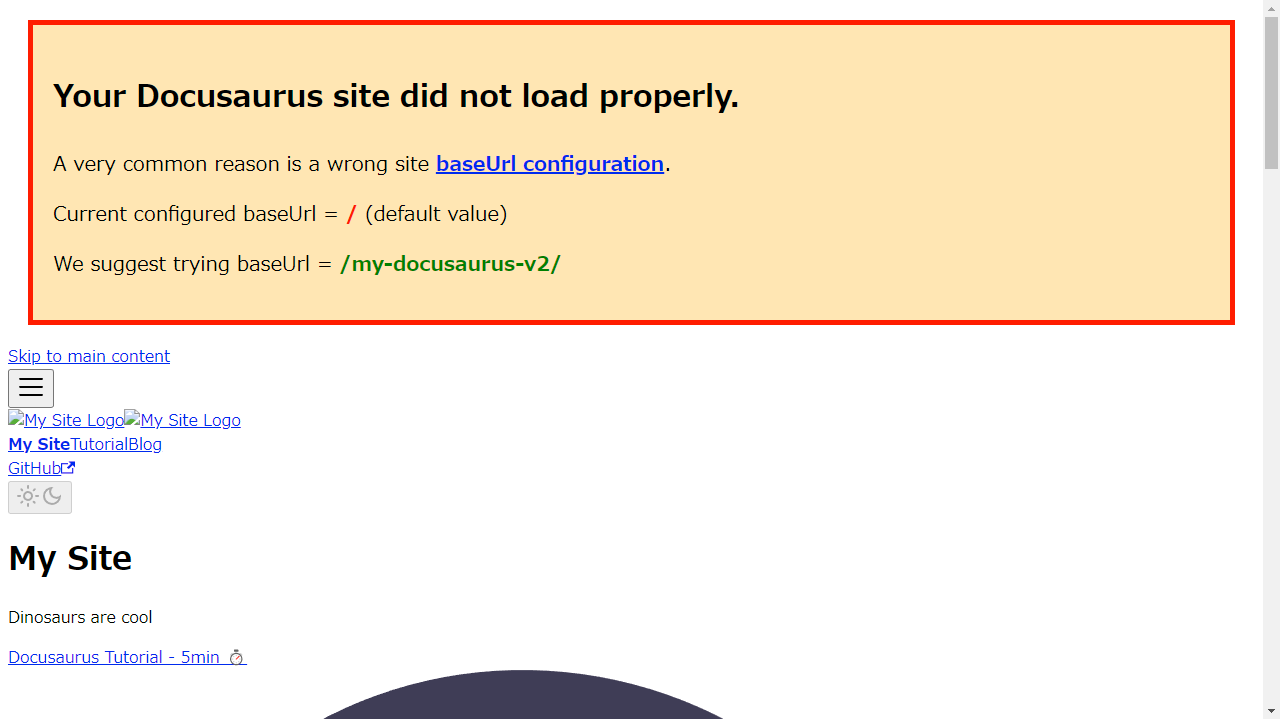
うまくいくとGitHub Pagesにデプロイされます。ただし、Docusaurusの設定が不十分なため見た目が崩れています。

GitHub PagesのURLはPages設定画面で確認できます。

Docusaurusの設定
Docusaurusの設定が不十分なため、おかしな見た目となってますので、修正します。
docusaurus.config.jsを変更します。
| 設定項目 | 設定内容 | 設定値 |
|---|---|---|
| organizationName | GitHubユーザー名 | moritalous |
| projectName | GitHubプロジェクト名 | my-docusaurus-v2 |
| url | GitHub Pages URL(ドメインまで) | https://moritalous.github.io/ |
| baseUrl | URLの.github.io以降 | /my-docusaurus-v2/ |
| trailingSlash | 末尾の/を自動で付与するかどうか(?) | false |
更新したらコミットしてプッシュします。
GitHub Actionsが自動で始まり、GitHub Pagesが更新されます。便利!
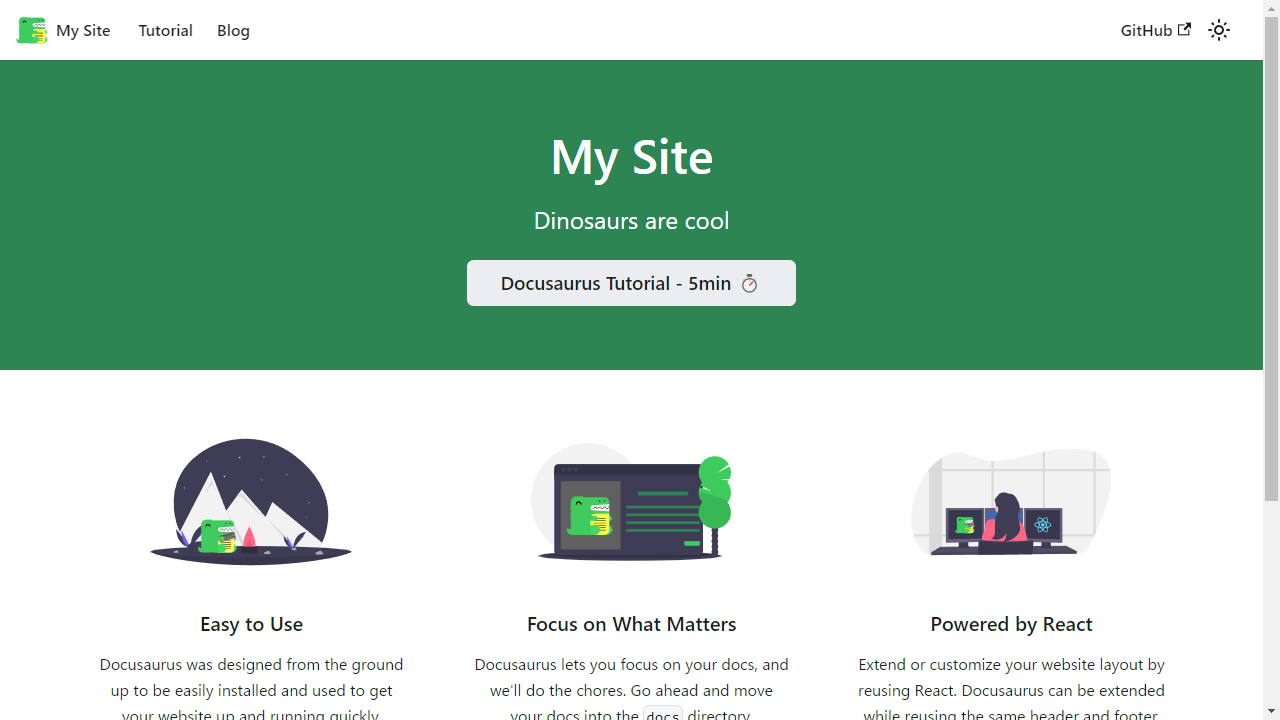
正しく表示されました。

blogディレクトリ内にMarkdown形式でファイルを作成すれば、簡単にブログが構築できます。
参考サイト
https://docusaurus.io/docs/deployment#deploying-to-github-pages https://zenn.dev/zozotech/articles/f2509a21b768ed